If you’re looking to make your WordPress site more engaging and visually appealing, carousels are a fantastic tool to consider. Essentially, carousels are rotating sliders that showcase images, posts, or other content in a compact, interactive format. They’re perfect for highlighting featured products, recent blog posts, or even client testimonials without cluttering your page. With the variety of plugins and customization options available, adding a carousel to your WordPress site is easier than ever—whether you’re a newbie or a seasoned developer. Let’s dive into what makes carousels such a popular choice for dynamic content display.
Benefits of Using Carousels for Dynamic Content

Using carousels to display dynamic content on your WordPress website offers several compelling advantages:
- Enhanced Visual Appeal: Carousels add a modern, sleek look to your site, making it more attractive and inviting for visitors.
- Space Optimization: They allow you to showcase multiple pieces of content in a limited space, reducing clutter and improving layout.
- Increased Engagement: Interactive elements like carousels encourage visitors to spend more time exploring your content, boosting engagement metrics.
- Highlight Key Content: Whether it’s featured products, latest blog posts, or upcoming events, carousels help you draw attention to important updates.
- Flexibility and Customization: Most carousel plugins offer numerous options for design, transition effects, and content types, giving you control over the look and feel.
Moreover, dynamic content carousels are particularly effective for sites that frequently update their information. They can automatically pull in new posts or products, ensuring your homepage or landing pages stay fresh without constant manual editing. This automation not only saves time but also helps keep your website current and engaging for repeat visitors.
3. Choosing the Right Carousel Plugins for WordPress

When it comes to adding carousels to your WordPress site, the first step is choosing the right plugin. With so many options out there, it can feel a bit overwhelming. But don’t worry — there are a few key things to look for that can help you pick the perfect one for your needs.
Compatibility is crucial. Make sure the plugin works well with your current version of WordPress and your theme. Check the plugin’s details and reviews to see if users have reported any conflicts.
Features matter a lot. Do you want a simple image slider, or do you need more advanced options like video support, dynamic content, or touch gestures? Some popular options include:
- MetaSlider — Great for simple image sliders, with easy-to-use interface.
- Smart Slider 3 — Offers stunning animations and a visual editor, perfect for more creative displays.
- Slider Revolution — Known for its advanced features, including animations, layers, and integrations.
- Essential Addons for Elementor — If you’re using Elementor, this plugin adds a flexible carousel widget.
Performance is also key. A slow-loading carousel can hurt your site’s overall performance and user experience. Look for lightweight plugins that are optimized for speed.
Lastly, check the support and updates. A well-maintained plugin with active support ensures you’re covered if issues arise, and compatibility keeps your site secure and functioning smoothly.
In short, pick a plugin that aligns with your goals, is easy to use, and performs well. Once you’ve chosen the right one, you’re ready to start creating engaging carousels that captivate your visitors!
4. Step-by-Step Guide to Setting Up Carousels on Your WordPress Site

Now that you’ve selected a great plugin, let’s walk through the process of setting up a carousel on your WordPress site. Don’t worry — it’s easier than you might think! Here’s a simple, step-by-step guide to get you started.
Step 1: Install and Activate Your Chosen Plugin
Go to your WordPress dashboard, navigate to Plugins > Add New. Search for your selected plugin (e.g., MetaSlider). Once you find it, click Install Now and then Activate.
Step 2: Create a New Carousel
After activation, usually a new menu item appears in your dashboard (e.g., MetaSlider or Smart Slider). Click on it, then select Add New or Create Slider.
Step 3: Add Content to Your Carousel
This step varies depending on the plugin, but generally, you’ll be prompted to upload images or add content. Here’s what you typically do:
- Upload or select images from your media library.
- Arrange images in the order you want them to appear.
- Configure settings like slide duration, transition effects, and navigation controls.
