If you’ve ever found yourself staring at a jumbled mess of a website after updating your WordPress theme, you’re certainly not alone. It’s a frustrating experience when everything you’ve worked hard on doesn’t display correctly. But don’t worry! There are effective steps you can take to troubleshoot and fix these issues. In this post, we’ll explore some common reasons for theme display problems and how to address them, ensuring your website returns to its beautiful, functional state in no time.
Common Reasons Why Your WordPress Theme May Not Display Correctly

Before diving into the solutions, it’s essential to understand why your WordPress theme might not be displaying as intended. Here are some common culprits:
- CSS Conflicts: Sometimes, custom CSS or additional styles from plugins can conflict with your theme’s CSS, causing layout problems.
- Plugin Issues: A rogue plugin could be interfering with your theme. Incompatibility between themes and plugins is a frequent cause of display issues.
- Outdated Theme or WordPress Version: Running an outdated theme or an old WordPress version can lead to compatibility issues. Themes need to be updated regularly to catch up with the latest WordPress changes.
- Browser Cache: Your browser may be displaying a cached version of your site. This can lead to a mismatch between what you see and the current structure of your site.
- Responsive Design Problems: Some themes are not fully responsive, leading to display issues on different devices. A theme must adapt well across desktops, tablets, and mobiles.
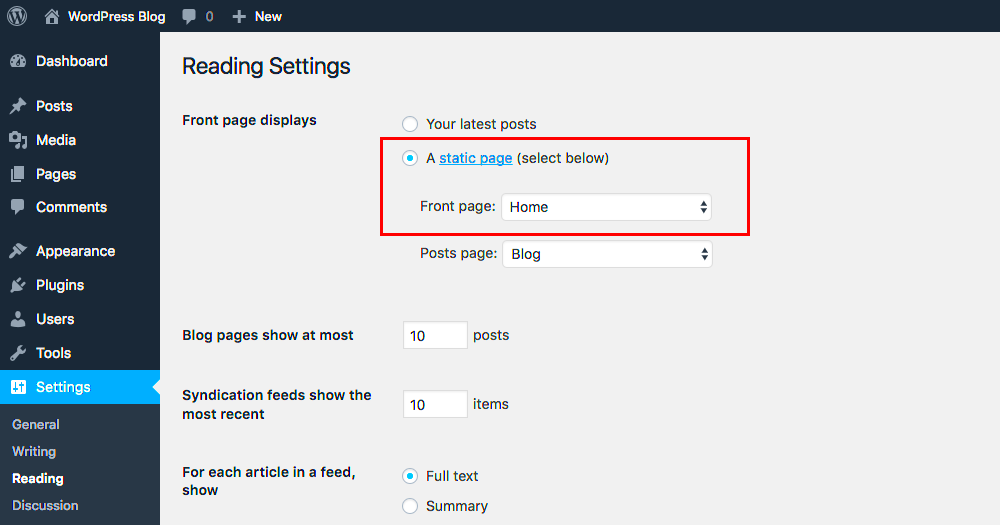
- Incorrect Settings: Sometimes, incorrect settings in the theme options panel can lead to display issues. Make sure you’ve configured everything correctly.
Now that we’ve identified some typical reasons, you can gear up for the next section, where we’ll discuss precisely how to tackle these issues!
Step 1: Clear Your Browser Cache

Before diving into deeper troubleshooting, one of the simplest yet often overlooked steps is to clear your browser cache. Your browser saves versions of web pages to load them faster, but sometimes it mistakenly shows you an outdated version of your WordPress site. Here’s how you can clear your cache:
- Google Chrome: Click on the three dots in the top right corner, go to More Tools > Clear Browsing Data. Select a time range and check the box for Cached images and files. Then hit Clear data.
- Mozilla Firefox: Click the menu button, select Options > Privacy & Security, scroll down to Cookies and Site Data, and click Clear Data. Make sure to check Cached Web Content.
- Safari: Go to Safari > Preferences > Privacy, and click on Manage Website Data. Here, you can remove data stored by your site.
Once you’ve cleared the cache, refresh your site to see if the display issue persists. This step often does wonders, as it can help eliminate any display glitches caused by outdated files. If your theme still looks wonky, let’s move on to the next step.
Step 2: Disable Plugins That May Cause Conflicts

Sometimes, plugins can interfere with how your WordPress theme displays by adding extra scripts, styles, or even messing with your layout entirely. If clearing your cache didn’t work, it’s time to examine your plugins. Here’s a straightforward way to identify which one might be causing the hiccup:
- Access your WordPress admin panel: Log in, and navigate to Plugins in the sidebar.
- Deactivate all plugins: This can be done in bulk. Just check all and select Deactivate from the dropdown menu, then click Apply.
- Reactivate them one by one: After disabling, start reactivating your plugins one at a time, refreshing your site each time. This way, you can spot the troublemaker.
Once you identify the conflicting plugin, consider looking for an alternative that offers similar functionality without the conflicts. Keeping your theme and plugins updated is also essential to prevent these issues from cropping up in the first place. Remember, a smooth-running WordPress site relies on harmony between your theme and plugins!
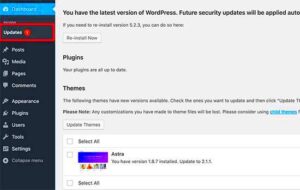
Step 3: Check for Theme Updates

