In today’s digital realm, a striking online presence is essential for any creative designer. With countless web themes and templates available, selecting the right one can feel overwhelming. This blog post highlights the top 15 web themes and templates perfect for showcasing your creativity and skills. Whether you’re crafting a portfolio, launching a blog, or setting up an online store, there’s something for everyone. Let’s explore how you can elevate your online experience with these customizable designs!
Criteria for Selecting Web Themes and Templates

When diving into the world of web themes and templates, it’s crucial to have a reliable selection process. Here are some essential criteria to consider:
- Responsiveness: With users accessing websites from various devices, your theme or template needs to be mobile-friendly. Ensure it looks great on desktops, tablets, and smartphones.
- Customization Options: A good theme should offer flexibility. Look for templates that let you easily change colors, fonts, and layout without diving into complex code.
- SEO-Friendliness: Search engine optimization is vital for visibility. Choose themes that are coded with SEO best practices to help your site rank better.
- Loading Speed: Users are impatient. A slow-loading site can drive them away. Opt for themes that prioritize speed and performance.
- Support and Updates: It’s essential to have ongoing support and regular updates to ensure your theme stays secure and compatible with new tools or technologies.
- Design Aesthetics: This is where creativity shines! The theme should align with your brand identity. Look for unique designs that resonate with your creative vision.
Finding a theme that checks all these boxes might take some time, but it’s well worth the effort to create a remarkable online space that truly represents you as a creative designer.
1. Minimalist Design Themes

When it comes to web design, less is often more. Minimalist design themes embrace the idea of simplicity, focusing on the essentials while discarding anything that doesn’t serve a clear purpose. The charm of these themes lies in their clean lines, ample white space, and an overall uncluttered presentation. Think of them as the canvas where your creativity can shine without distractions.