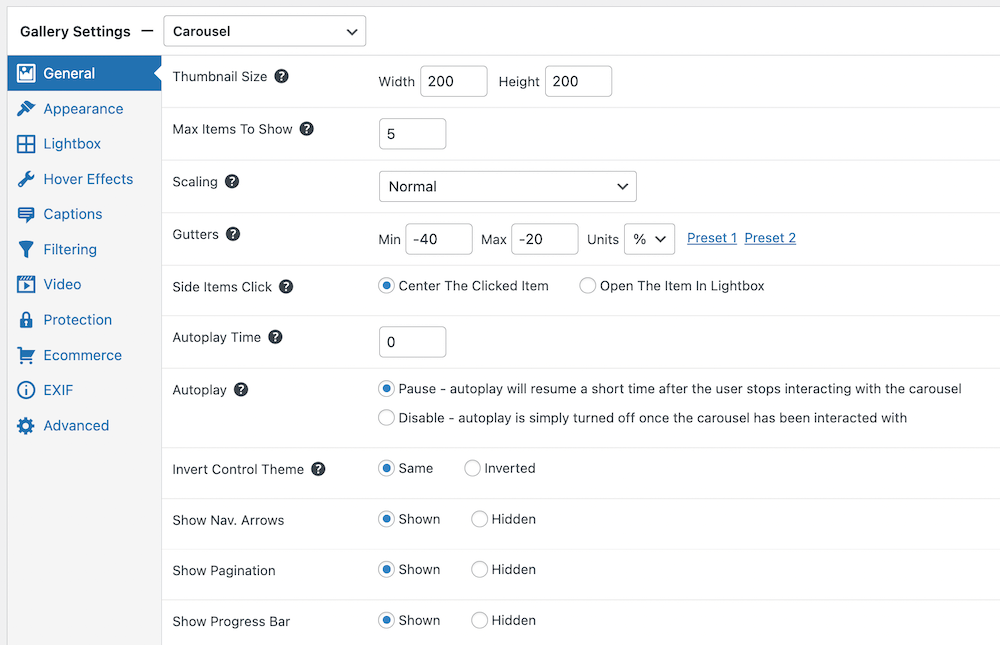
Step 4: Customize Your Carousel
Most plugins offer customization options to match your site’s style. Adjust colors, size, animation effects, and navigation styles to ensure your carousel looks seamless with your theme.
Step 5: Insert the Carousel into Your Site
Once your carousel is ready, you’ll typically get a shortcode or a block (if using Gutenberg). To add your carousel:
- Copy the provided shortcode or block.
- Navigate to the page or post where you want the carousel to appear.
- Paste the shortcode into the WordPress editor or insert the block where desired.
Step 6: Preview and Publish
Preview your page to see how the carousel looks. Make any needed adjustments in the plugin settings. When everything’s perfect, hit Publish or Update.
Additional Tips:
- Test your carousel on different devices to ensure responsiveness.
- Optimize your images for faster loading times.
- Use engaging, high-quality visuals to attract attention.
And that’s it! With just a few simple steps, you’ll have a dynamic, eye-catching carousel enhancing your website’s content. Remember, experimenting with different styles and content can help you find what works best for your audience. Happy sliding!
5. Best Practices for Designing Engaging and Responsive Carousels

Creating a carousel that captures your visitors’ attention and provides an excellent user experience isn’t just about adding sliding images or content. It’s about thoughtful design and making sure your carousel works beautifully across all devices. Here are some best practices to keep in mind:
Keep It Simple and Focused
Cluttered carousels can overwhelm users and distract from your main message. Choose a clear, concise set of slides—ideally 3 to 5—that highlight your most important content. Use bold headlines, clean images, and minimal text to make each slide impactful without overwhelming visitors.
Use High-Quality Visuals
Since carousels often rely heavily on visuals, ensure your images are high-resolution and optimized for web. Clear, vibrant images will grab attention and look professional. Avoid pixelated or stretched images, as they can diminish your site’s credibility.
Prioritize Mobile Responsiveness
More than half of web traffic comes from mobile devices, so your carousel needs to look good and function smoothly on smartphones and tablets. Use responsive design techniques to ensure images resize correctly, and test your carousel on various screen sizes to catch any issues.
Navigation Should Be Intuitive
Make sure users can easily navigate through your carousel. Use clear arrows, dots, or swipe gestures for touch devices. Keep navigation controls visible but unobtrusive, so they enhance user experience without cluttering the layout.
Limit Animation and Transition Effects
While animations add flair, overdoing them can be distracting or slow down your site. Use smooth, subtle transitions and avoid flashy effects that might annoy or distract visitors. Remember, the goal is to enhance content, not overshadow it.
Include Call-to-Action (CTA)
If your carousel is promoting products, services, or content, include clear CTAs within or near each slide. Buttons like “Learn More,” “Shop Now,” or “Get Started” guide visitors toward the next step and boost engagement.
Test and Iterate
Always test your carousel on different browsers and devices. Gather feedback from users or team members and refine your design accordingly. Small tweaks can make a big difference in engagement and usability.
6. Optimizing Carousels for Performance and User Experience
A beautifully designed carousel won’t yield much if it hampers your website’s speed or frustrates users. Performance optimization ensures your carousel loads quickly and runs smoothly, providing a seamless experience. Here’s how to get it right:
Optimize Images for Web
Use image compression tools like TinyPNG or ImageOptim to reduce file sizes without sacrificing quality. Consider modern formats like WebP, which offer excellent compression. Lazy load images so they load only when needed, improving initial load times.
