In the ever-evolving world of WordPress, first impressions matter more than ever. Your website’s header is often the first thing visitors see, and it sets the tone for your brand. Custom header builders have become essential tools for website owners who want to create unique, eye-catching headers without diving into complex coding. They offer a simple drag-and-drop interface, making it easier than ever to craft headers that are both beautiful and functional. Whether you’re a beginner or a seasoned developer, a good header builder can elevate your site’s design and boost user engagement. Let’s explore why they’re so vital in 2025!
Key Features to Look for in a Custom Header Builder in 2025

Choosing the right custom header builder can feel overwhelming with so many options out there, but focusing on key features can help narrow down your choices. Here’s what you should keep an eye on in 2025:
- Intuitive Drag-and-Drop Interface: Ease of use is crucial. A visual builder that lets you drag elements around without any coding makes customizing headers accessible for everyone.
- Responsive Design Capabilities: Your header must look great on all devices — desktops, tablets, and smartphones. Look for builders that offer responsive previews and mobile-specific customization options.
- Pre-made Templates and Blocks: Time is valuable. Templates and pre-designed blocks help you get started quickly and ensure professional-looking results.
- Animation and Interaction Options: Subtle animations and interactive elements can make your header stand out. Check if the builder supports animations like fade-ins, slides, or hover effects.
- Integration with WordPress and Other Plugins: Compatibility is key. The header builder should seamlessly integrate with popular themes and plugins like WooCommerce, Elementor, or Beaver Builder.
- Custom Code Support: For advanced users, the ability to add custom CSS or JavaScript can be a game-changer, allowing for more tailored designs.
- Performance Optimization: A heavy, slow-loading header can hurt your SEO and user experience. Look for builders that prioritize lightweight code and fast load times.
- Support and Updates: Reliable support and regular updates ensure your header builder stays compatible with WordPress’s latest versions and security standards.
As we move further into 2025, these features are becoming standard expectations. The best header builders not only make designing easier but also help your website stay modern, fast, and engaging. Keep these features in mind, and you’ll be well on your way to creating stunning headers that leave a lasting impression!
3. Top Custom Header Builder Plugins for WordPress in 2025

Choosing the right header builder plugin can make a huge difference in how your website looks and functions. Luckily, 2025 offers some fantastic options for WordPress users looking to create stunning, personalized headers without diving into complex code. Let’s explore the top contenders:
1. Elementor Pro
Known for its intuitive drag-and-drop interface, Elementor Pro is a favorite among many website owners. Its theme builder feature allows you to craft custom headers, footers, and even 404 pages with ease. Plus, it offers a wide array of widgets and templates, so you don’t have to start from scratch. Whether you want a simple logo with navigation or a complex, animated header, Elementor Pro has you covered.
2. Beaver Builder
Beaver Builder is another powerful page builder that supports custom header creation. It’s especially appreciated for its clean code output and user-friendly interface. With its theme layout options, you can design headers that seamlessly match your site’s branding. The plugin also integrates well with other tools, making it a flexible choice for many.
3. Divi Builder
The Divi Builder plugin is the backbone of the popular Divi theme but also works with other themes. Its visual builder offers drag-and-drop functionality that makes creating custom headers straightforward. Divi’s pre-made header layouts and modules help you quickly assemble a professional-looking header that’s mobile-responsive and fast-loading.
4. Header Footer Builder by ThemeIsle
This dedicated plugin is designed purely for building headers and footers. It provides a simple interface and a range of design options, making it ideal if you want a lightweight, focused tool. It’s perfect for those who prefer a straightforward, no-fuss solution without the bloat of a full-page builder.
5. WP Header Builder
As the name suggests, WP Header Builder specializes in creating custom headers with a visual interface. Its features include sticky headers, animated elements, and responsive design controls. It’s lightweight but versatile, making it suitable for both beginners and advanced users.
All of these plugins have their strengths, so your choice depends on your specific needs, budget, and comfort level with design tools. Remember, a great header isn’t just about looks; it’s also about usability and performance, so pick a tool that aligns with your website goals.