After confirming that your WordPress theme isn’t displaying correctly, the next step is to check for any available updates. Theme developers regularly release updates to fix bugs, improve functionality, or enhance compatibility with the latest version of WordPress. Here’s how you can check for theme updates:
- Go to your WordPress dashboard.
- Navigate to Appearance and then select Themes.
- If there’s an update available for your active theme, you’ll see a notification indicating such. Click on the theme’s details.
- You’ll find an option to update the theme right there. Click on Update Now to initiate the process.
Once updated, revisit your website to see if the display issues have been resolved. If changes are made, it’s wise to clear your cache or disable caching plugins temporarily to observe the updates effectively. Remember, running an outdated theme can lead to multiple issues, including display errors.
Tip: For peace of mind, always back up your website before performing any updates. That way, you can easily restore your site if something goes awry.
Step 4: Review Customizations and Code Edits
If updating the theme doesn’t rectify the discrepancies, it’s time to dive deeper into your customizations and any code edits you’ve made. Customizations can often be a double-edged sword; while they allow for personal flair and design tweaks, they can also lead to conflicts that affect how your theme displays.
Here’s how to review your customizations:
- Check Customizer: Go to Appearance > Customize. Review all changes made here to ensure they haven’t inadvertently caused display issues.
- Review CSS Edits: If you added custom CSS, temporarily remove it to see if your theme returns to normal. Custom code can interfere with existing styles, so take it step by step.
- Examine Child Themes: If you’re using a child theme, make sure it’s configured correctly and doesn’t contain any conflicting code.
If you find the issue lies in your customizations, consider resetting to the default settings or adjusting the offending changes incrementally. If you’re unsure about your code edits, reaching out to a developer or exploring forums can be beneficial.
Final Thought: Remember that having a beautifully customized site is great, but functionality should always come first. Aim for a balance between aesthetics and performance!
Step 5: Switch to a Default Theme
When you’re faced with issues in your WordPress theme, the first logical step is to pinpoint the culprit. One effective method is to switch to a default WordPress theme. Themes like Twenty Twenty-Three or Twenty Twenty-One offer a clean slate to work from. This approach can help you determine if the issue lies with your current theme or another factor.
Here’s how to go about it:
- Log in to your WordPress Admin Dashboard.
- Navigate to Appearance > Themes.
- Find the default theme (e.g., Twenty Twenty-One) and click on it.
- Activate the default theme by clicking the “Activate” button.
After switching themes, check your site to see if the display issues have been resolved. If everything looks good with the default theme, then it’s pretty clear that the issue was with your previous theme. Here are a couple of scenarios to consider:
- If problems persist, there may be issues with plugins or your WordPress installation.
- If the display is correct, it might be time to contact the theme developer or consider alternative themes.
Remember, switching themes is a temporary fix. You’ll want to investigate further to ensure the issue doesn’t reoccur when you switch back to your original theme.
Step 6: Inspect Responsiveness Across Devices
In today’s digital age, ensuring your website is responsive is more crucial than ever. A responsive design guarantees that your website looks great and functions well across a variety of devices—be it a desktop, tablet, or smartphone. If your WordPress theme isn’t displaying correctly, you should pay special attention to how it performs on different screens.
Here are some practical ways to check responsiveness:
- Use Browser Developer Tools: Right-click on your site and select “Inspect” or press F12. Then toggle device toolbar to simulate various screen sizes.
- Online Responsive Design Testers: Use free tools like BrowserStack or Responsinator to see how your site looks on multiple devices.
While inspecting, look out for:
| Element | Issues to Check |
|---|---|
| Navigation Menu | Ensure it’s easy to access and use across devices. |
| Text and Images | Confirm that fonts are readable and images scale properly. |
| Buttons and Links | Check that they are clickable and not too close together. |
Addressing any issues you find is essential for providing a seamless experience for your users, regardless of the device they’re using. A little time spent on responsiveness can lead to higher visitor satisfaction and improved site performance.
Step 7: Consult Theme Documentation and Support
So, you’ve tried all the troubleshooting steps, and your WordPress theme still isn’t displaying correctly. What’s next? Don’t worry; you’re not alone, and there’s a world of resources waiting for you. One of the best places to start is the theme documentation. Most reputable themes come with detailed documentation that walks you through installation, features, and common issues. Here’s how to make the most out of it:
- Locate the Documentation: Usually found on the theme’s official website or on the marketplace where you purchased it. Look for a link labeled “Documentation” or “Support.”
- Search for Your Issue: Use the search feature to find keywords related to your problem. For example, phrases like “header not displaying” or “image alignment issues” can yield targeted solutions.
- Follow Troubleshooting Tips: Documentation often includes step-by-step guides for common problems. Make sure you follow them closely, as sometimes it’s the smallest detail that gets overlooked.
Don’t forget about the support forums! Many themes come with a community or official support where you can ask questions. When doing so, be specific. Include details like:
- The name of your theme
- The version you are using
- A screenshot of your issue
- Steps you’ve already taken to resolve the problem
Being detailed not only saves time but helps others help you more effectively. Remember, there’s a community of WordPress users and developers out there ready to assist you!
Conclusion
Fixing WordPress theme display issues can feel like a daunting task, but with the right approach and resources, you can navigate through it like a pro. From basic checks to advanced troubleshooting, there are numerous steps you can take to resolve issues effectively. Always start by ensuring plugins and themes are up to date, check your settings, and verify compatibility with your version of WordPress.
In our journey through the troubleshooting process, we’ve learned about essential techniques like:
| Step | Key Action |
|---|---|
| 1 | Update plugins and themes |
| 2 | Clear cache |
| 3 | Test on different browsers |
| 4 | Disable all plugins |
| 5 | Revert to a default theme |
| 6 | Check Mobile Responsiveness |
| 7 | Consult Theme Documentation and Support |
If all else fails, reaching out to theme support can be your best avenue for a resolution. Remember, each issue has a solution, and your persistence will pay off. Your site’s appearance is crucial, so don’t hesitate to seek help. Happy WordPress-ing!