In today’s fast-paced digital world, having a mobile-friendly website isn’t just a luxury—it’s a necessity. With more people accessing the internet via smartphones and tablets, search engines like Google prioritize mobile usability in their rankings. A mobile-friendly WordPress site is crucial for ensuring that visitors have a seamless experience, regardless of the device they use. By optimizing your site for mobile, you enhance not just the user experience but also your SEO, helping attract more organic traffic. Let’s dive deeper into why mobile-friendliness is essential for your WordPress site.
Why Mobile-Friendliness Matters for Your WordPress Site

Mobile-friendliness is more than just a buzzword; it’s a vital aspect of modern web design. Here’s why it’s important:
- Improved User Experience: A mobile-friendly site offers a better experience for users. Menus, buttons, and text become easier to navigate and read. When visitors enjoy their experience, they’re more likely to stay longer and explore your content.
- Higher Search Rankings: Google has made it clear that mobile-friendliness is a ranking factor. If your site isn’t optimized for mobile, it could be pushed down in search results, making it harder for potential visitors to find you.
- Increased Page Speed: Mobile-optimized sites often have better loading times. Fast-loading pages improve user retention, reduce bounce rates, and are favored by search engines.
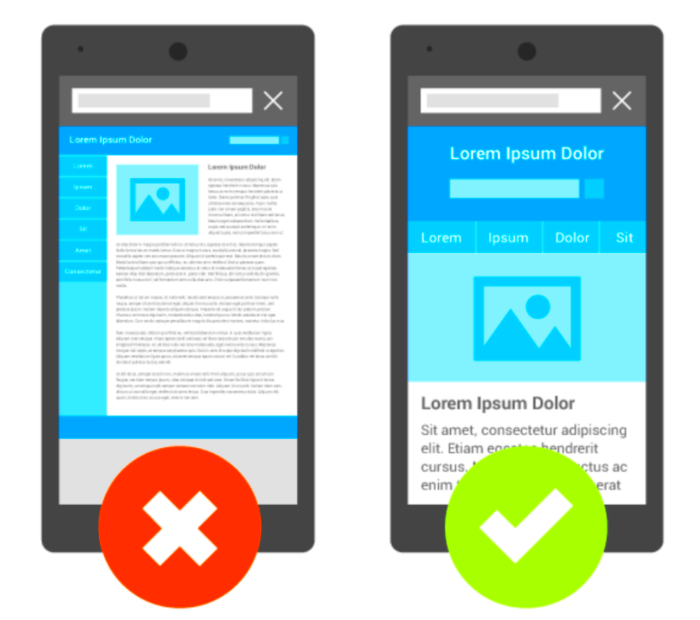
- Responsive Design Benefits: With a responsive design, your content adapts to fit various screen sizes, eliminating the headache of having multiple versions of your site.
- Staying Competitive: Many competitors have already optimized for mobile. To stay relevant and ensure your audience finds you first, it’s crucial to enhance your mobile usability.
Ultimately, ensuring your WordPress site is mobile-friendly is not just a trend—it’s a requirement for success in the digital realm. Ignoring it could mean losing out on potential customers and visibility.
Assessing Your Current Mobile Usability

Before diving into any modifications, it’s crucial to assess how your WordPress site currently performs on mobile devices. Understanding the current state of your mobile usability lays the groundwork for any needed improvements and ensures that your efforts in making changes are targeted and effective.
One of the best ways to assess mobile usability is by using Google’s Mobile-Friendly Test. Just input your website URL, and within seconds, you’ll receive insights on how search engines view your site. Here are some key points to consider during your assessment:
- Loading Speed: Mobile users expect fast load times. Aim for a loading speed under 3 seconds. You can use tools like GTmetrix to gauge performance.
- Responsive Design: Ensure that your site adjusts seamlessly to different screen sizes. Check that all elements are legible without needing to zoom.
- Usability Factors: Examine navigation elements. Are links or buttons too close together? Can users easily find the content they need?
