Ever thought about giving your WordPress site a personal touch without diving deep into coding? Customizing WordPress plugins can be a game-changer! Whether you want enhanced functionality or unique features, there are plenty of ways to tweak plugins to meet your needs. In this post, we’ll explore how to adjust plugins for your specific use while maintaining the integrity of your site. Ready to make your website uniquely yours? Let’s dive in!
Understanding the Basics of WordPress Plugins

So, what exactly are WordPress plugins? Think of them as little pieces of software that you can install to add various features to your website. They’re like apps for your WordPress site, allowing you to extend its functionality without having to build features from scratch.
Here’s a simple breakdown:
- Functionality: Plugins can do everything from optimizing your site for SEO, creating backup copies, to managing your social media.
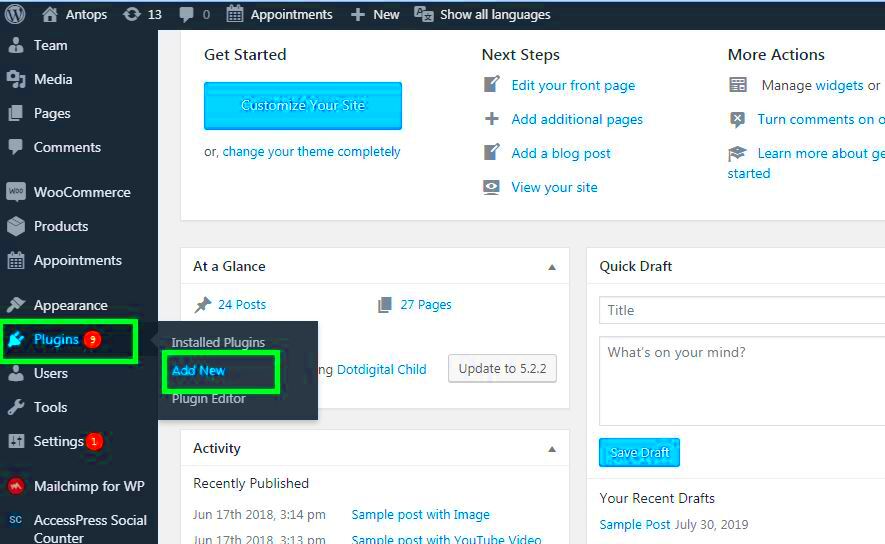
- Easy Installation: You can add new plugins directly through the WordPress admin dashboard without needing any coding skills.
- Customizable: Many plugins offer settings that let you tweak their behavior to better suit your needs.
- Variety: There are thousands of plugins available, both free and premium, covering an endless range of functionalities.
When you’re looking to customize a plugin, you should always start with some key terms and concepts:
| Term | Description |
|---|---|
| Shortcode | A simple way to add complex functionality to your posts or pages with a small piece of code (like |
| Settings Page | Many plugins have a dedicated settings page where you can adjust their behavior to fit your needs. |
| Widgets | Customizable blocks that can add features to your sidebar or footer areas without needing coding knowledge. |
By understanding these basics, you’ll be well on your way to customizing plugins effectively and tailoring your WordPress site to reflect your personality and needs!
Why Customize Plugins Without Code?

When it comes to managing your WordPress site, having the flexibility to customize plugins without diving into code can be a game changer. Here are several reasons why going the no-code route for plugin customization is beneficial:
- Accessibility: You don’t need to be a coding expert to make your WordPress site more functional. No-code solutions allow anyone, regardless of technical background, to make adjustments to plugins.
- Time-Saving: Customizing plugins without code saves time. You can quickly implement changes and enhancements, allowing you to focus on other important aspects of your website.
- Reduced Risk: There’s always a risk of breaking something when you edit code. By customizing plugins through user-friendly interfaces, you minimize the chances of errors or site crashes.
- Flexibility: No-code customization options often come with drag-and-drop interfaces and visual builders, giving you a more intuitive way to build and design your site without the hassle of writing code.
