Ever come across a website that catches your eye and wonder, “What theme are they using?” Whether you’re a budding web designer, a curious developer, or just someone who loves exploring websites, figuring out which WordPress theme a site uses can be pretty exciting. It helps you get design ideas, understand what’s possible with WordPress, or even find themes similar to your favorite sites. Luckily, there are simple ways to uncover this info without needing access to behind-the-scenes files. Let’s dive into how you can identify the
Why Knowing the WordPress Theme Matters

Knowing the WordPress theme behind a website can be more than just a fun fact—it can be incredibly useful for various reasons:
- Design Inspiration: Spot a site with a look you love? Identifying its theme can give you ideas for your own site design or help you find similar themes to customize.
- Learning & Development: If you’re interested in web development, examining themes used by popular websites can teach you about layout structures, features, and styling techniques.
- Theme Discovery: Sometimes, you might want to buy or customize a theme. Knowing the exact theme makes it easier to find or purchase the same one, especially if it’s a premium theme.
- Security & Compatibility: If you’re troubleshooting or planning updates, knowing the theme helps ensure compatibility with plugins and WordPress updates, and keeps your site secure.
Plus, recognizing themes can help you avoid falling into the trap of using overly common or outdated themes. It’s like getting a sneak peek into what makes a website tick, and that knowledge can give your own website a competitive edge. Whether you’re a developer, designer, or just a curious website visitor, understanding the theme behind a site unlocks a treasure trove of insights and opportunities.
3. Methods to Identify the WordPress Theme on a Website

So, you’re curious about the theme a website is using? Whether you’re a web designer looking for inspiration or just a curious visitor, there are several ways to uncover the WordPress theme behind a site. Let’s explore some of the most effective methods:
1. Check the Page Source
The first and simplest step is to peek into the website’s source code. Right-click on the page and select “View Page Source” (or similar, depending on your browser). Once you’re in, press Ctrl + F (Windows) or Cmd + F (Mac) to open the search bar. Look for keywords like “wp-content/themes/”. For example, you might see something like wp-content/themes/twentytwentyone. The folder name after themes/ usually indicates the theme used.
However, some websites hide or modify this information, so this method isn’t foolproof, but it’s a quick starting point.
2. Use Browser Extensions or Online Tools
There are handy tools designed specifically for this purpose! Here are a few popular options:
- BuiltWith: An online service that provides detailed tech profiles of websites, including themes.
- Wappalyzer: A browser extension that detects CMS platforms and themes.
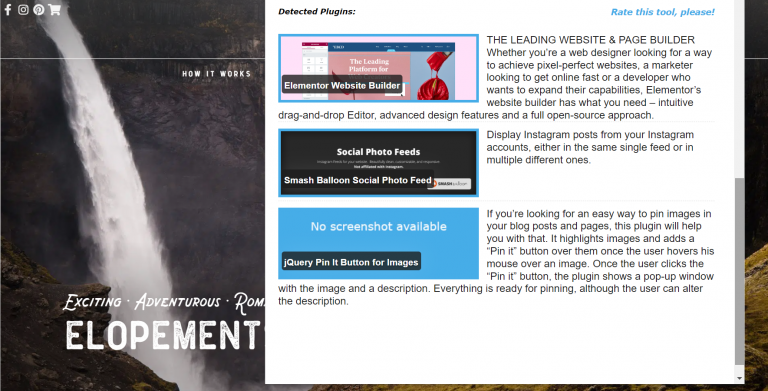
- WhatWPThemeIsThat.com: A dedicated website where you can enter a URL and get info about the WordPress theme and plugins.
These tools scan the website and often reveal theme names, even if they’re not immediately visible in the source code.
3. Check the Footer or Source Files
Sometimes, website owners leave theme credits in the footer or source files. Look at the bottom of the webpage for a line like “Powered by [Theme Name]”. If it’s there, you’re in luck! If not, inspecting the CSS files or JavaScript files linked in the source code might expose theme details.
4. Use Developer Tools
Modern browsers come with built-in developer tools. Right-click on the page and select “Inspect”. Navigate through the Elements tab to find references to CSS files or classes that include theme names. For example, you might see a stylesheet link like style.css?ver=1.0 with an internal comment indicating the theme’s name and author.
5. Look for Unique Theme Features
If the theme has distinctive features, such as a unique layout, header style, or plugin integrations, you might identify it by doing a quick Google search with keywords describing these features or by visiting theme marketplaces.
4. Tips for Accurate Theme Identification

While these methods are helpful, sometimes websites use custom themes or heavily modified ones, making identification tricky. Here are some tips to improve your chances of accuracy:
- Combine Multiple Methods: Don’t rely on just one technique. Check the source code, use online tools, and look at the footer.
- Be Patient and Detailed: Carefully scan the source code for clues. Sometimes, theme information is hidden deep within comments or CSS files.
- Look for Unique Clues: Check for distinctive CSS classes or IDs that may be associated with a particular theme. For example, some themes have signature class names or filenames.
- Update Your Knowledge: Themes often update or change names. Stay familiar with popular themes and their latest versions to recognize them more easily.
- Use Multiple Tools: Cross-reference results from built-in browser methods and online analyzers to confirm the theme’s identity.
Remember, even if you don’t get 100% certainty, you can often get close enough to identify the theme or find similar themes that inspire your design ideas. Happy exploring!
Conclusion
Determining the WordPress theme used on a website can seem challenging at first, but with the right tools and techniques, it becomes straightforward. By inspecting the page source, using browser extensions like Wappalyzer or BuiltWith, or leveraging specialized WordPress theme detectors, you can often uncover the underlying theme quickly. Remember that some websites employ custom themes or heavily modified versions, which may not be easily identifiable. In such cases, examining the CSS files, footer credits, or developer comments can provide additional clues. Overall, a combination of methods increases your chances of accurately discovering the theme behind any