Have you ever stumbled upon a beautiful website and thought, “Wow, I wonder what theme they’re using?” Whether you’re looking to revamp your own site or just admire some great design, knowing how to determine the WordPress theme used on a website can be super helpful. In this post, we’re diving into various ways to uncover that secret, making your journey to finding the perfect theme easier and more enjoyable.
Why Identify the WordPress Theme?

Identifying the WordPress theme a website is using can be beneficial for several reasons. Let’s break it down:
- Design Inspiration: If you come across a website with a layout or features you love, knowing the theme allows you to replicate that aesthetic on your own site.
- Functionality Exploration: Different themes come with different functionalities. Understanding a theme can help you grasp which features or plugins enhance user experience.
- Competitive Analysis: By analyzing competitors’ themes, you can gauge what works in your industry. This helps you stay relevant and trendy.
- Customization: Knowing the theme can lead you to resources, tutorials, or forums specific to that theme, making customization much easier.
- Ensure Compatibility: If you’re considering using a particular theme, seeing it in action on another site helps you evaluate its performance and compatibility with other plugins.
In a nutshell, understanding the WordPress theme used on a website can empower you in your web design journey, ensuring you make informed choices for your own site’s appearance and functionality!
Using Browser Developer Tools

If you’re looking to figure out what WordPress theme a website is using, the browser’s developer tools are a hidden gem. Whether you’re on Chrome, Firefox, or Safari, getting access to these tools is easy and can reveal a lot about the underlying structure of the site you’re inspecting.
To get started, here’s a step-by-step guide:
- Right-click on the webpage: Navigate to the website you want to inspect, and simply right-click anywhere on the page.
- Select “Inspect” or “Inspect Element”: In the context menu that appears, choose the option that allows you to inspect elements. This will open the developer tools panel, usually at the side or bottom of your browser.
- Explore the Elements Tab: In the developer tools, you’ll start in the ‘Elements’ tab. Here, you can hover over various sections of the site to see their HTML structure.
- Look for the Theme Styles: Focus on the section that includes links to stylesheets. You can find these in the
<head>section or within<link>tags. Look for URLs that include/wp-content/themes/. This is a strong indicator of the currently active theme.
Visually inspecting the elements can give you valuable insights into the layout and design, plus you can easily click on links to view where the stylesheet is located, confirming the theme’s name directly!
Checking the Source Code of the Website