- Content Readability: Text should be easy to read without zooming. Using appropriate font sizes and contrast will help here.
Consider gathering feedback from real users as well. They may notice issues that automated tools miss. Your goal should be to create a hassle-free experience on both mobile and desktop devices, ultimately improving your site’s SEO performance.
Choosing a Mobile-Friendly WordPress Theme
When it comes to making your WordPress site mobile-friendly, selecting the right theme is essential. A mobile-friendly theme is designed to adapt to various screen sizes, ensuring your content looks great no matter how it’s viewed. Here are a few tips to guide you in selecting the best theme for mobile usability:
- Responsive Layout: Look for themes that specifically mention a responsive design. This means they’ll automatically adjust to fit the screen size of a device.
- Fast Loading: Performance is key. Search for themes optimized for speed. A bloated theme can slow your site down significantly.
- Customizable Options: A good mobile-friendly theme should offer customization options to change layout, colors, and fonts to enhance mobile usability.
- Browser Compatibility: Ensure the theme functions well across different browsers (Chrome, Safari, etc.) since users may access your site through various platforms.
To make your selection easier, consider checking out theme marketplaces like ThemeForest or the WordPress Theme Directory. Checking reviews and ratings will also provide insights into how well the theme performs on mobile devices.
Remember, your theme lays the foundational appearance and functionality of your site. Choosing wisely will not only enhance user experience but also boost your site’s SEO efforts!
Responsive Design vs. Mobile-Only Sites
When making your WordPress site mobile-friendly, you often come across the terms “responsive design” and “mobile-only sites.” But what do these terms really mean, and how do they impact your site’s SEO?
Responsive design refers to a single website that adapts to the screen size of any device. This means that whether a visitor is accessing your site from a desktop, tablet, or smartphone, they will experience a layout that auto-adjusts to fit their screen. Here are a few key benefits of responsive design:
- Consistent User Experience: Users can access the same content and functionality regardless of their device.
- SEO Benefits: Google favors sites that use responsive design because it simplifies indexing and reduces the chances of duplicate content appearing across different versions of your site.
- Cost-Effective: With responsive design, you only need one site to maintain, which can save time and resources in the long run.
On the other hand, mobile-only sites are separate versions of your site designed specifically for mobile devices. While this can provide a tailored experience for mobile users, there are notable drawbacks:
- Dual Maintenance: You’ll have to manage and update two versions of your site, which can lead to inconsistencies.
- Potential SEO Issues: If not set up correctly, mobile-only sites can end up creating duplicate content issues, confusing search engines and impacting your rankings.
In summary, while both approaches aim to improve mobile experience, responsive design is generally more favorable for SEO and user experience. It helps you create a single cohesive site that caters to everyone, no matter how they view it.
Optimizing Images for Mobile
Images play a critical role in engaging your audience and enhancing your site’s overall aesthetic. However, large image files can significantly slow down your mobile site, which can hurt your SEO rankings. So, how do you optimize images for mobile? Here are some effective strategies:
- Choose the Right Format: Use formats such as JPEG, PNG, or WebP that provide a good balance between image quality and file size. JPEGs are great for photos, while PNGs are better for images needing transparency.
- Compress Images: Before uploading, compress your images using tools like TinyPNG or ImageOptim. This can drastically reduce file sizes without noticeable quality loss.
- Use Responsive Images: Implement the ‘srcset’ attribute in your image tags. This allows your site to serve different image sizes depending on the user’s device screen resolution.
- Lazy Loading: This technique loads images only when they come into the viewport, significantly reducing initial load time and saving bandwidth on mobile devices.
Table of Image Optimization Techniques:
| Technique | Description |
|---|---|
| Image Format | Select formats like JPEG for photos and PNG for graphics. |
| Compression | Reduce file size using optimization tools. |
| Responsive Images | Serve images in different sizes with ‘srcset’ for varying devices. |
| Lazy Loading | Load images as they are needed to improve load times. |
By implementing these optimization techniques, you can ensure your images look great and load quickly on mobile devices, contributing positively to your SEO efforts. Keeping your site visually appealing while maintaining performance is the key to a successful mobile-friendly experience!
