The SaaSland WordPress Theme is a versatile and modern theme designed specifically for SaaS businesses and tech startups. It’s packed with features that cater to the unique needs of such enterprises, making it an excellent choice for anyone looking to establish a strong online presence. With its clean design, responsive layout, and easy customization options, SaaSland not only looks good but also enhances user experience. Whether you’re launching a new product or showcasing your services, this theme is designed to help you convey your message effectively.
How to Access the HTML Code of the SaaSland Theme

Accessing the HTML code of the SaaSland WordPress theme might seem daunting at first, but it’s quite simple! Here’s a step-by-step guide to help you navigate through it:
- Log in to Your WordPress Dashboard: Start by logging into your WordPress admin area.
- Go to the Appearance Section: On your dashboard, find the “Appearance” tab on the left sidebar.
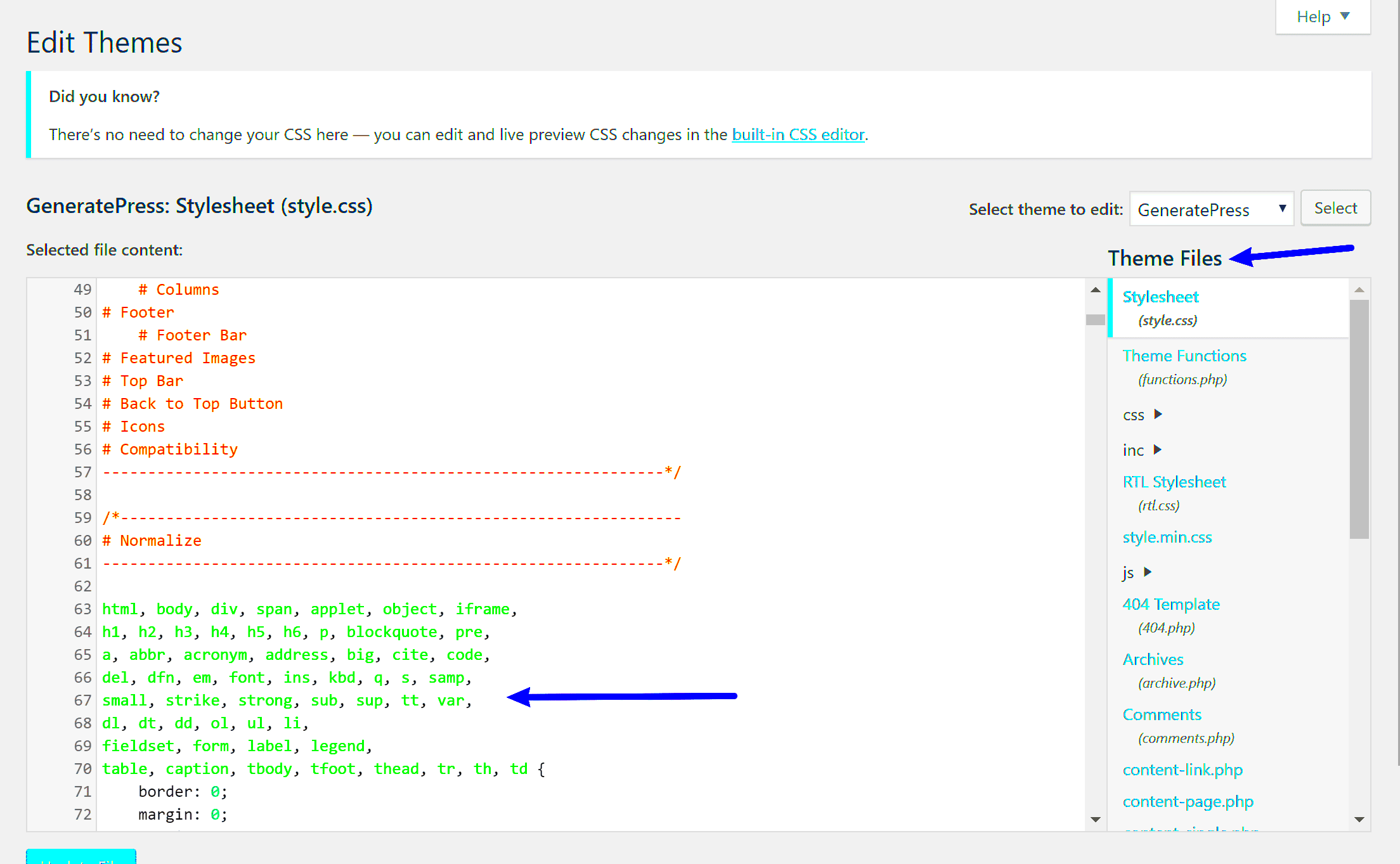
- Select Theme Editor: Under the Appearance menu, click on “Theme Editor”. This section provides access to various theme files.