One of the biggest advantages of minimalist themes is their ability to enhance user experience. Visitors appreciate easy navigation, which is often a hallmark of these designs. Buttons are clearly labeled, and the layout is intuitive, allowing users to find what they need without unnecessary clicks. Here’s what you might love about minimalist design themes:
- Focus on Content: With distractions minimized, your content becomes the star of the show. Text, images, and videos get the attention they deserve.
- Improved Loading Speed: Fewer design elements mean faster page loads, which can significantly enhance user engagement.
- Responsive Design: Many minimalist themes are built to be mobile-friendly, ensuring your website looks great on any device.
- Timeless Aesthetic: Trends come and go, but minimalist design has a classic appeal that won’t easily go out of style.
In summary, if you want to guide your audience’s attention towards content rather than visuals, minimalist design themes are a great choice for any creative designer looking to make their mark.
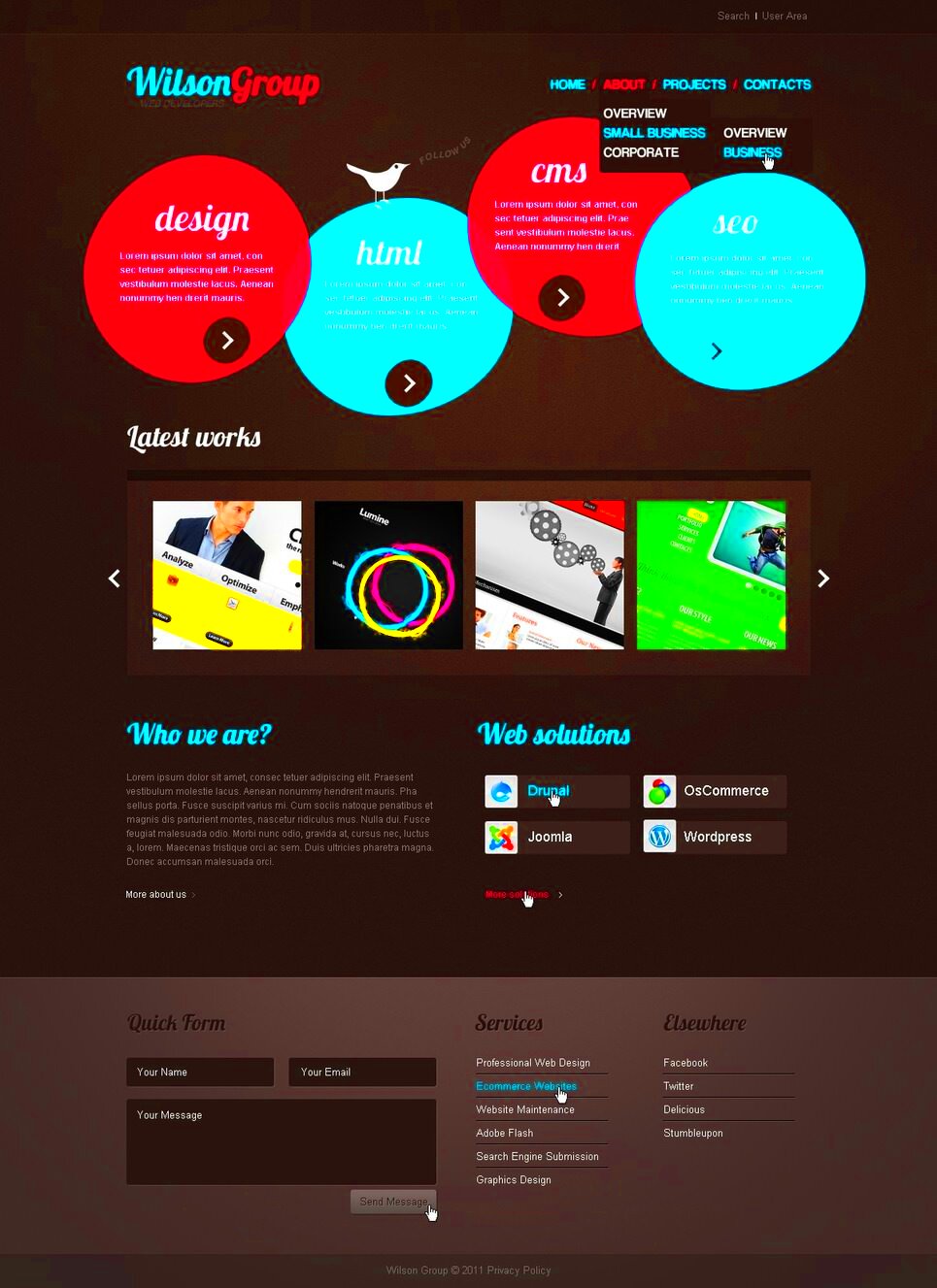
2. Bold and Colorful Templates
If you believe that creativity should be loud and proud, then bold and colorful templates are your best friends. These themes take an energetic approach to design, often featuring vibrant hues, striking patterns, and eye-catching layouts. Perfect for those who want to convey a sense of personality and flair, bold templates go beyond the ordinary to make a statement.
These themes are especially suited for creative professionals who want their portfolios or businesses to resonate with energy and excitement. Here are some standout features of bold and colorful templates:
- Vivid Imagery: High-resolution images combined with bold typography create visually stunning layouts that are impossible to ignore.
- Dynamic Layouts: Unconventional structures like asymmetrical grids or overlapping elements can add an element of playfulness.
- Strong Branding: The use of vivid colors allows you to reinforce your brand identity, making it memorable to viewers.
- Engaging User Experience: With elements like hover effects and animations, these templates create an interactive experience that keeps users engaged.
In conclusion, if you’re a creative designer looking to stand out in a crowded marketplace, bold and colorful templates can help you showcase your unique style while enhancing the user experience. So go ahead, unleash your creativity!
