In today’s digital world, mobile responsiveness is no longer just an option — it’s a necessity. With increasing numbers of users accessing the web via smartphones and tablets, having a mobile-responsive website ensures that your content looks great and functions well on all devices. This approach not only enhances user experience but also improves your website’s SEO ranking. In this post, we’ll explore what mobile-responsive web design is, and why it’s crucial for any modern online presence.
Why Choose WordPress for Mobile-Responsive Websites?

When it comes to building a mobile-responsive website, WordPress stands out as a top choice for many web developers and businesses alike. Here’s why WordPress is often the go-to platform for creating responsive designs:
- Ease of Use: WordPress is user-friendly, allowing even non-tech-savvy individuals to create and manage a website with ease. The intuitive interface means you can focus more on content rather than coding.
- Responsive Themes: WordPress offers a vast array of mobile-responsive themes. Most modern themes automatically adapt to different screen sizes, ensuring your site looks fantastic on all devices.
- Customization Options: With thousands of plugins available, you can easily add features to enhance your site’s functionality without compromising its responsive design.
- SEO Friendly: WordPress is known for its strong SEO capabilities. Many themes are built with SEO best practices in mind, helping you rank better on search engines, especially for mobile searches.
- Supportive Community: The WordPress community is large and active. This means you can easily find support, advice, and resources related to mobile-responsive design.
In a nutshell, WordPress combines flexibility, ease of use, and a robust ecosystem, making it an ideal platform for anyone looking to build a mobile-responsive website.
Key Features to Look for in a Mobile-Responsive WordPress Theme

When you’re on the hunt for the perfect mobile-responsive WordPress theme, there are a few key features you really want to keep an eye out for. After all, the goal is to ensure that your website looks fantastic and functions smoothly on all devices. Here’s what to consider:
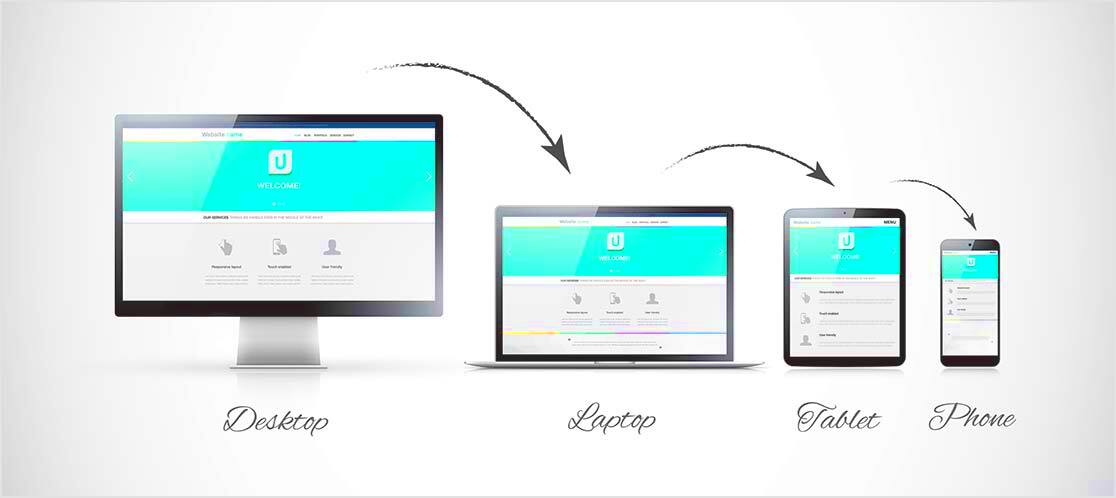
- Responsive Design: This is the most crucial aspect. A truly responsive theme automatically adjusts and optimizes its layout and content based on the screen size (think phones, tablets, and desktops). So, your website remains visually appealing no matter how it’s viewed.