- Choose the Right File: You’ll see a list of theme files on the right side. Look for files like
header.php,footer.php, or any other template files you wish to view. - Edit with Caution: Once you’re in a specific file, you can view and edit the HTML code. Just be sure to take precautions like backing up your files before making changes!
In addition to the Theme Editor, you can also access the HTML code via:
- FTP Client: Use an FTP client to download theme files directly to your computer.
- CPanel: If your hosting provider offers CPanel, navigate to the file manager to access the theme files.
By following these steps, you’ll be able to explore and modify the HTML code of the SaaSland theme, tailoring it to fit your brand’s needs!
Understanding the Structure of the HTML Code
When you delve into the HTML code of the SaaSland WordPress theme, it’s essential to grasp the fundamental structure that underpins it. The HTML code acts as the skeleton of your website, providing a framework that supports the content and layout. Essentially, it dictates how your site appears to visitors and how the elements on the page interact with one another. Understanding this structure will empower you to make meaningful customizations.
The core layout typically comprises several key components:
- Header: This is where your site’s title, logo, and navigation usually reside. In SaaSland, the header might contain some dynamic elements like a search bar or call-to-action buttons.
- Main Content Area: This section displays the primary content of your pages. Depending on the page type, this might include articles, service descriptions, or product features.
- Sidebar: Many themes, including SaaSland, feature sidebars that can hold widgets, search bars, or links to social media platforms.
- Footer: This is the bottom section of your page, often containing contact information, copyright text, and additional links.
All these components are nested within HTML tags to form a cohesive structure. Understanding the hierarchy—like knowing what a div tag does versus a section tag—can significantly streamline your customization efforts. For instance, if you want to change a header, you’ll know where to find it in your code.
Key HTML Elements in the SaaSland Theme
Now that we’ve established a foundational understanding of HTML structure, let’s delve into the key HTML elements specifically found in the SaaSland theme. Each element serves a distinct purpose and plays a crucial role in shaping your website’s functionality and aesthetics.
| HTML Element | Description |
|---|---|
| <header> | This element wraps around the header section, housing navigation links, logos, and key introductory content. |
| <nav> | The navigation element helps spotlight your site’s main menu, allowing users to browse easily. |
| <section> | Sections are utilized to categorize different areas of your page, like service offerings or testimonials. |
| <article> | This specific tag is perfect for self-contained content such as blog posts or case studies. |
| <footer> | Wrapping up your webpage, this element contains crucial links, contact details, and legal disclaimers. |
By understanding these key elements, you’ll feel more confident tweaking the themes to better align with your vision. From enhancing the user experience to ensuring your site’s SEO best practices, a solid grasp of these HTML components will help you create a more engaging online presence.
Customizing the HTML Code: Tips and Best Practices
When it comes to customizing the HTML code of the SaaSland WordPress theme, it’s essential to strike a balance between creativity and functionality. Here are some tips and best practices to keep in mind:
- Backup Your Code: Always make a backup of the original HTML code before making any changes. This way, if something goes wrong, you can easily revert to the original version.
- Use a Child Theme: Creating a child theme is highly recommended. This allows you to customize the theme without affecting the original files, making it easier to update your theme in the future.
- Keep It Clean: Aim for clean, readable code. Avoid cluttering your HTML with unnecessary tags and comments. Clear and organized code not only looks better but is easier to debug.
- Comment Your Changes: While customizing, don’t forget to comment on the sections of your code. This practice helps you and others understand your modifications later on.
- Validate Your Code: Utilize validation tools to ensure that your HTML is error-free. Websites like W3C Validator can identify any issues in your code that may affect performance or display.
Remember, mastering HTML customization won’t happen overnight. Take your time, experiment, and don’t be afraid to seek help in forums or communities dedicated to WordPress and web development.