3. Responsive Layouts for Mobile Devices
In today’s fast-paced digital world, having a responsive layout for your website is no longer an option—it’s a necessity! With an increasing percentage of web traffic coming from mobile devices, you must ensure that your site looks fantastic and functions smoothly across all screen sizes. Responsive web design allows your website to adapt seamlessly to various devices, whether it’s a smartphone, tablet, or desktop.
Here are a few features to consider when choosing responsive themes:
- Fluid Grid System: A fluid grid system ensures that the layout adjusts based on the size of the screen. Instead of using fixed widths, responsive designs utilize percentages, making them flexible.
- Media Queries: These allow developers to apply different styles based on the device’s characteristics such as width, height, and resolution. Media queries help tailor the design for the best user experience.
- Touch-Friendly Navigation: Mobile users navigate differently than desktop users. Ensuring that buttons and menus are easily clickable on touchscreen devices is crucial.
- Optimized Images: Images should automatically scale down or use different image sizes based on the device to maintain fast loading times.
By selecting themes with responsive layouts, you not only improve user experience but also boost your site’s SEO ranking. Search engines prioritize mobile-friendly sites, making this a win-win situation for any creative designer. So, make sure you’re choosing themes that prioritize mobile responsiveness!
4. Themes with Integrated Portfolio Features
For creative designers, having an online portfolio is essential to showcase their skills and attract potential clients. That’s why choosing a theme with integrated portfolio features is so valuable. These themes can beautifully display your work while maintaining a professional appearance that’s easy to navigate.
When selecting a theme with integrated portfolio features, consider the following:
- Multiple Layout Options: The best themes offer various layouts such as grids, masonry, or sliders to present your works dynamically. This flexibility allows you to showcase different types of projects effectively.
- Customizable Portfolio Pages: Look for themes that let you create custom portfolio pages, where you can add descriptions, project details, and even client testimonials to give visitors a deeper understanding of your work.
- Filterable Projects: Gain your visitors’ attention with filterable portfolio options. This feature allows users to sort projects based on categories such as design, photography, or illustration, making it easier for them to find what interests them.
- Simplified Sharing Features: Integrated social sharing options enable viewers to easily share your work across their own networks, increasing exposure and potential client inquiries.
By opting for a theme with integrated portfolio features, you’re setting yourself up for success in showcasing your creativity. A well-organized, visually appealing portfolio can be the difference between landing your next client or being overlooked. So invest in a theme that highlights your work brilliantly—your future self will thank you!
5. E-Commerce Focused Templates
As a creative designer navigating the digital marketplace, the need for visually stunning, user-friendly, and functional e-commerce templates is crucial. E-commerce focused templates are crafted to enhance the online shopping experience, allowing designers to create captivating storefronts that not only attract customers but also drive sales.
Here are some standout features that make e-commerce templates a must-have:
- User-Friendly Navigation: A well-structured menu helps visitors find products easily, improving the shopping experience.
- Responsive Design: With the rise of mobile shopping, these templates are optimized for all devices, ensuring your site looks great everywhere.
- Customizable Options: Many templates come with built-in options that allow you to tweak colors, layouts, and fonts to match your brand identity.
- Integrated Payment Gateways: E-commerce templates often come pre-equipped with payment solutions like PayPal, Stripe, or credit card processing.
- Cart Abandonment Solutions: Some templates include features to remind customers that they left items in their cart, encouraging them to finalize their purchases.
To help you choose the right e-commerce template, consider the following table showcasing popular options:
| Template Name | Key Features | Best For |
|---|---|---|
| Shopkeeper | Product zoom, wishlist, multi-vendor support | Fashion and electronics |
| Flatsome | Drag-and-drop builder, live customization | Multipurpose stores |
| Aurum | Sleek minimal design, AJAX filter and search | Luxury and high-end goods |
With these templates at your fingertips, creating an engaging e-commerce site that stands out from the competition is entirely feasible!