- Fast Loading Speed: Mobile users tend to be impatient. Ideally, your theme should be lightweight and coded for speed. Check for performance scores and prioritize themes that guarantee quick load times.
- Easy Customization: You want a theme that lets you easily change colors, fonts, and layouts without needing to touch a line of code. Look for themes with built-in customization options and intuitive user interfaces.
- SEO Friendly: A responsive theme should also support SEO best practices. This means clean code, schema markup compatibility, and mobile-friendly features that help improve your site’s visibility on search engines.
- Cross-Browser Compatibility: Your audience might use different browsers. Ensure that the theme offers compatibility with popular web browsers such as Chrome, Firefox, and Safari.
- Support and Documentation: A knowledgeable support team and extensive documentation can save you a lot of headaches. Look for themes that offer great customer support and guides for troubleshooting.
Ultimately, the right theme should provide a seamless experience for your users, encouraging them to stay and explore your content!
Top WordPress Themes for Mobile-Responsiveness

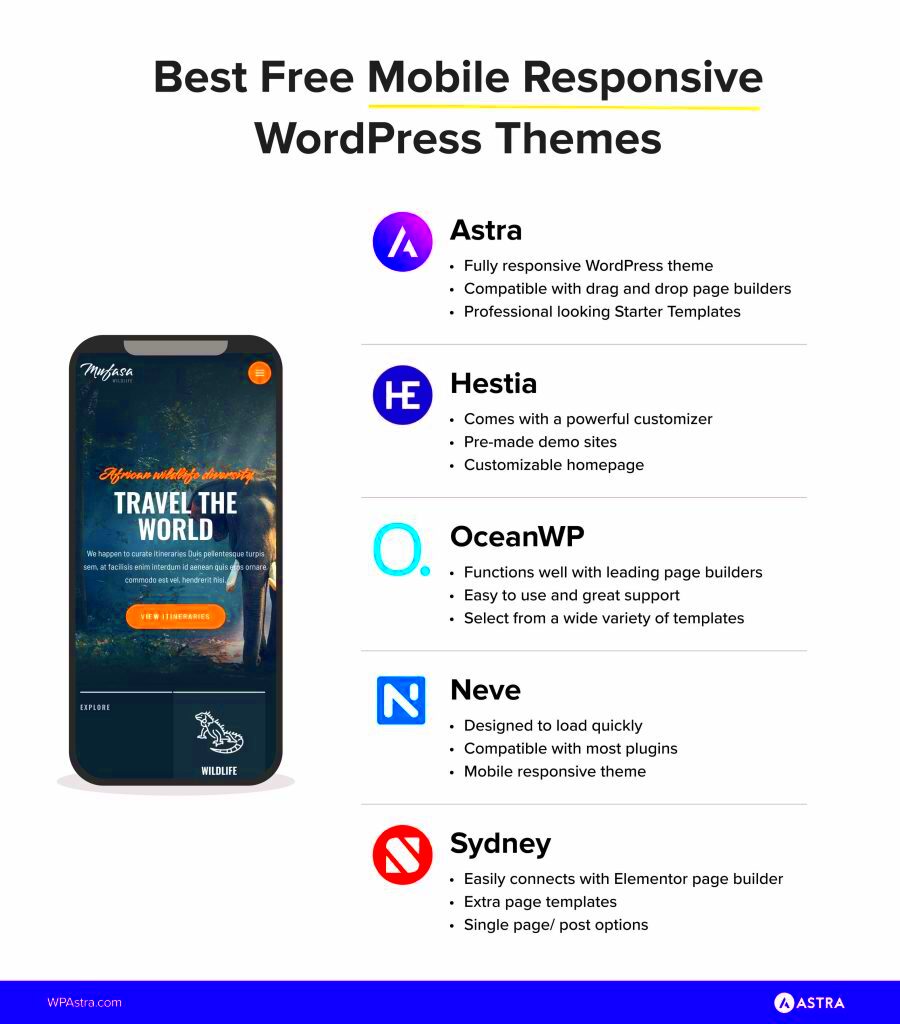
Alright, let’s dive into some of the best WordPress themes you can choose for mobile responsiveness! These themes are renowned for their flexibility, usability, and overall aesthetic appeal on mobile devices. Here’s a curated list for you:
| Theme Name | Key Features | Recommended For |
|---|---|---|
| Astra | Lightweight, fast, highly customizable, and SEO-friendly. | Bloggers, small businesses, online stores. |
| OceanWP | Responsive design, eCommerce ready, multi-purpose and fast. | Freelancers, eCommerce sites, portfolio websites. |
| Divi | Drag and drop builder, stunning visuals, ultra-responsive. | Designers, agencies, creatives. |
| GeneratePress | Speed-focused, customizable, and mobile-friendly. | Bloggers, entrepreneurs, business websites. |
| Neve | Fast, great for AMP, and integration with page builders. | Startups, small businesses, and blog sites. |
These themes are not only mobile-responsive but also come with a plethora of features that will cater to various needs. Whether you’re building a personal blog or a fully-fledged eCommerce site, incorporating one of these themes can elevate your site’s performance and user experience.
5. Theme 1: Overview and Features

When it comes to creating a mobile-responsive website, one of the standout options is Astra. Known for its lightweight design and speed, Astra is a versatile WordPress theme that suits a variety of niches—be it blogging, e-commerce, or portfolio sites.
Overview: Astra is a highly customizable theme that allows users to tweak their website’s design without needing to code. Its clean layout ensures that your website looks great on devices of all sizes, providing an excellent user experience.
