Creating a custom homepage in WordPress can significantly enhance the user experience of your website. Whether you’re running a personal blog, a business site, or an online portfolio, a tailored homepage allows you to highlight the most important content, present a unique branding image, and guide visitors toward desired actions. In this post, we’ll explore how you can create an engaging custom homepage that reflects your style and meets your site’s goals.
Understanding WordPress Homepage Settings

Before diving into the nuts and bolts of creating a custom homepage, it’s essential to understand the fundamental settings of WordPress that play a vital role in this process. WordPress gives you flexibility when it comes to your homepage, allowing you to choose between displaying your latest blog posts or a static page. Let’s break this down:
- Latest Posts: By default, WordPress displays your blog’s latest posts on the homepage. This option is great for bloggers who want to keep their content fresh and readable at first glance.
- Static Front Page: If you prefer a more controlled approach, you can create a static homepage. This could be a dedicated landing page where you can include images, custom text, and call-to-action buttons that cater to specific audience needs.
To set these options:
- Log into your WordPress admin dashboard.
- Navigate to Settings > Reading.
- Under Your homepage displays, choose either Your latest posts or A static page.
- If choosing a static page, select your homepage and, optionally, a posts page from the dropdown menus.
Understanding these settings sets the foundation for crafting a personalized homepage that aligns with your vision. Next, we’ll dive deeper into customizing your homepage’s appearance and functionality!
Choosing the Right Theme for Your Custom Homepage

When it comes to creating a custom homepage in WordPress, the first big step is selecting the right theme. The theme serves as the foundation of your website, dictating much of its overall appearance and functionality. So, how do you choose the one that perfectly suits your needs? Let’s break it down.
1. Consider Your Site’s Purpose
Before diving into theme selection, think about what you want your website to achieve. Is it a blog, an e-commerce site, or a portfolio? Your theme should align with your site’s objectives. For example, if you’re running an online store, look for themes designed with e-commerce in mind, offering features like product showcases and shopping carts.
2. Look for Customization Options
A good theme should be customizable. Check if it allows you to change colors, fonts, and layouts without requiring a degree in coding. Most themes come with a customization panel in the WordPress Customizer. It’s worth choosing one that offers a variety of options, so you can tailor your site to fit your brand.
3. Responsiveness Matters
In today’s mobile-driven world, having a responsive theme is essential. A responsive theme adjusts seamlessly to different screen sizes, ensuring a great user experience on smartphones and tablets. So before you settle on a theme, make sure to test it on a few devices.
4. Read Reviews and Test Demos
Always check user reviews and ratings before making a decision. Most theme providers offer demo versions; take advantage of them! Navigating the demo can give you a feel for the theme’s usability and layout. Remember, if it doesn’t feel right, keep looking!
Choosing the right theme might take a bit of time, but with these tips in mind, you’ll be well on your way to creating an attractive and functional custom homepage.
Using the WordPress Block Editor for Custom Layouts

The WordPress Block Editor, also known as Gutenberg, has revolutionized how we build and manage our content. It’s user-friendly and offers a wide range of options to create visually appealing custom layouts. So, how can you leverage this powerful tool for your custom homepage? Let’s dive in.
1. Understanding Blocks
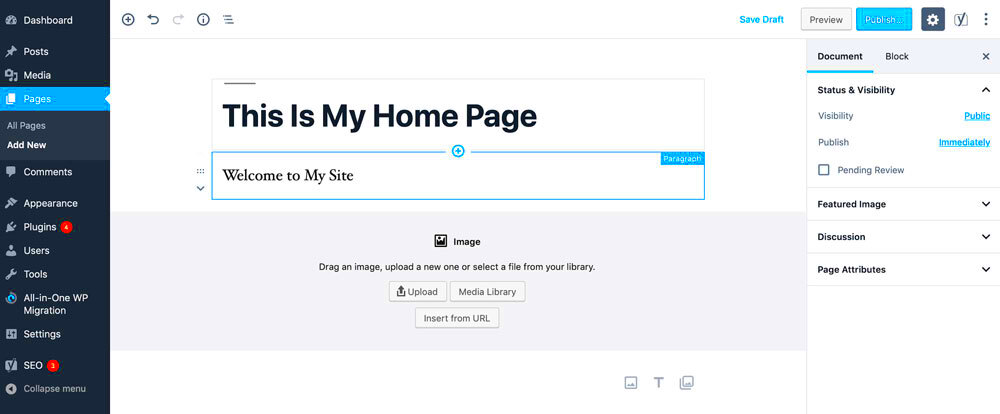
At its core, the Block Editor organizes content into blocks, allowing you to mix and match various types of content effortlessly. There are different block types including paragraphs, images, galleries, buttons, and even custom HTML. To add a block, simply click the “+” icon to see all available options. You’ll quickly discover that building your homepage can be as easy as dragging and dropping!