Limit the Number of Slides and Content
Too many slides or overly complex content can slow down your site and overwhelm visitors. Stick to the essentials—highlight key products, services, or messages. Fewer, well-placed slides keep your carousel fast and effective.
Choose the Right Plugin or Code Approach
If you’re using WordPress, select a lightweight, well-coded plugin that’s regularly updated and compatible with your theme. Custom code can also be optimized for performance if you’re comfortable with development. Avoid bloated scripts that add unnecessary load to your site.
Implement Caching and Minification
Use caching plugins like W3 Total Cache or WP Super Cache to store static versions of your pages, including carousels. Minify CSS and JavaScript files to reduce their size, leading to faster load times.
Ensure Accessibility
Optimize your carousel for all users by including accessibility features. Use ARIA labels, keyboard navigation, and screen reader-friendly descriptions. An accessible carousel not only broadens your audience but also improves overall usability.
Monitor and Analyze Performance
Use tools like Google PageSpeed Insights or GTmetrix to assess your site’s performance. Pay attention to metrics related to load times and user engagement. Regular monitoring helps you identify issues early and make improvements.
Provide Controls and Feedback
Give users control over the carousel—pause, next, previous buttons—and provide visual cues about slide progress. Clear controls and feedback make for a more comfortable and confident browsing experience.
By combining thoughtful design with technical optimization, your WordPress carousel will not only look great but also perform efficiently. Remember, a smooth, fast, and accessible carousel can significantly enhance your site’s engagement and keep visitors coming back for more!
7. Examples of Creative and Effective Carousels on WordPress Sites
Looking for some inspiration to make your WordPress carousel stand out? Great news — there are some really innovative and effective ways other websites are using carousels to engage visitors. Let’s explore a few examples that can spark your creativity!
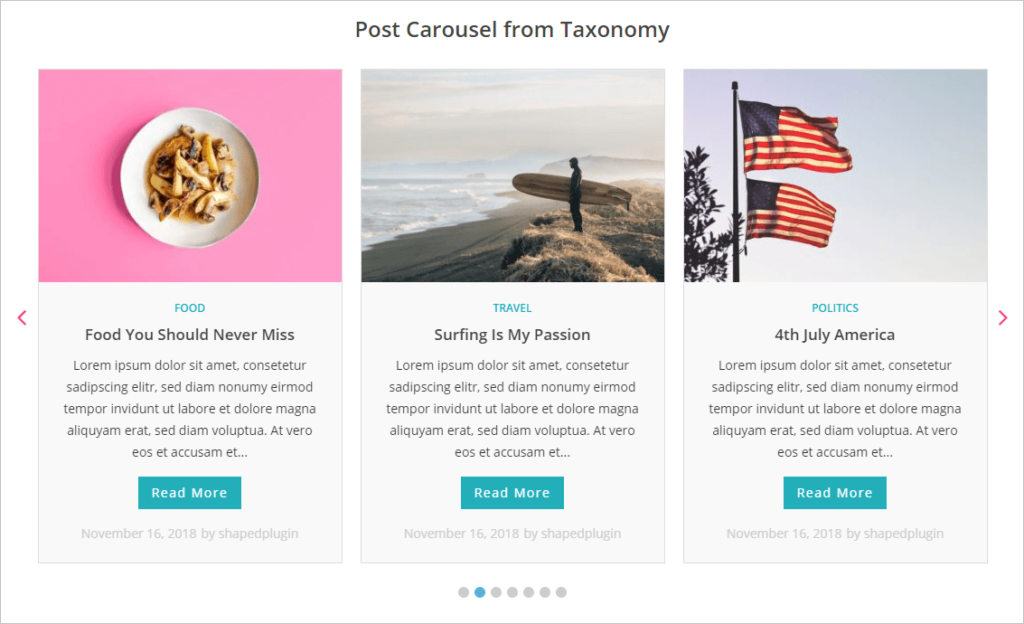
Example 1: Interactive Product Showcases
Many e-commerce sites use carousels to highlight their best-selling or new products. What makes these stand out? They often include high-quality images, quick product details, and even quick-add buttons right within the carousel. For example, Fashion Retailer X displays a carousel of trending outfits, with each slide showing a model wearing the outfit, along with size options and a short description. Visitors can scroll through and get a quick snapshot without clicking away.