4. Comparison of the Best Header Builder Tools

| Feature | Elementor Pro | Beaver Builder | Divi Builder | Header Footer Builder by ThemeIsle | WP Header Builder |
|---|---|---|---|---|---|
| Ease of Use | Excellent – drag-and-drop, intuitive interface | Good – simple but slightly less visual | Excellent – visual builder with pre-made layouts | Very easy – dedicated header/footer builder | Good – straightforward visual interface |
| Customization Options | Highly customizable with widgets and templates | Good customization, flexible layout options | Extensive, thanks to its modules and templates | Basic customization, focused on headers/footers | Moderate – good for standard headers |
| Performance | Optimized, but can be heavy with many elements | Lightweight and fast | Optimized, but larger for complex designs | Lightweight, minimal impact on site speed | Lightweight and performance-focused |
| Price | Premium (starts at around $59/year) | Premium (starts at $99/year) | Premium (around $89/year for yearly access) | Free version available; pro version around $29/year | Typically one-time fee or annual subscription |
| Support & Updates | Strong support, regular updates | Good support, regular updates | Excellent support, frequent updates | Support via WordPress forums and email | Support varies, often community-driven |
When comparing these tools, consider what matters most to you—whether it’s ease of use, customization depth, site performance, or budget. For beginners, tools like Header Footer Builder by ThemeIsle or WP Header Builder are great starting points. If you want more advanced features and greater control, Elementor Pro or Divi Builder might be worth the investment. Remember, the best tool is the one that fits your workflow and helps you create a header that truly enhances your website’s look and functionality.
5. How to Choose the Right Header Builder for Your Website
Choosing the perfect header builder for your WordPress site might seem daunting at first, but don’t worry — it’s all about finding the right fit for your needs, style, and technical comfort level. Think of your website’s header as the first impression; it needs to be eye-catching, functional, and aligned with your brand. So, how do you pick the best tool for the job?
First, consider your level of experience. Are you a beginner or a seasoned developer? If you’re just starting out, look for a builder that’s user-friendly and offers drag-and-drop features. Some popular options like Elementor or Beaver Builder are known for their intuitive interfaces, making it easy to create stunning headers without coding.
Next, think about the features you need. Do you want simple text and logo placement, or do you need advanced options like animated menus, sticky headers, or integration with other plugins? Make a list of must-have features and check if the builders support them.
Compatibility is also key. Ensure the header builder works well with your existing theme and other plugins. Compatibility issues can cause headaches down the line, so it’s worth researching or testing a demo version first.
Performance is another factor. A heavy or poorly optimized header can slow down your site. Opt for lightweight builders that don’t bloat your website, especially if you’re aiming for fast load times and good SEO rankings.
Pricing is something to consider as well. Some builders offer free versions with basic features, while others require a premium license for advanced options. Decide your budget upfront and weigh the value you get for the price.
Finally, read reviews and check out examples of websites built with the header builders you’re considering. Seeing real-world implementations can give you a better idea of what’s possible and help you make an informed choice.
In summary, pick a header builder that matches your skill level, offers the features you need, is compatible with your site, performs well, and fits your budget. Taking the time to choose wisely will save you headaches and ensure your website’s header looks and functions exactly as you envision.
6. Step-by-Step Guide to Creating a Custom Header in WordPress
Ready to craft a stunning, custom header for your WordPress site? Don’t worry — I’ll walk you through the process step-by-step. Whether you’re using a dedicated header builder plugin or a page builder like Elementor, the steps are similar. Let’s get started!
- Choose Your Header Builder: First, install and activate your preferred header builder plugin. Popular options include Elementor Pro, Beaver Builder, or specific header plugins like Header Footer Elementor.
- Create a New Header Template: Navigate to your plugin’s dashboard and find the option to create a new header. Usually, it’s labeled something like “Add New Header” or “Create Header Template.”