- Learning Opportunity: Customizing plugins can serve as a gentle introduction to WordPress and coding. You gain an understanding of how plugins function without overwhelming yourself with technical jargon.
In a nutshell, customizing plugins without code empowers you to take control of your website effectively, efficiently, and without the frustration of learning a new programming language.
Exploring Plugin Settings and Options
Diving into the settings and options of your WordPress plugins is the first step to making them truly work for your needs. Most plugins come with a range of settings that allow you to tweak their functionality without the need for code. Here’s how to explore and utilize those options:
1. Accessing Settings: Once you’ve installed a plugin, you can usually find its settings in the WordPress dashboard, either under “Settings” or as a separate menu item. This is your control center!
2. Understanding Options: Take your time to go through the different options available. Common settings might include:
- Appearance: Customize how the plugin integrates visually with your theme.
- Functionality: Enable or disable specific features based on your site’s needs.
- Integrations: Connect the plugin with other tools or platforms.
3. Use Documentation: Don’t shy away from utilizing the documentation provided by plugin developers. This can be incredibly helpful in understanding each option and its impact on your site.
4. Experiment: If you’re worried about making changes, try them out in a staging environment first. It’s a safe space where you can explore plugin settings without consequences on your live site.
Overall, taking the time to explore plugin settings can lead to a tailored website experience that matches your vision. It’s all about getting comfortable with what each plugin can do for you!
Using WordPress Customizer for Plugin Adjustments
Have you ever wished you could tweak a plugin’s settings without diving into the complexities of code? Well, you’re in luck! The WordPress Customizer is your best friend when it comes to making adjustments to plugins with ease.
The WordPress Customizer is a powerful tool that lets you modify various aspects of your website’s appearance and functionality in real time. Here’s how you can effectively use it for plugin adjustments:
- Accessing the Customizer: Navigate to your WordPress dashboard, click on “Appearance,” and then select “Customize.” This will open the Customizer interface, giving you a range of options on the left side of your screen.
- Identifying Plugin Settings: Many plugins integrate their settings directly into the Customizer. Look for sections or tabs labeled with the plugin’s name. Clicking on these will reveal configurable options.
- Live Preview: One of the best features of the Customizer is that you can see your changes in real time. As you adjust settings, the preview on the right will update instantly, making it easy to visualize the impact of your changes.
- Save and Publish: Once you’re satisfied with the adjustments, make sure to hit that “Publish” button to save your changes. Don’t forget to check your live site afterward to ensure everything looks as expected!
By using the WordPress Customizer, you can easily modify plugin settings without touching a single line of code. It’s intuitive, user-friendly, and a great way to make your site truly yours!
Leveraging Page Builders for Enhanced Plugin Functionality
If you’re looking to supercharge your WordPress site with enhanced functionalities from plugins, page builders are where the magic happens. More than just layout tools, page builders empower you to create stunning designs without any coding skills.
Here’s how you can leverage page builders for better plugin integration:
- Drag-and-Drop Interface: Page builders like Elementor, Beaver Builder, and WPBakery offer an intuitive drag-and-drop feature. This allows you to effortlessly place plugin elements (like forms, sliders, or galleries) on your page without any technical hassle.
- Customization Options: Most page builders provide extensive customization settings. You can adjust colors, fonts, and sizes to match your site’s theme — all while keeping your plugin functionalities intact.
- Pre-built Templates: Many page builders come with pre-designed templates that are compatible with popular plugins. You can simply choose a template that matches your vision and then tweak it as needed.
- Responsive Design: Page builders ensure that your content is mobile-friendly. You can adjust how your plugin elements look on different devices, which is crucial in today’s mobile-driven world.
By utilizing a page builder, not only do you enhance your plugins’ functionalities, but you also elevate the overall user experience on your site. It’s an exciting time to be a WordPress user, and combining these tools can lead to amazing results!
7. Utilizing Third-Party Tools for Customization
When it comes to customizing WordPress plugins without diving into code, third-party tools can be your best friends. These tools vary in functionality, but they all help you tweak your plugins’ appearance and features to fit your site’s unique needs. Let’s explore some popular options!