Example 2: Customer Testimonials with Photos
Building trust is key, and testimonials are a powerful way to do this. Some sites use carousels to rotate through customer reviews, each accompanied by a photo of the reviewer. This adds authenticity and variety. For instance, Service Provider Y showcases client feedback with their photos, making each testimonial more personal and compelling.
Example 3: Visual Storytelling with Dynamic Content
Brands that want to tell a story often use full-width, immersive carousels. Think of a travel blog that uses a carousel to display a series of stunning images from a trip, with overlay text narrating each scene. This keeps visitors engaged and encourages them to keep scrolling to see more.
Example 4: Promotional Offers and CTAs
Many marketing sites use carousels to rotate through special deals, webinars, or new features. These carousels often include clear call-to-action buttons like “Shop Now,” “Sign Up,” or “Learn More,” making it easy for visitors to take immediate action. The key here is to keep the message brief, visually appealing, and easy to navigate.
Tips for Creating Your Own Effective Carousel
- Keep it simple: Avoid clutter. Use high-quality images and concise text.
- Use engaging visuals: Bright, eye-catching images draw attention.
- Include clear CTAs: Guide visitors on what to do next.
- Make it mobile-friendly: Test on different devices to ensure smooth experience.
By observing these examples and applying some of their principles, you can create carousels that not only look great but also boost engagement and conversions on your WordPress site.
8. Common Mistakes to Avoid When Displaying Carousels
While carousels are a fantastic tool for showcasing content, they can backfire if not used thoughtfully. Let’s go over some common mistakes that you’ll want to steer clear of to ensure your carousel enhances your website rather than detracts from it.
1. Overloading with Slides
It might be tempting to showcase everything at once, but too many slides can overwhelm visitors. A carousel with more than 5-7 slides can become tedious, and users might lose interest or simply ignore it. Instead, focus on highlighting your most important content or products.
2. Auto-Playing Without Controls
Auto-playing carousels that shift slides automatically can frustrate users, especially if they’re trying to read or interact. It’s best to give visitors control over navigation with clear next/prev buttons and pause options. This respects their browsing pace and improves usability.
3. Poor Image Quality
Low-resolution or poorly optimized images can make your site look unprofessional. Always use high-quality visuals, optimized for web, to ensure fast load times and a polished appearance. Remember, images are often what catch the eye first!
4. Ignoring Mobile Responsiveness
A carousel that looks great on a desktop but is clunky on mobile is a missed opportunity. Test your carousel on various devices and screen sizes. Use responsive design practices, such as adjusting slide size and navigation controls, to make sure it’s just as effective on smartphones and tablets.
5. Lack of Accessibility Features
Accessibility matters. Ensure your carousel can be navigated via keyboard, screen readers, and includes alt text for images. This way, all visitors, regardless of ability, can enjoy your content.
6. Using Too Much Text
Carousels are meant to catch the eye quickly. Overloading slides with long paragraphs can detract from their effectiveness. Keep text brief, impactful, and easy to read at a glance.
7. Forgetting to Track Performance
Lastly, don’t forget to monitor how your carousel performs. Use analytics to see engagement levels, click-through rates, and conversions. This data can help you fine-tune your carousel for better results over time.
By avoiding these common pitfalls, you’ll ensure your WordPress carousels are both user-friendly and effective, helping your site stand out and achieve your content goals.
Conclusion and Final Tips for Showcasing Dynamic Content with Carousels
Implementing carousels on your WordPress site is an excellent way to showcase dynamic content effectively and engage your visitors. To maximize their impact, it’s important to follow some key strategies. First, always ensure your carousel is responsive so it displays beautifully across all devices, including smartphones and tablets. Use high-quality images and optimize their size to enhance loading times without sacrificing visual appeal. Incorporate clear navigation controls such as arrows or dots, making it easy for users to browse through content seamlessly. Additionally, consider auto-play settings carefully; while automatic sliding can attract attention, too rapid or frequent transitions may frustrate users. Balance is key.
When designing your carousel, focus on relevant and updated content to keep your site fresh and engaging. Use categories or tags to organize items logically, helping visitors find what interests them quickly. For dynamic content, utilize plugins or custom code that can fetch real-time data, ensuring your carousel remains current without manual updates. Remember to monitor performance and engagement metrics, adjusting your strategy based on user interaction. Keep accessibility in mind—use appropriate alt text for images and ensure controls are keyboard-friendly.
In summary, a well-crafted carousel can significantly enhance your website’s appeal and functionality. By prioritizing responsiveness, clarity, relevance, and accessibility, you create an engaging experience that encourages visitors to explore your content further. With thoughtful implementation and regular updates, your carousels will continue to serve as powerful tools for showcasing dynamic content effectively on your WordPress site.