6. Unique Typography Themes
Typography plays an integral role in web design, serving as not just a medium but also a stylistic component that can convey mood, brand identity, and visual appeal. Unique typography themes elevate a website’s design, making content look exquisite and captivating for users. They seamlessly blend creativity with functionality, enabling designers to express their artistic vision.
Here’s what to expect from themes with unique typography:
- Font Varieties: From bold headers to elegant scripts, these themes provide a multitude of font choices to match your desired style.
- Custom Font Integration: Many typography-focused themes allow you to integrate custom web fonts through services like Google Fonts or Adobe Fonts.
- Text Hierarchy: These templates excel at presenting a clear hierarchy through size, weight, and spacing, making content easily digestible.
- Animation and Effects: Some themes may include typography animations, which add an interactive layer, drawing users in further.
The following table outlines a few popular typography themes that designers adore:
| Theme Name | Design Focus | Ideal Use |
|---|---|---|
| Typography | Clean, modern layout with various font pairings | Blogs and portfolios |
| Gutenberg | Innovative use of fonts and white space | Creative agencies |
| Writee | Elegant text presentation, perfect for storytelling | Personal blogs |
With unique typography themes, you can create an aesthetic and functional website that resonates with visitors, draws their attention, and encourages engagement! So why not let your text do the talking?
9. Multi-Purpose Templates for Versatility
When it comes to web design, versatility is the name of the game. Multi-purpose templates have gained a lot of traction among creative designers, and for good reason! These templates come equipped with several pre-designed layouts and features that can cater to a variety of projects. This makes them the Swiss Army knife of web design tools.
Imagine working on multiple projects, from a photography portfolio to a corporate website, all while keeping a consistent design language. Multi-purpose templates provide the flexibility to switch gears quickly without starting from scratch each time. They typically include:
- Multiple Homepages: Different options to choose from that suit various industries.
- Customizable Elements: Drag-and-drop interfaces that allow you to modify pages easily.
- Responsive Design: Ensures your site looks great on both desktop and mobile devices.
- Integrated Plugins: Most come with essential plugins for SEO, social media, and performance optimization.