Key Features:
- Fast Performance: Astra is designed for speed, with minimal resources required, making your site load quickly, which is essential for mobile users.
- Flexible Customization: The theme comes with numerous pre-built templates and allows drag-and-drop editing through popular page builders like Elementor and Beaver Builder.
- SEO-Friendly: Astra is built with best SEO practices in mind, improving your chances of ranking higher on search engines.
- WooCommerce Compatibility: If you’re looking to build an online store, Astra provides seamless integration with WooCommerce.
- Accessibility Ready: Astra adheres to WCAG standards, ensuring your website is accessible to all users.
All in all, Astra is a fantastic choice if you’re aiming for a mobile-friendly website without sacrificing speed and design flexibility.
6. Theme 2: Overview and Features
Another excellent option for mobile-responsive designs is GeneratePress. This theme is well-loved in the WordPress community for its stability and user-friendly approach.
Overview: GeneratePress focuses on providing a solid foundation for any type of website. It’s lightweight and easy to navigate, which means your visitors will have an enjoyable browsing experience, especially on mobile devices.
Key Features:
- Modular Design: GeneratePress allows you to enable or disable features as needed, so you can keep your site streamlined and performance-oriented.
- Responsive Layouts: The theme’s layout automatically adapts to different screen sizes, ensuring your website looks great on desktops, tablets, and smartphones alike.
- Built-in Typography Options: With a variety of fonts and sizes to choose from, you can personalize the text on your site for a unique look.
- Custom Hooks and Filters: For developers, GeneratePress offers custom hooks and filters, making it easy to modify settings and build custom features.
- Strong Community Support: The theme boasts an active user community, which means you can always find help and tutorials when needed.
In summary, GeneratePress is a reliable choice for those seeking a mobile-responsive theme that marries simplicity with functionality. Whether you are a beginner or an experienced developer, this theme offers the flexibility you need.
Theme 3: Overview and Features
Theme 3 is a robust WordPress theme that caters specifically to users looking for a mobile-responsive layout. Whether you’re running a blog, an e-commerce store, or a portfolio, this theme aims to elevate your website’s look and functionality. One of the standout features is its fully responsive design. This means your site will automatically adapt to any screen size, giving a seamless browsing experience for mobile users.
