WordPress is a versatile platform, and one of its most powerful features is the use of conditional tags. These handy little tools enable developers to customize the display of content based on specific conditions, such as the current page, post type, or even user role. Understanding how to effectively use conditional tags can significantly enhance your theme’s functionality and user experience. In this section, we’ll dive into what these tags are and how they can streamline your development process.
What are Parent Themes and Child Themes?

In the WordPress universe, themes are crucial to how your website looks and operates. To grasp the concept of parent themes and child themes, let’s break it down:
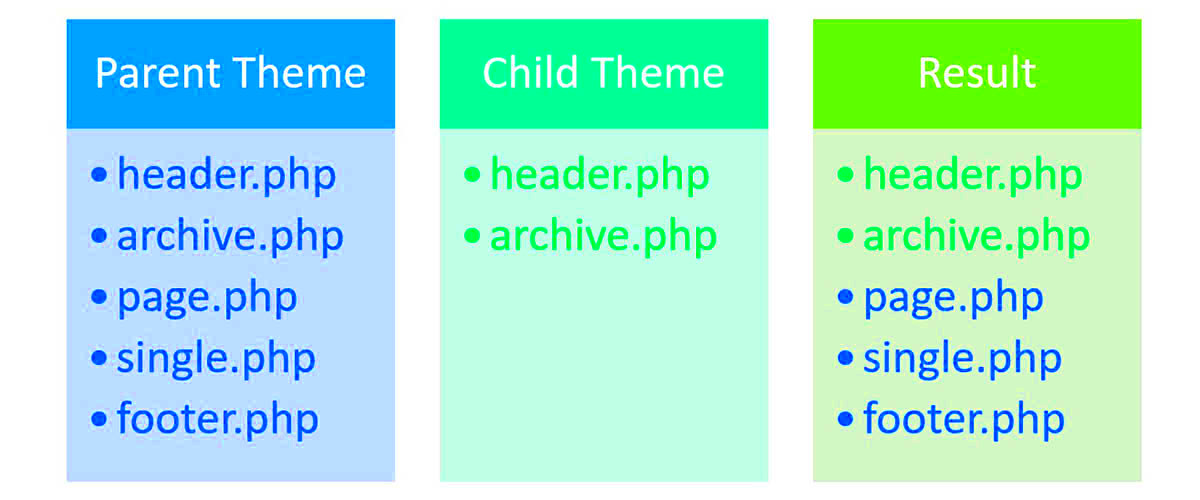
- Parent Theme: This is a complete theme that includes all the necessary files and assets required for a fully functional WordPress site. For example, a parent theme may come with various templates, styles, and scripts. Think of it as the foundational layer of your website’s design.
- Child Theme: A child theme, on the other hand, is a separate theme that inherits the functionality and styling of its parent theme. This means you can customize the child theme without altering the original parent theme. It’s like creating a clone where you can play around without messing things up. You can modify various aspects, like layout or styles, while ensuring the parent theme remains intact and updatable.
The beauty of using child themes lies in the flexibility and safety they provide. Developers can make changes, experiment with new designs, or add custom features without fearing they’ve broken the original theme’s functionality. When the parent theme gets an update, the child theme remains unaffected, ensuring your customizations stay in place. How cool is that?
In summary, knowing the difference between parent and child themes is essential for anyone looking to dive deeper into WordPress development. Being able to leverage conditional tags within these themes takes your development skills to the next level!
Understanding the Importance of Theme Names

When it comes to WordPress development, the theme name you choose plays a pivotal role in how your site functions and is recognized by the platform. But why is this such a big deal? Let’s break it down!
Firstly, your theme name acts as the identity of your website. It’s what users will immediately notice and associate with your content. A unique and descriptive name makes your theme stand out, encouraging more visitors to explore what you have to offer. But there’s more than just aesthetics at play.
Theme names also influence conditional tags, which are essential in creating custom functionalities depending on the theme in use. For example, if you’re working with a parent theme and a child theme, WordPress relies on the theme name to determine which templates to load. By using specific conditional tags like is_page_template() or get_template(), you can tailor your website’s behavior and appearance based on the active theme.
Here’s why you should take theme names seriously:
- Recognition: A well-chosen name increases visibility and brand recognition.