With so many features packed into one template, you might think they’d be overwhelming, but that’s not the case. Many multi-purpose templates come with user-friendly documentation and support. So whether you specialize in graphic design, photography, or blogging, these templates are versatile enough to elevate your web presence.
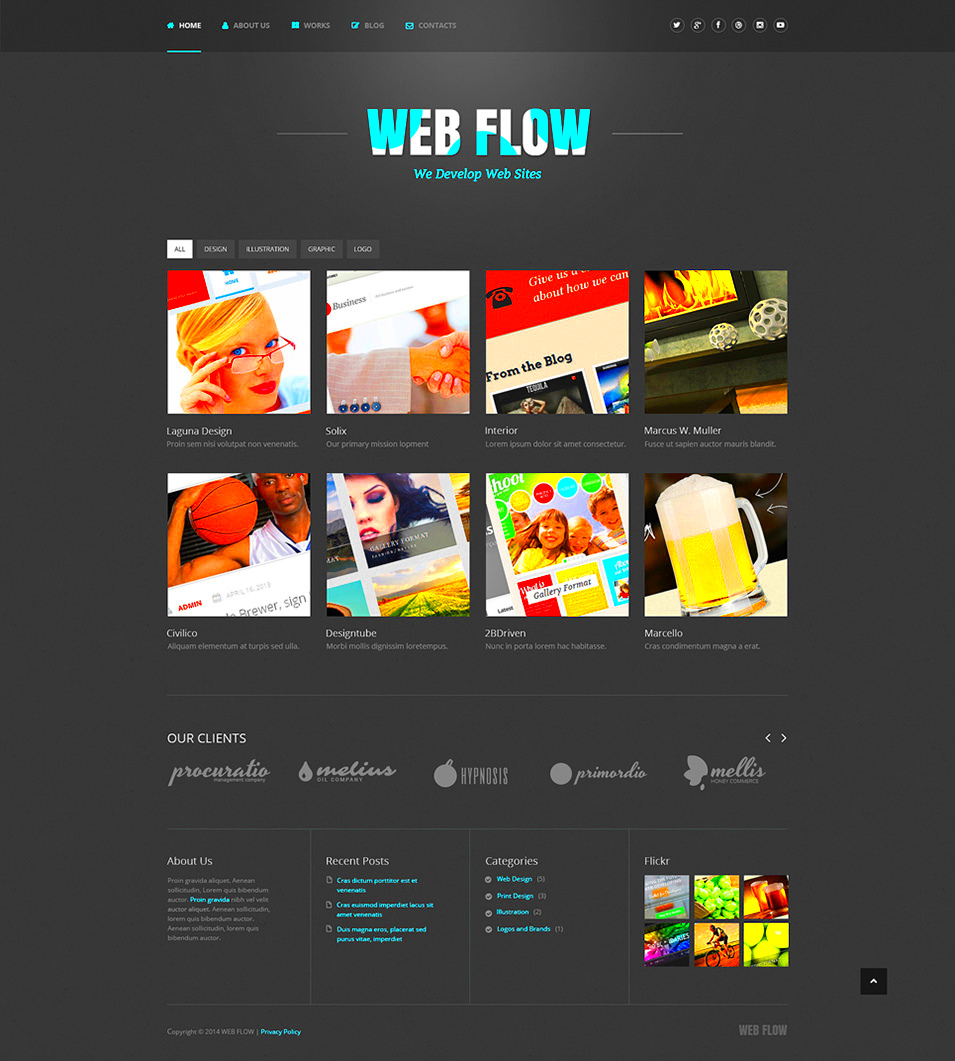
10. Creative Grid Layouts
In the world of web design, first impressions matter. A creative grid layout stands out as a powerful approach to not only display your work but to engage users right from the get-go. Grid layouts bring a sense of order and structure while also allowing room for creativity.
Why should you consider a grid layout? Here are some great reasons:
- Visual Appeal: Grids allow for balanced compositions that are pleasing to the eye.
- Organized Content: Easily categorize and showcase different sections—be it an image, video, or text.
- Responsive Flexibility: Grids adapt well across different devices, ensuring a smooth user experience.
- Simple Navigation: A clear layout makes it easier for users to find what they’re looking for.
Best practices for implementing creative grid layouts include using contrasting colors, breaking the grid occasionally for emphasis, and ensuring that every piece of content serves a purpose. Don’t forget to take advantage of animations and hover effects to add that extra pizzazz! In short, creative grid layouts can elevate your design aesthetic while making navigation a breeze for your audience.
11. Elegant Vintage Themes
If you have a soft spot for the charm of yesteryears, then Elegant Vintage Themes may be just what you’re looking for. These themes embody a sense of nostalgia, pulling design elements from different eras to create a striking yet cohesive look. Perfect for creative designers who work in the fields of art, photography, and even wedding planning, these themes are versatile enough to appeal to a broad audience.
Why choose an Elegant Vintage Theme? Here are some compelling reasons:
- Timeless Aesthetic: The vintage design never goes out of style, making your website appear classic and enduring.
- Rich Storytelling: Vintage designs often include rich textures, soft colors, and beautiful typography that can bring your stories to life.
- Customization Flexibility: Many vintage themes come with customizable options, allowing you to tweak colors, fonts, and layouts to match your vision.
- User-Friendly: Most Elegant Vintage Themes are designed with usability in mind, making navigation easy for visitors while enhancing their browsing experience.
Whether you’re showcasing your portfolio, launching a blog, or starting an online store, Elegant Vintage Themes provide a perfect backdrop for expressing your creative flair. With features like responsive design, SEO optimization, and social media integration, you can attract visitors and keep them engaged without sacrificing that timeless vintage feel.
