If you’re a WordPress user, you might have come across the need to customize your posts in unique ways. One common requirement is to turn off headers for specific blog posts. But why would you want to do this? Sometimes, a cleaner look is in order, especially for landing pages or specific content types. Thankfully, there are free WordPress plugins designed to help you achieve just that with minimal fuss. Let’s dive into the basics of headers in WordPress and discover how these plugins can enhance your blog.
Understanding Headers in WordPress

Headers in WordPress are more than just decorative elements; they’re crucial for both aesthetics and functionality. In simple terms, headers help structure your content and improve SEO. Let’s break down what headers are and why they matter:
- What are Headers?
Headers are HTML elements that define headings and subheadings in your content, ranging from H1 (the main title) to H6 (the least important).
- Why Use Headers?
Using headers creates a hierarchy in your content, making it easier for readers to scan and navigate. Additionally, search engines like Google use headers to understand your content structure, impacting SEO.
- Common Use Cases for Hiding Headers:
There are several reasons you might want to remove headers from specific posts:
- To create a seamless landing page experience.
- For simplicity in design when using full-width layouts.
- When displaying posts that don’t require the usual navigational aids.
By understanding headers and their role in your WordPress site, you can make informed decisions about customizing your posts. Using the right plugins can help you control the visibility of headers without needing to dive into complex coding. So let’s explore some fantastic free options to turn off headers for specific posts!
Why You Might Want to Turn Off Headers

When it comes to designing your WordPress blog, headers can play a crucial role in how your content is perceived. However, there are times when you may want to turn off headers for specific posts. Here are some compelling reasons to consider:
- Improved Aesthetic: If you’re using a unique layout, such as a full-width content design or a minimalist style, turning off headers can enhance the visual appeal. It allows your content to take center stage without distractions.
- Focus on Content: Maybe you’re sharing a long-form article or a tutorial. Removing headers can help readers focus on the information without being interrupted by additional titles or branding.
- Landing Pages: For marketing purposes, landing pages often benefit from stripped-down elements, including headers. This keeps visitors concentrated on the call-to-action (CTA), leading to better conversion rates.
- Custom Branding: Sometimes, you want to create a specific brand experience. For instance, if you’re using visuals heavily, turning off headers can help maintain a consistent branding experience across your posts.
- Content Variety: By disabling headers for select posts, you can add variety to your blog. This can break the monotony for your regular readers and keep them engaged.
- SEO Optimization: Depending on your SEO strategy, you might find that certain posts perform better without headers. While headers can be beneficial for SEO in general, there might be exceptions based on your specific content.
Popular Free WordPress Plugins for Managing Headers

If you’re convinced that turning off headers for specific posts will benefit your blog, you’re in luck! There are several free WordPress plugins designed to help you manage headers effectively. Here are some popular options:
| Plugin Name | Description | Key Features |
|---|---|---|
| Remove Header | This plugin allows you to easily disable the header for individual posts or pages, giving you full control over the look of your site. |
|
| Header Footer Code Manager | A versatile plugin that allows you to manage not just headers but also footers. It supports custom code snippets for even more flexibility. |
|
| Custom Page CSS | This plugin enables you to add custom CSS to specific posts, making it easy to hide or display headers without changing your theme. |
|
Each of these plugins brings its style and features to the table. Depending on your specific needs, you might find one that fits perfectly for managing headers in your posts!
Step-by-Step Guide to Using Plugins to Turn Off Headers