If you’re not a fan of diving into developer tools, checking the source code directly is another straightforward method to discover the WordPress theme in use. The website’s source code essentially serves as a roadmap to understanding its structure.
To do this, follow these easy steps:
- View the Source Code: Right-click on the webpage and select “View Page Source” from the context menu. Alternatively, you can use the keyboard shortcut
Ctrl + U(Windows) orCommand + Option + U(Mac). - Search for the Theme Name: Once the source code opens in a new tab, use
Ctrl + F(Windows) orCommand + F(Mac) to open the search function. Type in/wp-content/themes/. - Locate the Theme Folder: The search will guide you to the line that specifies where the theme files are stored. This will typically be a path that looks something like
https://example.com/wp-content/themes/theme-name, wheretheme-nameis the name of the active theme.
And voilà! You now have the name of the theme used by the website. This approach is simple, effective, and doesn’t require any advanced tech skills. Plus, it gives you the added bonus of seeing everything else that’s going on behind the scenes of the website!
5. Using Online Theme Detection Tools
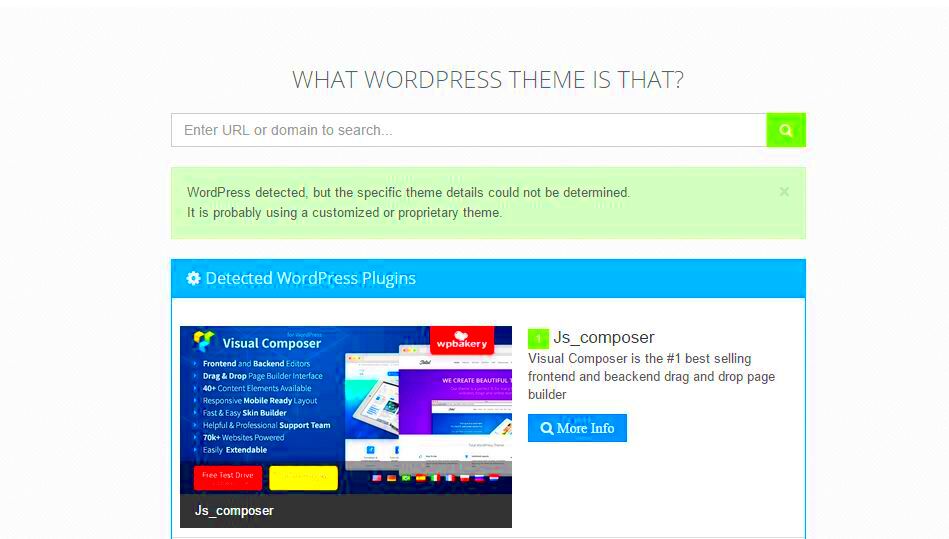
When you’re curious about the WordPress theme powering a particular website, online theme detection tools can come to your rescue. These handy tools are specifically designed to analyze websites and reveal the themes they use, and the best part? It’s super simple! You don’t need to be a tech whiz to use them. Just a click (or two) and voilà!
Here’s how you can go about it:
- Choose a Theme Detection Tool: There are several reliable online theme detection tools available. Some popular options include:
Online theme detection tools are efficient and typically yield accurate results, but remember that sometimes, custom themes can throw a wrench into the works. They might not be recognizable as standard themes. Regardless, these tools are a great starting point!
6. Looking for Theme Information in the Admin Area
If you happen to have admin access to a WordPress site, gathering theme information becomes a breeze! The admin area is like the backstage of a theater where all the magic happens. Here’s how to find out the theme being used:
First, log into the WordPress admin dashboard. Here’s the step-by-step:
- Log In: Enter your username and password to access the dashboard.
- Navigating to ‘Appearance’: Look for the ‘Appearance’ menu on the left sidebar of the dashboard. This menu provides all options related to themes.
- Click on ‘Themes’: Inside the ‘Appearance’ menu, you’ll see the ‘Themes’ option. Click on that!
Once you’re in the ‘Themes’ section, you’ll find a plethora of information about the active theme.
- Active Theme: At the top, the theme that’s currently in use will be highlighted. You can see its name and preview it.
- Theme Details: If you click on the theme, a pop-up window will appear with details including the author, version, and a brief description.
- Installed Themes: Below the active theme, you’ll also find any other installed themes that you could switch to if needed.
This method is foolproof if you’re managing the website. It not only tells you about the active theme but also gives insights into customizing it. So, make sure you check the admin area if you have the chance!
Contacting the Website Owner
Sometimes, the simplest way to discover which WordPress theme a website is using is to just ask the owner directly! While you might think this step is a long shot, you’d be surprised how often website owners are willing to share this information, especially if you approach them politely.
Here are some tips on how to effectively contact the website owner:
- Find Contact Information: Check the website for a “Contact Us” page. Often, website owners will provide a contact form or an email address. If they have social media links, you might consider reaching out there as well.
- Be Polite and Concise: When you reach out, keep your message short and to the point. Introduce yourself and explain why you’re interested in knowing about the theme. A simple approach like this can go a long way.
- Show Appreciation: Make sure to thank them for their time, regardless of whether they respond or not. It demonstrates respect and can foster a good rapport.
Here’s an example message you might consider sending:
Hi [Website Owner’s Name],
I hope you’re doing well! I recently came across your website, and I was really impressed with its design. I was wondering if you could share which WordPress theme you’re using. I’m always on the lookout for inspiration and would greatly appreciate it!
Thank you!
[Your Name]
Remember, even if they don’t reply, patience is key. Many website owners get busy and may take time to respond or might simply prefer not to share their theme information.
Conclusion
Determining the WordPress theme used on a website can seem like a challenge, but it’s often much easier than it appears. Whether you’re a budding developer looking for inspiration or a fellow blogger wanting to emulate a design you love, there are multiple methods to uncover this information.
To summarize:
- Utilizing browser tools to inspect website elements.
- Checking the page source for theme details.
- Using online tools and services designed for theme detection.
- Exploring the website for footer credits and theme information.
- Not to mention, reaching out directly to the website owner can yield surprises!
By using a combination of these methods, you’re likely to find the WordPress theme information you seek. And don’t forget to be respectful and appreciative when contacting website owners. Just like you, they invest time and effort into crafting their online presence. Happy theme hunting!