12. Templates with Animation Effects
In today’s digital age, a static website just won’t cut it. That’s where Templates with Animation Effects come into play. These templates bring your website to life with dynamic movements, transitions, and interactive elements. They’re especially useful for creative designers looking to showcase their works in an eye-catching way.
So, what makes Templates with Animation Effects so appealing? Consider the following:
- Enhanced Engagement: Animated effects can captivate visitors and keep them exploring your site longer.
- Visual Storytelling: Animation helps convey messages more effectively. It can guide users through your content in a natural flow.
- Professionalism: High-quality animations can elevate your design, giving your website a polished and professional look.
- Customizability: Many templates allow you to adjust effects to match the pace and style you prefer, ensuring your brand’s personality shines through.
From subtle animations that draw attention without overwhelming users to bold, eye-catching effects that create a stunning first impression, the options are virtually limitless. Using these templates, you can craft a unique online experience that reflects your creativity while still being functional and user-friendly.
Themes Optimized for SEO
When it comes to standing out in the crowded online space, having a website that’s optimized for search engines is crucial. Enter the world of themes specifically designed with SEO in mind! These themes take into account various technical aspects that can improve your website’s visibility in search results, giving you a competitive edge.
So, why should you care about SEO-optimized themes? Here’s a quick rundown:
- Faster Loading Times: Many SEO-friendly themes are built for speed, ensuring that your site loads quickly. A faster site not only improves user experience but also positively impacts your search engine ranking.
- Mobile Responsiveness: With mobile searches on the rise, SEO themes typically come with a responsive design that automatically adjusts your site to fit any device. Google rewards mobile-friendly sites with better rankings!
- Clean Code: Quality SEO themes are built with clean, concise code which search engines love. Clutter-less coding means easier indexing for search engines, improving your visibility.
- Semantic HTML: These themes often utilize semantic HTML5 elements such as
<header>,<footer>, and<article>which help search engines better understand your content structure. - Schema Markup: Many SEO-optimized themes come with built-in schema markup, providing search engines with more context about your site, which can enhance your search results.
Choosing a theme with strong SEO foundations is a wise investment. It’s a way to ensure that your creative work gets the attention it deserves, attracting the right audience to your site!
User-Friendly Drag-and-Drop Builders
If you’re a creative designer who wants to focus on what you do best—designing—then you need a user-friendly drag-and-drop builder. These tools take the headaches out of web development, allowing you to easily create stunning layouts without needing extensive coding skills.
Here’s why drag-and-drop builders are game-changers:
- Intuitive Interface: Most drag-and-drop builders offer an interface that’s as easy as pie! Just click, drag, and drop elements where you want them. No more scratching your head over complex coding languages.
- Pre-built Templates: Many themes come with a variety of pre-built templates crafted for different niches, making it easier to start without starting from scratch.
- Real-Time Editing: You can see your changes in real-time, allowing you to make adjustments on the fly. This makes the design process much more dynamic and fun!
- Customization Options: Personalizing your site is a breeze. From colors and fonts to layout structures, you have the freedom to create a unique look that represents your brand.
- Responsive Design: Most drag-and-drop builders ensure that your site looks great on all devices without you having to configure it for different screen sizes.
In short, if you want to unleash your creativity without the techie fuss, look for themes that incorporate user-friendly drag-and-drop builders. They’re the perfect solution for designers like you who want to bring ideas to life swiftly and efficiently!
13. Customization Options for Designers
When it comes to web themes and templates, customization is often the name of the game, especially for creative designers looking to translate their artistic vision into a digital landscape. Thankfully, many modern web templates come equipped with extensive customization options that allow designers to not only tweak the aesthetics but also to enhance functionality.
Here are some key customization features you should look for:
- Drag-and-Drop Builders: Many themes now come with intuitive drag-and-drop interfaces, making it easy to rearrange elements on your page without touching a line of code.
- Color Palettes: A well-designed template will allow you to customize colors to suit your brand’s identity. Look for options to change background colors, text hues, and button shades.