Common Issues and Troubleshooting HTML Code in SaaSland
Even experienced developers can encounter issues when customizing HTML code in the SaaSland theme. Here’s a rundown of some common problems and how to troubleshoot them:
| Issue | Possible Causes | Solutions |
|---|---|---|
| Layout Issues | CSS incompatibilities or incorrect HTML structure. | Check your code for missing or misplaced tags and review your CSS for conflicts. |
| Missing Elements | HTML code not properly linked or loaded. | Ensure all files are correctly referenced and paths are accurate. |
| Slow Load Times | Excessive code or unoptimized images. | Minimize your HTML and CSS, and use properly optimized images. |
| Broken Links | Incorrect URLs in the HTML code. | Double-check all links for accuracy and ensure they point to the right locations. |
When faced with these common issues, take a systematic approach to troubleshooting. Review each part of the code, make changes cautiously, and remember that one small fix can often resolve multiple problems. Don’t hesitate to seek advice in online communities, as many WordPress users are eager to help!
Conclusion: Enhancing Your SaaSland Experience Through HTML Exploration
Exploring the HTML code of the SaaSland WordPress Theme offers valuable insights into its structure and functionality. Understanding this code can empower you to customize your website effectively and enhance user experience. Here’s a brief overview of the process:
When viewing the HTML of your SaaSland theme, consider the following steps:
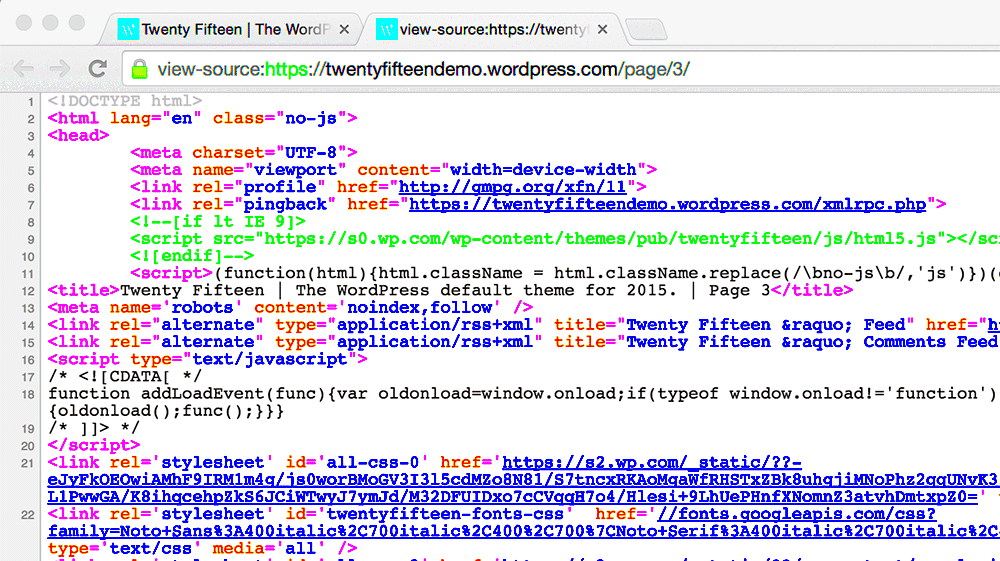
- Accessing the Developer Tools: Right-click on your webpage and select “Inspect” or press F12 to open the developer tools.
- Navigating the Elements Tab: Within the developer tools, the “Elements” tab allows you to view the HTML structure of your webpage.
- Exploring CSS and JavaScript: Check the “Sources” tab to find connected CSS and JavaScript files that affect the visual layout and functionality.
- Searching for Specific Elements: Use the search function within developer tools (often Ctrl+F or Command+F) to find specific tags, classes, or IDs.
- Experimenting with Changes: You can edit the HTML directly in the developer tools to see how changes will affect your site in real-time before implementing them.
The following table summarizes key HTML elements you may want to explore:
| HTML Element | Description |
|---|---|
| <header> | Defines the top section of your webpage, usually contains the logo and navigation menu. |
| <main> | Encapsulates the main content of your webpage, critical for SEO and accessibility. |
| <footer> | Contains footer information, like copyright statements and extra links. |
By diving into the HTML of your SaaSland theme, you can not only enhance your site’s design but also optimize its performance to better meet the needs of your users.