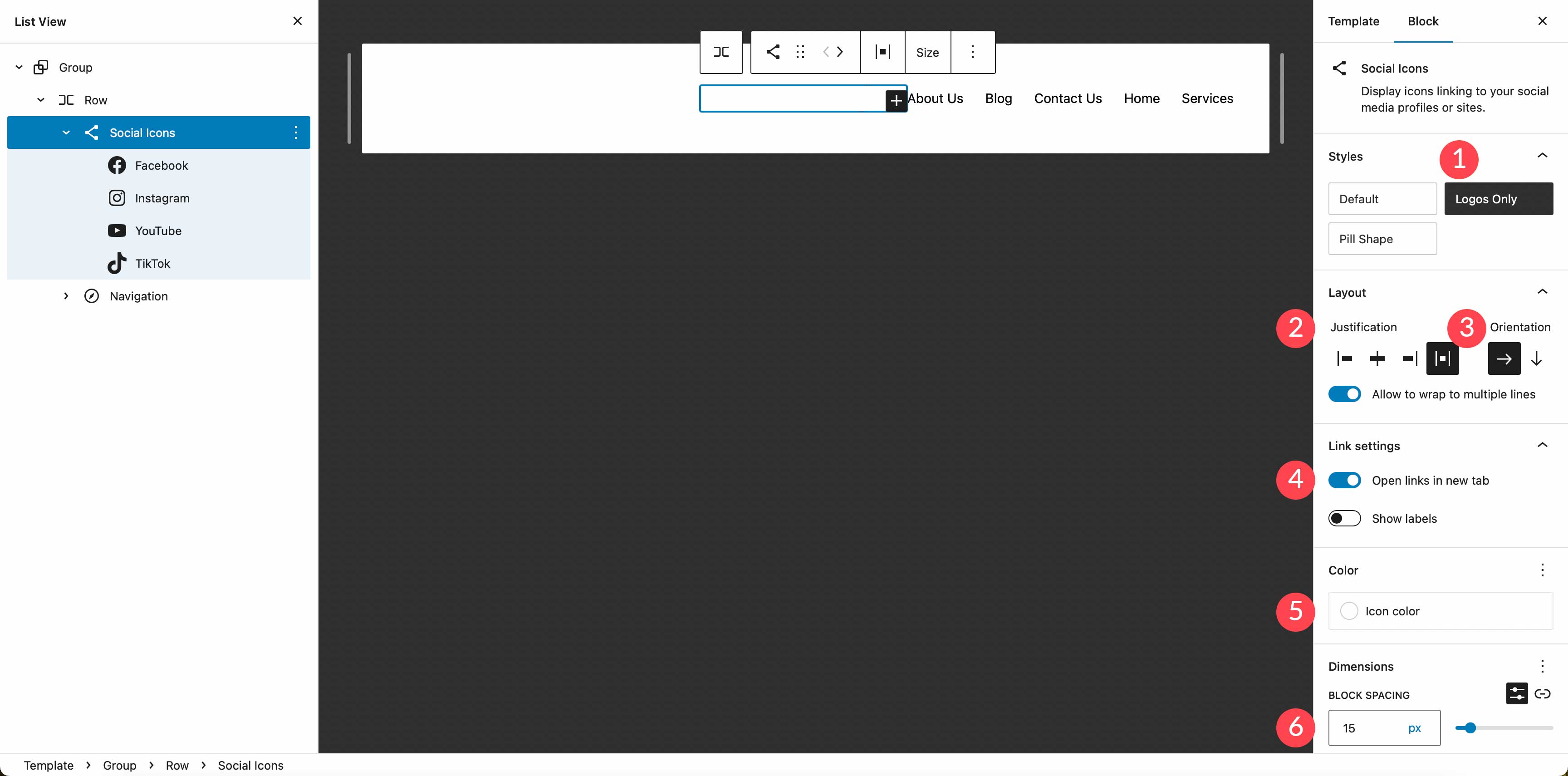
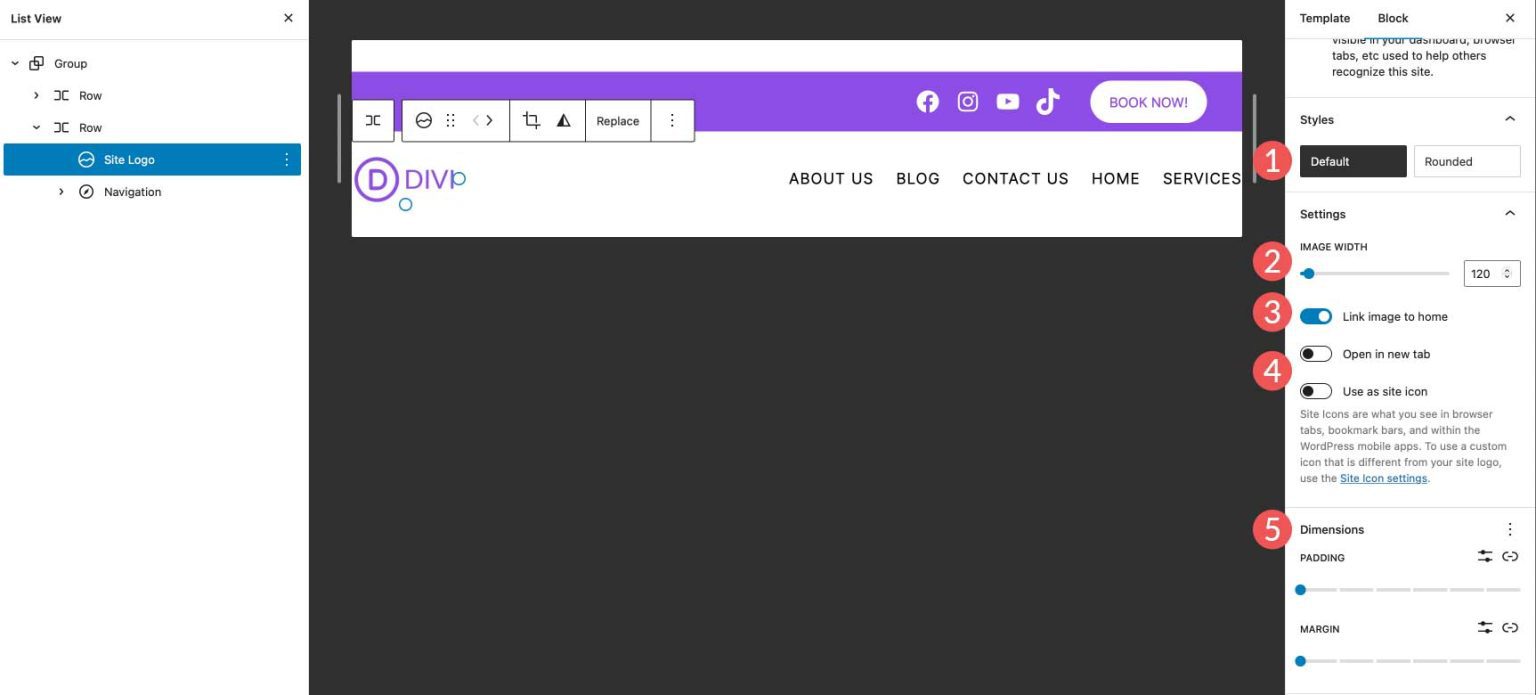
- Design Your Header: Use the builder’s drag-and-drop interface to add elements like your logo, navigation menu, search bar, social icons, or call-to-action buttons. Play around with layout, colors, fonts, and spacing until it matches your brand identity.
- Set Display Conditions: Decide where your header will appear. Most builders let you set rules — for example, show on the homepage, only on blog posts, or site-wide. Adjust these settings to ensure your header displays exactly where you want it.
- Preview Your Header: Before publishing, preview how your header looks on different devices — desktop, tablet, and mobile. Make adjustments as needed to ensure it’s responsive and looks great everywhere.
- Publish and Assign the Header: Once satisfied, hit publish. Make sure your header is assigned correctly based on your display conditions. Some builders automatically handle this, while others may require you to manually assign the header.
- Test Your Website: Visit your website and navigate through different pages to see your new header in action. Check for any issues like overlapping elements, broken links, or responsiveness problems.
- Refine as Needed: Based on your testing, go back and tweak your header design or settings. Small adjustments can make a big difference in how professional and cohesive your site feels.