- Page Builders: Tools like Elementor, Beaver Builder, and WPBakery allow you to create visually stunning layouts that can incorporate plugins easily without needing any code.
- Customization Plugins: Plugins like Yellow Pencil or CSS Hero allow you to customize the look of your existing plugins with a user-friendly interface. They let you change colors, fonts, and layouts just like editing a document.
- Theme Builders: Frameworks like Genesis or Astra offer customizable options that often include built-in integrations with plugins, enabling you to modify functionalities slightly without writing a single line of code.
- Shortcode Generators: Many plugins provide shortcodes that can be utilized with these third-party tools, allowing you to effectively place plugin features throughout your site without hassle.
Remember, always choose tools that match your specific needs and that are compatible with your existing plugins to ensure a smooth and hassle-free experience.
8. Practical Tips for Customizing Plugins
Customizing WordPress plugins doesn’t have to feel overwhelming! With some practical tips under your belt, you can transform your WordPress experience without needing extensive coding skills. Here are some handy suggestions to get you started:
- Read Plugin Documentation: Before making any changes, ensure you have thoroughly read the documentation. Most plugins provide detailed guidance on customization that can save you time and headaches.
- Utilize Built-in Settings: Many plugins come with built-in options for customization. Always check the settings page of the plugin to see what you can adjust, as you might be surprised at how many options are available!
- Experiment with Settings: Play around with different configurations on a staging site. This allows you to see changes in real-time without interfering with your live site.
- Seek Community Help: Consider joining WordPress forums or communities where you can ask questions and share experiences. You’ll find that many users have tackled similar challenges.
- Use User-Friendly Plugins: Some plugins are designed specifically for user customization. Before installing, read reviews to find those praised for their ease of use.
By following these tips, customizing your WordPress plugins becomes not just feasible, but enjoyable! So go ahead, get creative, and make your site truly yours.
9. Common Mistakes to Avoid When Customizing Plugins
Customizing WordPress plugins can be a thrilling experience, but it’s easy to trip over some common pitfalls. Avoiding these mistakes will ensure that your customization journey is smooth and rewarding.
- Ignoring Documentation: Always start by reading the plugin’s documentation. Most plugins provide helpful guides that can ease your customization process.
- Not Backing Up Your Site: Before making any changes, always back up your site. This is a crucial step in case something goes wrong and you need to restore the previous version.
- Overloading with Too Many Plugins: It can be tempting to customize everything at once, but too many plugins can conflict. Limit yourself to the essentials.
- Forgetting about Mobile Responsiveness: Ensure that your customizations look great on both desktop and mobile platforms. Test your site on various devices!
- Neglecting Performance: Customizations that slow down your site can lead to a poor user experience. Regularly check your site’s speed after making changes.
- Ignoring Updates: Your customizations might break with newer versions of the plugin. Keep an eye out for updates and revisit your changes if necessary.
By steering clear of these common errors, you’ll not only save yourself time and frustration but also enhance your site’s performance and maintain its integrity.
10. Conclusion: Empowering Your WordPress Site Without Coding
Customizing your WordPress plugins without any coding knowledge is not only accessible but also a powerful way to make your website stand out. The beauty of WordPress lies in its adaptability, enabling you to tailor your site perfectly to your needs.
As you dive into the world of no-code customization, remember that there are plenty of tools available to assist you. Whether it’s through user-friendly interface options or plugins designed for customization, there’s no shortage of resources at your fingertips.
Here’s a quick recap of why customizing plugins without coding is worthwhile:
- User-Friendly: Most plugins offer intuitive settings that anyone can navigate.
- Cost-Effective: You save on hiring a developer by doing it yourself.
- Immediate Results: Changes can be made in real-time, allowing for instant feedback and modification.
So, as you explore customizing your WordPress plugins, take it step by step, learn from your experiences, and watch your unique vision come to life—without a single line of code!