2. Creating a Unique Layout
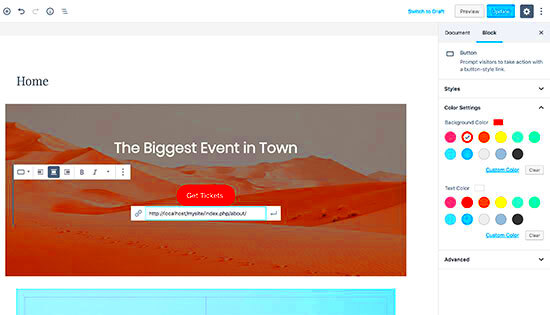
With blocks, you can arrange your content in endless ways. Want a video next to an image? Go for it! You can create columns, galleries, and even group blocks for more complex layouts. Here’s a simple way to start:
| Skip Once | Use |
|---|---|
| Header Block | To add a catchy title |
| Image Block | To showcase products or services |
| Paragraph Block | For descriptive text |
3. Make Use of Templates
If you’re short on time or want inspiration, consider using block patterns or pre-designed templates offered by WordPress. You can access these through the “+” icon and searching for “patterns.” These templates provide a solid base, and you can easily customize them to match your style.
4. Preview and Adjust
Always make sure to preview your changes. The WordPress Block Editor allows you to see how your layout will look before going live. You might want to adjust spacing, alignment, or even add new blocks until you achieve the perfect look. Don’t hesitate to experiment!
By utilizing the WordPress Block Editor, you can create a stunning and functional custom homepage tailored to your taste. With some creativity and practice, your vision can come to life in no time!
5. Incorporating Widgets and Plugins for Enhanced Functionality

Creating a custom homepage in WordPress is not just about the layout; it’s about how you can enhance the user experience. This is where widgets and plugins come into play. They’re like the secret sauce that adds flavor and functionality to your site.
Widgets are small blocks that perform specific functions. You can add them to your homepage through the WordPress Customizer. Here’s how to do it:
- Go to the dashboard.
- Click on “Appearance” and then “Widgets.”
- Choose the area where you want to add a widget, like the sidebar or footer.
- Drag and drop your chosen widget into the desired area.
Now, let’s move on to plugins. Plugins are broader tools that extend the functionality of your website. From SEO tools to social sharing buttons, there’s a plugin for nearly everything. Here’s how to install a plugin:
- Go to “Plugins” in the dashboard.
- Click on “Add New.”
- Search for the plugin you want to install.
- Click on “Install Now” and then “Activate.”
Here are some popular plugins to consider:
| Plugin | Purpose |
|---|---|
| Elementor | Page builder for custom layouts |
| Yoast SEO | Optimize your site for search engines |
| WPForms | Create contact forms easily |
By carefully choosing the right widgets and plugins, you can create a dynamic and interactive homepage that meets the needs of your users.
6. Customizing Your Homepage with CSS
Once you’ve set up your homepage with widgets and plugins, you might find that the look and feel aren’t exactly what you envisioned. That’s where CSS (Cascading Style Sheets) comes in! Custom CSS allows you to fine-tune the design of your homepage, making it truly your own.
To add custom CSS, follow these simple steps:
- Go to your WordPress dashboard.
- Click on “Appearance,” then “Customize.”
- Select “Additional CSS” from the menu.
- Type in your custom CSS code in the box provided.