And there you have it! Creating a custom header in WordPress doesn’t have to be complicated. With the right tools and a little patience, you can craft a header that not only looks great but also enhances your site’s usability and branding. The key is to experiment, preview often, and keep your visitors’ experience in mind. Happy designing!
7. Tips and Best Practices for Designing Effective Headers
Creating a header that grabs attention and sets the tone for your website isn’t just about making it look good—it’s about making it work for your visitors. A well-designed header can boost engagement, improve navigation, and even increase conversions. So, what are some tips and best practices to keep in mind when designing your WordPress header?
Keep It Simple and Clear
Less is often more when it comes to headers. Your header should clearly communicate what your site is about without overwhelming visitors with too much information or clutter. Use a clean layout, simple fonts, and concise wording. Remember, your header is the first impression—make it count!
Prioritize Important Elements
- Logo: Your branding cornerstone. Make sure it’s prominent and recognizable.
- Navigation Menu: Easy-to-find menus help visitors explore your site effortlessly.
- Call-to-Action (CTA): Whether it’s “Get Started,” “Contact Us,” or “Buy Now,” your CTA should stand out.
Use Consistent Branding
Colors, fonts, and style should align with your overall branding. Consistency builds trust and makes your site memorable. If you have a brand style guide, stick to it when designing your header.
