In today’s digital landscape, having a mobile-friendly website is crucial. Enter responsive WordPress themes—designed to adapt seamlessly to any screen size or device. These themes not only enhance the appearance of your site but also ensure functionality across smartphones, tablets, and desktops. Let’s dive deeper into what responsive WordPress themes are and how they can benefit your online presence.
Why Mobile-Friendliness Matters

Mobile-friendliness is not merely a trend; it’s a necessity in 2023. Here’s why prioritizing a mobile-friendly site with a responsive WordPress theme should be at the top of your to-do list:
- Improved User Experience: A responsive design ensures that your content is easily readable and navigable, regardless of the device. Visitors tend to stay longer and engage more with a site that offers a seamless experience.
- Better SEO Rankings: Search engines, particularly Google, prioritize mobile-friendly websites. If your site isn’t optimized for mobile, you could be missing out on valuable organic traffic.
- Increased Conversion Rates: An easy-to-navigate site leads to a higher likelihood of conversions. Whether it’s signing up for a newsletter or making a purchase, a smooth mobile experience directly impacts your bottom line.
- Future-Proofing: With the continual rise of mobile browsing, investing in a responsive theme is a way to future-proof your site. It ensures that as technology evolves, your website will remain accessible to users.
In summary, if you want to keep your audience engaged and boost your online visibility, mobile-friendliness should be a top priority. Choosing a basic responsive WordPress theme can set the foundation for a thriving website.
Key Features to Look for in a Responsive Theme
When diving into the world of web design, especially with WordPress, choosing a responsive theme is essential for ensuring your site looks great on any device. But what should you be on the lookout for? Let’s break down some key features that every responsive theme should have:
- Fluid Grid Layout: This allows your content to resize seamlessly across different screen sizes. The idea is to have columns and images that adapt automatically.
- Flexible Images: Ensure that images in the theme are set to scale appropriately. An image should look just as fantastic on a small smartphone as it does on a large desktop monitor.
- Viewport Meta Tag: This is often overlooked but crucial. Including the viewport meta tag ensures that your layout adjusts to the screen size, providing a better user experience.
- Mobile Navigation: Simplified and easy-to-use mobile menus are a must. Look for themes that offer a clean, drop-down or hamburger-style menu for easy navigation.
- Fast Loading Speed: Speed matters! A responsive theme should be lightweight and optimized for performance to ensure your users don’t bounce away due to slow loading times.
- Cross-Browser Compatibility: Not all browsers interpret code the same way, so make sure your theme shines on Chrome, Firefox, Safari, and more.
- SEO Friendliness: A responsive theme should include features that enhance SEO, such as clean coding and compatibility with popular SEO plugins.