- Flexibility: It allows for better functionality through conditional tags.
- SEO Impact: Names that include relevant keywords can help with search engine rankings.
In summary, your theme name is not just a formality but a crucial element that can impact your website’s usability and effectiveness. Take the time to choose wisely!
Common Conditional Tags in WordPress

Conditional tags are a powerful feature in WordPress that help you control what content gets displayed based on specific conditions. They are especially useful for developers and site owners who want to customize their themes and provide dynamic content. Let’s explore some of the most common conditional tags that you might find yourself using.
| Conditional Tag | Description |
|---|---|
| is_home() | Checks if the current page is the blog homepage. |
| is_single() | Returns true if a single post is being displayed. |
| is_page() | Identifies if a specific page is being viewed. |
| is_category() | Evaluates whether the current page is a category archive. |
| is_tag() | Checks if the current page is a tag archive. |
| is_author() | Determines whether the current page is an author archive. |
These tags allow you to fine-tune your site’s presentation. For example, you can show a different header on your homepage compared to your blog posts or display different sidebars based on category. The flexibility is immense!
In practical use, you might see code snippets like this:
<?php if ( is_single() ) : ?> <p>This is a single post</p><?php endif; ?>Using these conditional tags, along with an understanding of your theme names, can make your WordPress site incredibly powerful and user-friendly. So, don’t overlook them—your audience will thank you!
5. Testing Parent Theme Names Using Conditional Tags
When it comes to developing or customizing WordPress themes, understanding how to test for parent theme names with conditional tags is absolutely essential. Conditional tags provide a powerful way to modify your theme’s behavior and appearance based on specific conditions. So, how do we actually test for the parent theme’s name? Let’s break it down.
WordPress offers a few built-in functions that can help us check the parent theme’s name easily. The primary function you would use is wp_get_theme(). This function retrieves the theme, which can help you determine if you’re using a child theme and what the parent theme’s name is.
Here’s a simple example of how you can implement this:
if ( wp_get_theme()->parent() ) { $parent_theme = wp_get_theme()->parent()->get('Name'); if ( $parent_theme === 'Your Parent Theme Name' ) { // Your conditional code here }}With this snippet, you’re checking if the current theme has a parent and, if it does, fetching its name. If it matches your specified parent theme name, you can trigger specific functionalities or styles. This method is not only straightforward but also reliable, providing you feedback depending on the active theme situation.
In addition, you can use this logic with multiple parent themes by simply modifying the conditions. This flexibility allows developers to create a more dynamic setup in their WordPress themes, tailored specifically to their needs.
6. Implementing Conditional Logic in Your Theme
Implementing conditional logic in your WordPress theme opens doors to countless customization options. Whether you’re looking to alter layouts, styles, or functionalities based on varying conditions, conditional logic empowers you to create a more dynamic user experience. So, how do we go about doing this?
Conditional logic generally involves utilizing conditional tags like is_single(), is_page(), and others, to target specific scenarios within your WordPress environment. Let’s look at a few common approaches:
- Display Unique Content: With conditional tags, you can display tailored content for different post types or taxonomy.
- Change Layouts: Switch up your layout based on post categories. For example, your blog posts may look different than your portfolio entries.
- Custom Styles: Load different CSS files or inline styles based on certain conditions, giving a unique look to specific pages or posts.
Here’s a sample snippet you might find useful:
if ( is_front_page() ) { // Code for front page} elseif ( is_single() && in_category('news') ) { // Code for blog posts in the news category} else { // Default code for all other pages}This example illustrates how straightforward it is to begin applying conditional logic in your theme. The key is to make sure your logic is clear and that you fully understand the conditions you’re targeting. You can even nest conditions for more complex requirements.
By implementing conditional logic effectively, you’ll have more control over how your theme behaves under different circumstances. This adaptability not only enhances user experience but also improves your site’s overall functionality.