- Click “Publish” to save your changes.
Here are a few examples of what you can achieve with CSS:
- Change Font Styles: Make your headers pop by adjusting their font size and family.
- Customize Colors: Alter background colors to align with your brand.
- Adjust Layout: Modify padding and margins to create more space between elements.
For example, you might want to change the color of your navigation menu:
.menu { background-color: #333; color: #fff;}Using CSS opens up a world of possibilities for customization. Test different styles and see what resonates with your audience. Remember, the goal is to create an appealing and user-friendly experience!
7. Testing and Previewing Your Custom Homepage
Once you’ve crafted your custom homepage in WordPress, it’s crucial to test and preview it before going live. This step ensures that everything looks and functions as intended, providing a seamless experience for your visitors.
Here’s a quick checklist to help you through the testing process:
- Check Layout and Design: Ensure that all elements align correctly. This includes images, headings, and text, which should be consistent across different devices.
- Responsive Design: Test the homepage on various screen sizes such as mobile, tablet, and desktop. You can use the built-in responsive design mode available in most browsers.
- Functionality: Click on all buttons and links to make sure they lead to the intended pages. Check any forms you’ve included to confirm that submissions go through successfully.
- Loading Speed: Use tools like Google PageSpeed Insights to see how quickly your page loads. A slow homepage can lead to high bounce rates.
- Browser Compatibility: Open your homepage in different web browsers (Chrome, Firefox, Safari, etc.) to ensure that it appears the same across platforms.
Finally, consider asking friends or colleagues to preview your homepage. A fresh set of eyes might catch issues that you overlooked. Once you’re satisfied with everything, it’s time to move on to publishing!
8. Publishing Your Custom Homepage
Alright, you’ve perfected your custom homepage, and it’s time to unveil it to the world! Publishing your homepage in WordPress is a straightforward process, but it’s important to take a few final steps to make sure everything rolls out smoothly.
Here’s how to go about it:
- Final Review: Take one last look at your custom homepage. Double-check for any typos, broken links, or content errors. A final review can prevent potential embarrassment!
- Set as Homepage: Navigate to your WordPress dashboard. Go to Settings > Reading. Under “Your homepage displays,” select “A static page,” and choose your newly created homepage from the dropdown.
- Clear Your Cache: If you’re using caching plugins, make sure to clear the cache. This step helps in displaying your freshly published homepage without delays.
- Publish: Now, hit the Publish button (if it’s not already published). If you’re working on a draft, this is the moment to take it live!
- Test Again: After publishing, revisit your homepage. Ensure everything appears as expected and functions correctly for visitors.
And voilà! Your custom homepage is now live. It’s time to share your unique vision with the world. Enjoy the process, and remember that you can always go back and make adjustments as you gather feedback from your visitors.
Conclusion and Next Steps
Creating a custom homepage in WordPress is a rewarding endeavor that allows you to showcase your unique brand identity and effectively engage your audience. By following the steps outlined above, you can develop a personalized homepage that not only reflects your vision but also enhances user experience.
To summarize, the key steps in creating a custom homepage include:
- Selecting a WordPress theme: Choose a theme that offers flexibility and customization options.
- Utilizing page builders: Use plugins like Elementor or WPBakery for easy drag-and-drop functionality.
- Creating and customizing your homepage: Set up or edit the homepage in the WordPress dashboard, adjusting content as needed.
- Adding essential elements: Incorporate headers, images, galleries, and call-to-action buttons to enhance engagement.
- Testing and optimizing: Ensure your homepage is mobile-responsive and optimized for performance.
Here’s a simple table summarizing the essential elements that you may want to include on your custom homepage:
| Element | Description |
|---|---|
| Header | Brand logo and navigation menu. |
| Main Banner | Catchy image or video that highlights your main message. |
| Services/Products | Brief overview of what you offer. Add links to more details. |
| Testimonials | Showcase customer feedback to build trust. |
| Call-to-Action | Encourage users to take the desired action. |
With this guide in hand, you are well-equipped to create a captivating custom homepage in WordPress. Embrace the creativity and functionality that WordPress offers, and take your website to the next level!