Optimize for Mobile Devices
With most users browsing on their phones, your header must look great on all screen sizes. Responsive design isn’t optional anymore—it’s a necessity. Check how your header appears on various devices and make adjustments as needed.
Test and Iterate
Don’t be afraid to experiment! Use A/B testing to see which header designs perform best. Pay attention to metrics like click-through rates and bounce rates to understand what resonates with your audience.
Accessibility Matters
Ensure your header is accessible to everyone. Use high-contrast colors, readable fonts, and proper semantic HTML. This not only helps users with disabilities but also improves your SEO.
Keep Loading Speed in Mind
Heavy images or complex animations can slow down your site. Optimize images, use lightweight fonts, and avoid unnecessary scripts to keep your header quick to load.
Designing an effective header is a balance of aesthetics and functionality. When you keep these tips in mind, your header can become a powerful tool to engage visitors and guide them through your website seamlessly.
8. Future Trends in WordPress Header Building for 2025 and Beyond
The world of website design is always evolving, and WordPress header building is no exception. As we look toward 2025 and beyond, several exciting trends are shaping how creators design headers that are not only beautiful but also highly functional and user-centric.
1. Dynamic and Interactive Headers
Expect headers that change based on user interaction. For example, headers that animate when scrolling, reveal additional options on hover, or adapt based on the time of day or user location. These dynamic elements make headers more engaging and personalized.
2. AI-Powered Customization
Artificial intelligence will play a bigger role in header design. AI tools can analyze visitor behavior and automatically suggest or generate header layouts tailored to individual preferences. This means more relevant CTAs, personalized branding, and smarter navigation options.
3. Minimalist and Focused Designs
Minimalism isn’t going anywhere. Clean, uncluttered headers with bold typography and strategic use of whitespace will continue to dominate. The goal is to guide the visitor’s eye to what truly matters without overwhelming them.
4. Integration of Voice Search and Smart Assistants
As voice search becomes more prevalent, headers will evolve to include voice-activated elements. Think of headers that feature voice command buttons or prompts, making your site accessible via voice and enhancing user experience.
5. Enhanced Accessibility Features
Designing for all users will be even more critical. Future headers will incorporate advanced accessibility features, such as better keyboard navigation, screen reader optimization, and customizable text sizes, ensuring your site is welcoming to everyone.
6. Use of 3D and Immersive Elements
With improvements in web technologies, headers will incorporate subtle 3D effects, parallax scrolling, and immersive visuals that make your site stand out. These elements add depth and richness without compromising load times.
7. Integration with Progressive Web Apps (PWAs)
Headers will become more integrated with PWAs, allowing for seamless offline experiences and faster interactions. This could mean headers that adapt based on network status or user engagement levels.
In Summary
The future of WordPress header building is all about combining cutting-edge technology with user-centered design. Whether it’s through AI customization, interactive elements, or immersive visuals, staying ahead of these trends will ensure your website remains modern, engaging, and effective in 2025 and beyond.
Keep experimenting, stay informed about new tools, and don’t be afraid to push the boundaries of design—your visitors will thank you!
Conclusion and Final Recommendations for Selecting the Best Header Builder
Choosing the ideal custom header builder for your WordPress website in 2025 is crucial for enhancing user experience and achieving your design goals. When evaluating options, consider factors such as ease of use, flexibility, compatibility with your existing theme and plugins, and the level of customization offered. A good header builder should allow you to create visually appealing, responsive headers without requiring extensive coding knowledge.
Key points to keep in mind:
- User-Friendliness: Prioritize tools with intuitive drag-and-drop interfaces that simplify the design process.
- Design Flexibility: Look for builders that support advanced features like animation, dynamic content, and custom layouts.
- Compatibility: Ensure the builder integrates seamlessly with your current theme and other plugins.
- Performance: Opt for lightweight solutions that do not negatively impact site speed.
- Support and Updates: Choose developers who provide regular updates and reliable customer support.
| Header Builder | Best For | Rating |
|---|---|---|
| Elementor Pro | Comprehensive customization and visual editing | 9/10 |
| Beaver Builder | User-friendly interface with reliable performance | 8.5/10 |
| Divi Builder | Versatile design options with integrated theme builder | 8/10 |
Ultimately, the best header builder for your website will depend on your specific needs, technical skills, and budget. Take advantage of free trials or demos to test features before making a final decision. By selecting a tool that aligns with your goals, you’ll be well-equipped to create stunning, functional headers that enhance your site’s overall appeal in 2025.