7. Examples of Conditional Tag Usage for Parent Themes
Conditional tags in WordPress are powerful tools that allow you to tailor your site’s behavior based on specific conditions. When working with parent themes, understanding how to use these tags can open up a world of customization possibilities. Here are some practical examples to illustrate how you can implement conditional tags effectively:
- Checking if a Parent Theme is Active: You can use the
wp_get_theme()function to determine if a particular parent theme is currently active. For example:
if ( wp_get_theme()->get('Name') === 'Your Parent Theme Name' ) { // Code to execute if the parent theme is active}- Displaying Content Conditionally: Sometimes, you may want to display specific content only when your parent theme is active. Here’s how you can do that:
if ( is_page('example-page') && wp_get_theme()->get('Name') === 'Your Parent Theme Name' ) { echo 'This content is exclusive to a specific parent theme!';}- Customizing Styles for Parent Theme: You can also enqueue styles conditionally. For example:
function my_custom_styles() { if ( wp_get_theme()->get('Name') === 'Your Parent Theme Name' ) { wp_enqueue_style( 'custom-style', get_template_directory_uri() . '/css/custom.css' ); }}add_action( 'wp_enqueue_scripts', 'my_custom_styles' );These examples illustrate just a few ways you can utilize conditional tags in your parent theme. With a bit of creativity and understanding, you can customize your site’s appearance and functionality to better suit your needs.
8. Troubleshooting Common Issues
Encountering issues while using conditional tags in your WordPress parent themes can be frustrating, but most problems are solvable with a bit of insight. Here’s a guide to troubleshooting some of the most common issues:
- Conditional Tags Not Working: Double-check that you’re using the correct syntax. A common mistake is forgetting to close brackets or using the wrong function names. Ensure that your code resembles the proper format.
- Parent Theme Not Detected: Make sure that you’re calling the parent theme correctly. An issue arises when the parent theme isn’t activated or recognized. Always verify in the Appearance section of the WordPress dashboard.
- Conflicts with Other Plugins: If your conditional tags work inconsistently, it may be due to conflicts with other plugins. Temporarily disable plugins to see if that resolves the issue.
- Caching Problems: Sometimes, browsers or caching plugins may make it seem like your conditional tags aren’t functioning. Clear your cache after making changes to see the most current version of your site.
- Check for PHP Errors: If your site has a blank screen or errors, check your error logs. You can enable debugging in WordPress by adding the following line to your wp-config.php file:
define( 'WP_DEBUG', true );By keeping these troubleshooting tips in mind, you can resolve common issues with conditional tags in your WordPress parent themes. Remember, persistence and careful examination often lead to the best solutions!
Best Practices for Using Conditional Tags
Using conditional tags in WordPress can greatly enhance the functionality and flexibility of your themes. However, to get the most out of these powerful tools, it’s essential to follow some best practices. Let’s delve into some tips to ensure you’re utilizing conditional tags effectively:
- Use Specific Conditions: Instead of using broad conditions like
is_page()oris_single(), try to be as specific as possible. For example, useis_page('about')when checking for a specific page. This approach not only improves performance but also enhances code readability. - Keep It Organized: When dealing with multiple conditional tags, it’s wise to keep your code well-organized. Use comments to explain the purpose of each condition. For instance:
// Check if we are on the About page if ( is_page('about') ) { // Code for About page layout }
By following these best practices, you can ensure that your use of conditional tags remains clear, efficient, and effective. Keep learning and experimenting, and you’ll find new ways to leverage these tags to create dynamic WordPress experiences.
Conclusion: Enhancing Your Theme with Conditional Logic
In conclusion, conditional tags are an incredibly powerful feature of WordPress that enables developers and designers to create dynamic, user-specific experiences. Whether you’re making simple adjustments or implementing complex rules, understanding how to harness the power of conditional logic can elevate your theme significantly.
Here’s a quick recap of the key points we’ve discussed:
- Versatility: Conditional tags allow for diverse layout options based on user behavior, locations, or types of content.
- Performance: When used judiciously, these tags can streamline your code, leading to better website performance.
- User Experience: Tailoring content based on users’ preferences or contexts can enhance engagement and satisfaction.
To take full advantage of conditional tags, remember to apply best practices. Start small, test your implementations, and gradually expand your use of these tags as you become more comfortable. Whether you’re a seasoned developer or a new theme creator, enhancing your WordPress themes with conditional logic can lead to remarkable results.
So, dive in, explore, and let your creativity shine as you build themes that are not just functional but truly unique to your vision. Happy coding!