Let’s dive into some of its key features:
- Customizable Layout Options: Choose from multiple layouts and styles to fit your brand identity.
- One-click Demo Import: Easily set up your site with pre-designed demo content, saving you time and effort.
- SEO Optimized: Built with SEO in mind, this theme includes schema markup and clean code to boost your search ranking.
- Fast Loading Speed: Performance matters, and this theme is optimized for fast loading times, enhancing user experience.
- Plugin Compatibility: Seamlessly integrates with popular WordPress plugins like WooCommerce and Elementor, allowing you to expand your site’s functionality.
With these features, Theme 3 not only provides a visually appealing design but also ensures that your site runs smoothly across devices. If you’re looking for flexibility, speed, and responsiveness, Theme 3 could be the perfect fit for your next project!
Comparing Themes: Pros and Cons
When choosing the right WordPress theme for your mobile-responsive website, it’s crucial to weigh the pros and cons of each option. Here’s a quick rundown to help you make an informed decision.
| Theme | Pros | Cons |
|---|---|---|
| Theme 1 |
|
|
| Theme 2 |
|
|
| Theme 3 |
|
|
In conclusion, every theme has its strengths and weaknesses. Consider what’s most important for your project—be it customization, speed, or ease of use. Balancing these aspects will help you select the perfect theme tailored to your needs. Happy website building!
How to Test Your WordPress Theme’s Mobile Responsiveness
When you’ve chosen a WordPress theme for your website, the next essential step is testing its mobile responsiveness. Why is this important? Well, with more than half of global web traffic coming from mobile devices, ensuring your site looks great on smartphones and tablets is crucial for user experience and SEO.
Here are a few simple methods to test your theme’s mobile responsiveness:
- Resize Your Browser: The simplest way to check your site’s responsiveness is to manually resize your web browser. Just drag the edges of your browser window to mimic different screen sizes. Watching how elements shift and adjust can provide immediate feedback.
- Use Developer Tools: In most web browsers, you can access Developer Tools (usually by right-clicking and selecting “Inspect” or pressing F12). Look for a mobile device icon that simulates various devices; this can guide you to see how your site appears on different screens.
- Mobile-Friendly Testing Tools: There are various online tools, like Google’s Mobile-Friendly Test, that allow you to input your URL. They provide detailed reports about your site’s mobile compatibility.
- Real Device Testing: Nothing beats checking on real devices. If you have access to various smartphones and tablets, visiting your site on those can give you the best insight into user experience.
- Feedback from Others: Finally, it’s useful to ask friends or colleagues to access your site on their mobile devices. Their perspectives might reveal issues you hadn’t considered.
Remember, testing isn’t a one-time deal. With regular updates and changes, continually checking your site’s mobile responsiveness will help maintain a smooth user experience.
Conclusion: Making the Right Choice for Your Site
Choosing the right WordPress theme for a mobile-responsive website is more than just picking a design you like; it’s about ensuring functionality, user experience, and search engine optimization. A well-chosen theme can significantly enhance your website’s performance, making it accessible and appealing to all users, regardless of the device they use.
Here are a few key considerations as you reflect on your choice:
- Design Aesthetics: Does the theme align with your brand’s visual identity? Make sure it represents your message effectively.
- Functionality: Think about what features you need. Does the theme support plugins necessary for your site?
- Customization Options: Can you easily tweak the theme to suit your needs? Look for themes that allow for flexibility while retaining responsiveness.
- Support and Updates: Opt for themes that are frequently updated and come with good support. This ensures longevity and compatibility as technology evolves.
- Reviews and Ratings: Take a moment to read reviews from others who have used the theme. Feedback from the community can provide insight into potential issues.
In summary, the right theme can help you create a website that’s not just visually appealing but also functional and user-friendly. By testing its mobile responsiveness and keeping these tips in mind, you’ll be well on your way to building an impressive online presence. Happy building!