By keeping these key features in mind, you’ll undoubtedly find a responsive WordPress theme that caters to your needs, ensuring a smooth and engaging user experience.
Popular Basic Responsive WordPress Themes
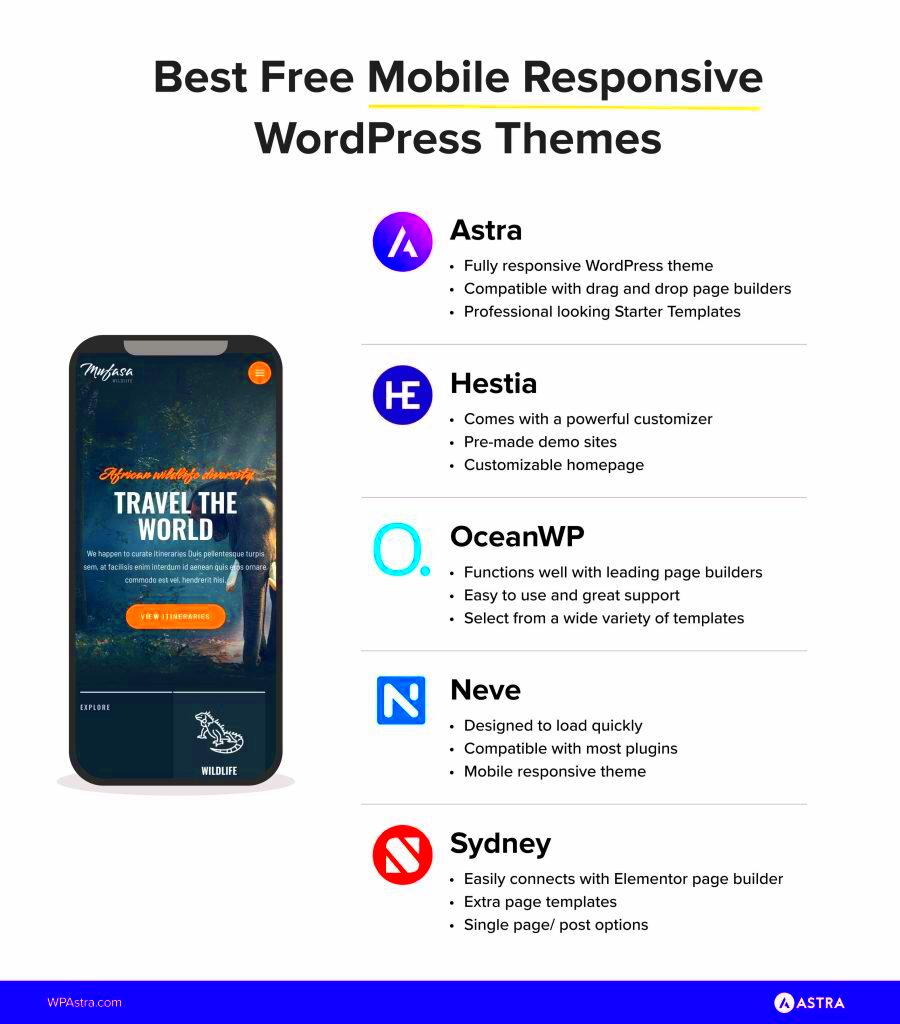
Now that we’ve discussed the essential features to look for in a responsive theme, let’s explore some popular options available in the WordPress community. These themes are not just user-friendly but also versatile and mobile-friendly, making them perfect for a variety of websites:
| Theme Name | Key Features |
|---|---|
| GeneratePress | – Lightweight and fast – Extensive customization options – Built-in Schema markup for SEO |
| Astra | – Seamless WooCommerce integration – Pre-designed templates for quick setup – Flexible layout options |
| OceanWP | – Multiple demo templates – Great performance on mobile devices – Extensive plugin support |
| Neve | – Super light and responsive – Ideal for blogs, portfolios, and small businesses – Compatibility with popular page builders |
Each of these themes brings its own unique flair and functionality to the table! When selecting one, consider the specific features that matter most to you and how they align with your website’s purpose. Happy theming!
How to Choose the Right Theme for Your Needs
Choosing the right WordPress theme can feel a bit overwhelming, especially with the plethora of options available out there. But don’t worry! With a few guiding questions, you can simplify the process and find the perfect fit for your needs. Here are some key considerations to keep in mind:
- Purpose of Your Website: Are you building a blog, an e-commerce site, or a portfolio? The theme you choose should align with your site’s purpose.
- Responsive Design: Make sure the theme is mobile-friendly. A responsive design ensures your site looks great on any device, giving your visitors a seamless experience.
- Customization Options: Look for themes that offer flexibility. The ability to change colors, fonts, and layouts will help your site stand out and reflect your brand.
- Compatibility with Plugins: Ensure that the theme supports essential plugins you might want to use. It’s crucial for adding functionalities without breaking the design.
- SEO-Friendly: A theme that is optimized for search engines can give you a leg up. Look for features like clean code and fast loading times.
Lastly, check out reviews and ratings of themes you’re considering. Often, real user experiences can highlight potential issues and help you avoid pitfalls. Take your time, explore options, and choose a theme that feels right for you!
Installing and Customizing Your WordPress Theme
Once you’ve found the theme that ticks all your boxes, it’s time to install and customize it to make it your own. Here’s how to get started:
- Installing the Theme: Go to your WordPress dashboard, navigate to Appearance > Themes. Click Add New and use the search bar to find your chosen theme. When you find it, click Install, then click Activate.
- Customizing the Theme: Go to Appearance > Customize. Here, you’ll see various options like Site Identity, Colors, Menus, and Widgets. Start adjusting settings to reflect your brand’s personality.