- Typography Controls: Choose fonts that resonate with your design style. Themes that support Google Fonts or custom font uploads offer the flexibility needed for personalization.
- Layout Options: The ability to select different layouts (e.g., full-width, grid, or boxed) can significantly impact the user experience. Themes with customizable layouts enhance your design versatility.
- Pre-built Sections: Look for templates that come with pre-designed sections (like testimonials, portfolios, or contact forms) that can be easily customized to fit your branding.
In essence, customization options transform a basic theme into a unique masterpiece. As a designer, having tools at your fingertips that allow for creative expression while maintaining functionality is crucial for crafting standout websites.
14. Best Platforms to Find These Themes
Finding the right web themes and templates can feel like searching for a needle in a haystack, especially with so many platforms out there. But no worries! We’ve compiled a list of some of the best resources to help you discover themes that suit your creative needs.
Top platforms to explore include:
| Platform | Description | Best For |
|---|---|---|
| ThemeForest | One of the largest marketplaces for themes, offering a vast selection covering numerous niches. | Established businesses and freelancers seeking variety. |
| TemplateMonster | Presents a diverse range of templates, with a focus on unique and contemporary designs. | Designers looking for niche-specific themes. |
| Creative Market | A community-driven marketplace that offers handcrafted design assets, including website templates. | Creative professionals seeking unique, artisanal designs. |
| WordPress.org | The official repository for WordPress themes, offering a variety of free and premium options. | Anyone looking for budget-friendly themes. |
| BootstrapMade | Specializes in free and premium Bootstrap themes that are responsive and easy to customize. | Developers seeking mobile-friendly templates. |
These platforms offer a treasure trove of beautiful templates tailored for all sorts of projects. Whether you’re creating a personal portfolio, launching a business website, or starting a blog, you’ll surely find something that aligns perfectly with your vision. Happy exploring!
Conclusion
In the ever-evolving world of web design, creative designers are continually seeking innovative and visually appealing themes and templates to enhance their projects. The right theme can dramatically impact user experience and engagement, making it crucial to select one that aligns with your creative vision. Here, we have curated a list of the top 15 web themes and templates that cater specifically to the needs of creative designers.
| # | Theme/Template Name | Key Features | Best Suited For |
|---|---|---|---|
| 1 | Divi | Drag-and-drop builder, responsive design, pre-made layouts | All kinds of websites |
| 2 | Avada | Flexible framework, customization options, SEO optimized | Business, portfolio |
| 3 | Elementor | Visual editor, widget support, theme builder | Creative portfolios, landing pages |
| 4 | Oshine | Numerous demos, photography-friendly, elegant design | Photographers, creatives |
| 5 | Salient | Rich visual elements, customizable sliders, easy navigation | Creative agencies |
| 6 | BeTheme | Over 600 pre-built websites, powerful options panel | Businesses, freelancers |
| 7 | Bridge | Multiple demos, extensive layout options, WooCommerce ready | Creative portfolios |
| 8 | Uncode | Media library, pixel-perfect design, impressive demos | Creative professionals |
| 9 | Flox | Poster designs, multiple header styles, beautiful typography | Designers, artists |
| 10 | Kalium | Visual builder, variety of demos, creative elements | Agencies, freelancers |
| 11 | Florence | Minimalist design, great typography options | Bloggers, artists |
| 12 | Hestia | Material design, live customizer, one-page layouts | Startups, businesses |
| 13 | Soho | Full-screen sections, flexible grids, portfolio functionalities | Photographers, creative studios |
| 14 | Pixova Pro | Easy customization, built-in sliders, multilingual support | Creatives, freelancers |
| 15 | Newspaper | Editorial features, ad management, responsive layouts | Bloggers, news websites |
By utilizing these cutting-edge web themes and templates, creative designers can not only showcase their work effectively but also create user-friendly experiences that encourage engagement and conversion. Embrace the diversity and aesthetics of these themes to elevate your design projects.