Are you looking to turn off headers for specific posts on your WordPress site? Using plugins can make this task a breeze! Here’s a straightforward, step-by-step guide to walk you through the process.
- Choose a Plugin: First, you’ll need to choose a plugin that fits your needs. Some popular options include the Header Footer Code Manager, Advanced Custom Fields, and WP Hide Post. Each of these plugins has its own unique features, so take a moment to browse through their descriptions on the WordPress Plugin Directory.
- Install the Plugin: Once you’ve made your choice, go to your WordPress dashboard. Navigate to Plugins > Add New. In the search bar, type the name of the plugin you’ve chosen. Hit the Install Now button, and once it’s installed, hit Activate.
- Configure Settings: After activating the plugin, you’ll usually find a new settings menu in your dashboard. Click on it to configure the plugin’s settings. Look for options that allow you to hide or disable the header for specific posts.
- Select Specific Posts: Most plugins will give you the ability to select which posts you want to disable the header on. You can usually do this by editing the post itself or selecting checkboxes in a list view.
- Save Changes: After you’ve made your selections, don’t forget to click the Save button. This will apply the changes, and you can check your site to see if the headers are turned off as desired!
And that’s it! With just a few steps, you can easily control the visibility of your headers for specific posts. If you run into any issues, check the plugin’s support forum or documentation for additional help.
Alternative Methods to Disable Headers for Specific Posts
If plugins aren’t your thing, no worries! There are alternative methods to disable headers for specific posts. Let’s dive into some of these options, shall we?
- Custom Page Templates: If you’re comfortable with a bit of coding, you can create a custom page template. First, duplicate your existing template file in your theme folder and remove the header section. Then, apply this template on the posts where you want to disable the header.
- CSS Customization: You can also use CSS to hide headers on specific posts. Add a custom CSS class in the block editor for the posts you want to modify and then use CSS code to hide the header. For instance:
.your-custom-class h1 { display: none; }This method keeps headers on other posts intact while removing them from designated ones.
- Page Builder Options: Many page builders like Elementor and Beaver Builder allow you to customize headers directly. Navigate to the post settings within the page builder and look for options to disable the header on individual posts.
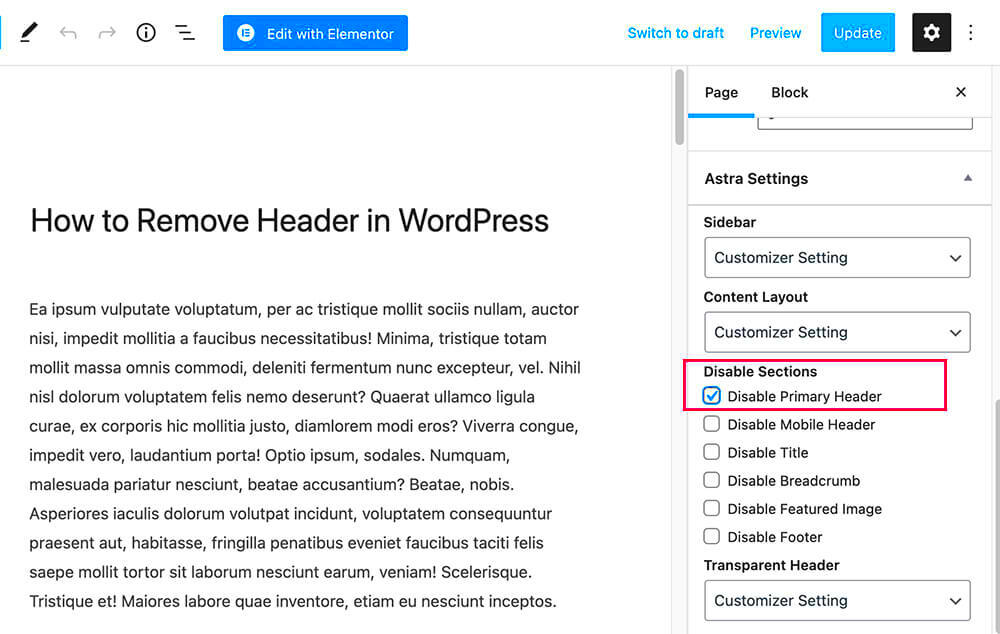
- Theme Customization Options: Some WordPress themes come with built-in options for controlling headers on a per-post basis. Check under Appearance > Customizer for your theme settings. Look for layout options and see if there’s an option to hide headers.
While plugins offer a straightforward approach, these alternative methods can also help you achieve the desired result without the extra load of installing new plugins. Choose what fits your skill level and needs best!
Tips for Choosing the Right Plugin
Choosing the right plugin to turn off headers for specific posts in WordPress can be an overwhelming task, especially with so many options available. Here are some tips to help you navigate this process and make a more informed decision:
- Define Your Needs: Before diving into the sea of plugins, take a moment to clarify the specific functionality you need. Are you looking to remove headers on just one post, or several? Do you require any extra features, like custom styling options? Knowing your requirements can go a long way in narrowing down your choices.
- User Reviews: Check the reviews and ratings of the plugin. Look for plugins that are well-reviewed by other users and have a good reputation for reliability. People often highlight any problems they experienced, which can save you a lot of future headaches.
- Regular Updates: Ensure the plugin is regularly updated. A plugin that hasn’t been updated in a long time may not be compatible with the latest version of WordPress, which can lead to issues.
- Developer Support: Investigate the support offered by the plugin developers. Look for plugins that provide responsive customer service or have an active community. Getting assistance when you hit a snag can be crucial.
- Compatibility: Check if the plugin is compatible with your current theme and other installed plugins. Some plugins may conflict with others, which could ruin the functionality of your site.
By following these simple tips, you’ll find it easier to choose a plugin that not only meets your needs but also enhances your WordPress blogging experience. Remember, the right plugin can make a world of difference!
Common Issues and Troubleshooting
Even with a carefully selected plugin, you might encounter some hiccups along the way. Here are some common issues users face when using plugins to turn off headers and helpful troubleshooting tips:
| Issue | Possible Solution |
|---|---|
| Header not removed as intended | Double-check the plugin settings to ensure the feature is enabled for the specific post. |
| Plugin conflicts causing errors | Temporarily deactivate other plugins to identify any conflicts. Reactivate them one by one. |
| Website slow after plugin installation | Consider switching to a lighter alternative or check if there are any settings within the plugin that can help in optimization. |
| Custom styles not applying | Verify your CSS rules are correct and check for conflicts with your theme’s stylesheet. |
| Plugin not visible on the admin dashboard | Ensure that the plugin was installed properly. Try re-installing it if necessary. |
If you encounter any additional issues not listed here, visit the plugin documentation or community forums. Often, fellow users have already shared their experiences and solutions. Remember, every issue can be resolved with the right approach!
Conclusion
In this blog post, we explored various free WordPress plugins that allow users to turn off headers for specific posts, enabling enhanced customization and cleaner layouts. These plugins are particularly useful for those looking to create unique single-page experiences, landing pages, or specific content presentations without the distraction of headers. Below is a summary of key plugins discussed:
| Plugin Name | Description | Key Features |
|---|---|---|
| Header Footer Code Manager | A versatile plugin allowing the insertion of header and footer scripts. | Conditional display options, easy script management |
| WP Hide & Security Enhancer | This plugin enhances security and allows for complete header management. | Header removal, URL masking, customizable security features |
| Custom Post Type UI | Beyond just headers, it allows for comprehensive post type customization. | Custom headers for individual post types, easy interface |
| Insert Headers and Footers | Useful for adding scripts without modifying theme files. | Simple interface, custom script placement, no coding required |
Each of these plugins provides distinct advantages and can seamlessly integrate into your existing WordPress website. By choosing the right plugin, you can ensure that your posts reflect your desired aesthetic and functionality while keeping the user experience at the forefront. Start exploring these plugins today to see how they can enhance your WordPress site!