Key Customization Areas:
| Customization Feature | Description |
|---|---|
| Site Identity | Add your site title, tagline, and logo. This is your brand’s front face! |
| Colors | Choose a color scheme that resonates with your brand and emotions. |
| Menus | Create navigation menus to help your visitors find their way easily on your site. |
| Widgets | Add extra features like social media links or recent posts to keep your audience engaged. |
Once you’ve customized everything to your liking, preview your changes, and make sure it looks great on both desktop and mobile. Once satisfied, hit the Publish button and watch your vision come to life!
7. Testing Your Site’s Mobile-Friendliness
After you’ve chosen a responsive WordPress theme, it’s crucial to test your site’s mobile-friendliness. This ensures that all your hard work in selecting a theme pays off. Testing is pretty straightforward and can be done in several ways.
One of the easiest methods is to use Google’s Mobile-Friendly Test tool. Simply enter your website’s URL, and Google’s tool will analyze your site to determine how easy it is to use on mobile devices. Plus, it offers suggestions for improvements. Here’s a quick rundown of how you can test mobile-friendliness:
- Go to the Google Mobile-Friendly Test page.
- Type or paste your site’s URL into the provided field.
- Click on the “TEST URL” button.
- Review the results and take note of any recommendations.
In addition to Google’s tool, you can also manually check your site on various mobile devices. Open your website on smartphones or tablets, making sure to explore different screen sizes. Pay attention to how the navigation works, how images are displayed, and whether the text is easy to read.
Lastly, use browser developer tools to simulate mobile devices. Most modern browsers allow you to toggle between desktop and mobile views, which can provide further insight into your site’s responsiveness.
8. Tips for Maintaining a Mobile-Friendly Site
Creating a mobile-friendly site is just the beginning; maintaining it is equally important. Here are some practical tips to keep your WordPress site in tip-top shape for mobile users:
- Regularly Update Your Theme and Plugins: Keeping your theme and plugins updated ensures compatibility with the latest mobile standards and enhances security.
- Optimize Images: Large images can slow down your site, especially on mobile devices. Use plugins like Smush or Imagify to compress images without losing quality.
- Limit The Use of Pop-Ups: While pop-ups can be effective, they can also be intrusive on mobile screens. If you must use them, ensure they are easy to close and don’t block content.
- Test Frequently: Technology evolves, and so do Google’s algorithms. Regularly test your site using the methods discussed above to catch any potential issues early.
- Monitor Loading Speed: A slow website can turn away mobile users. Use tools like Google PageSpeed Insights to analyze and improve loading times.
- Keep Your Content Concise: Mobile users often prefer short, snackable content. Focus on clarity and brevity to keep their attention.
By following these simple tips, you can maintain a mobile-friendly WordPress site that continually engages and delights your visitors. Happy blogging!
Conclusion
In today’s digital landscape, selecting a basic responsive WordPress theme for mobile-friendly sites is not just a choice; it is a necessity. With an increasing number of users accessing websites via mobile devices, ensuring that your site is both appealing and functional on various screen sizes is crucial for user retention and engagement.
When choosing a theme, consider the following key aspects:
- Responsive Design: Opt for themes that automatically adjust their layout based on the device being used.
- Performance Optimization: Select a theme that loads quickly and has minimal impact on your site’s speed.
- Cross-Browser Compatibility: Ensure the theme works seamlessly across different browsers.
- Customization Options: Choose themes that allow personalization without needing extensive coding knowledge.
- SEO Friendly: Pick a theme optimized for search engines to increase your site’s visibility.
A thorough review process is essential:
| Feature | Importance | Examples |
|---|---|---|
| User Interface | Enhances user experience | Fluid grids, large touch targets |
| Documentation Support | Facilitates easy setup and management | Step-by-step guides, FAQs |
| Regular Updates | Ensures security and functionality | Theme developers with a track record |
In conclusion, the right basic responsive WordPress theme can significantly enhance your site’s mobile-friendliness, leading to improved user satisfaction and higher engagement rates. By paying attention to responsive design, optimization, and support, you secure a fruitful online presence that caters effectively to your audience’s needs.