7. Improving Page Load Speed on Mobile Devices
When it comes to making your WordPress site mobile-friendly, one of the most crucial factors is page load speed. Studies show that 53% of mobile users will abandon a site if it takes longer than three seconds to load. So, how do you ensure that your website loads quickly on mobile devices? Here are some practical tips:
- Optimize Images: Large images are one of the foremost reasons your site may lag. Use image compression tools like TinyPNG or plugins like WP Smush to reduce the file sizes without sacrificing quality.
- Minimize HTTP Requests: Every element on your page—from scripts to images—creates an HTTP request. Reduce these by combining CSS and JavaScript files and using CSS sprites.
- Utilize Browser Caching: Browser caching can significantly improve load times for repeat visitors. Consider using a plugin like WP Super Cache to store cached versions of web pages.
- Choose a Reliable Hosting Provider: The speed of your hosting server can drastically impact load time. Look for managed WordPress hosting providers like WP Engine or Bluehost.
- Enable Gzip Compression: Gzip compresses files before they are sent to the browser, reducing load times. This can be activated via settings in most caching plugins.
By focusing on these key elements, you can make significant strides in enhancing your site’s load speed on mobile devices, leading to an improved user experience and better SEO performance.
8. Implementing Easy Navigation and User Experience
User navigation can make or break your mobile site. If visitors can’t easily find what they need, they’re likely to bounce off your site, which can harm your SEO rankings. Here’s how to create an engaging navigation experience for mobile users:
- Use a Responsive Menu: Ensure your navigation menu is mobile-responsive. A collapsible menu, or hamburger icon, can save space while providing access to all pages.
- Simplify the Menu Structure: Avoid overwhelming users. Limit your top-level menu items to 5-7 categories, and use dropdowns for subcategories if necessary.
- Include a Search Bar: Adding a search functionality allows users to easily find what they are looking for. Make sure it’s prominently placed and easy to access.
- Optimize Button Sizes: Fingers can be clumsy, especially on small screens, so make your buttons larger and easy to click. A minimum size of 44px x 44px works well.
- Prioritize Content Hierarchy: Lead with your most important content. Utilize headings, bullets, and concise text to help users quickly skim and find what they need, preventing user frustration.
By implementing these strategies, you’ll not only enhance the user experience but also boost your mobile SEO, as search engines reward sites with intuitive navigation and a smooth user journey.
9. Utilizing Plugins to Enhance Mobile Compatibility
When it comes to making your WordPress site mobile-friendly, plugins can be your best friends. They offer a range of functionalities designed specifically to improve mobile compatibility, which can ultimately sway your SEO rankings. Let’s explore some popular plugins and their features that can help you achieve a mobile-responsive website.
- WPtouch: This plugin instantly creates a mobile-friendly version of your website. It’s simple to set up and comes with various themes to suit your brand.
- Jetpack: Known for its multitude of features, Jetpack includes a mobile theme option. This can be a quick and easy way to enhance your site’s appearance on mobile devices.
- Responsive Menu: This plugin allows you to create a smooth, responsive menu tailored for mobile users, making navigation a breeze.
- AMP (Accelerated Mobile Pages): Implementing AMP helps your site load faster on mobile devices. This can significantly improve user experience and search rankings.
- Smush: A plugin that compresses images without losing quality, ensuring your site runs quickly on mobile devices.
Before settling on a plugin, it’s crucial to validate its compatibility with your theme and other plugins. Running too many plugins can slow down your site, which is detrimental to both user experience and SEO. So, choose wisely, and make sure to keep your plugins updated for optimal performance!
10. Testing Your Site for Mobile-Friendliness
Once you’ve made adjustments to enhance your WordPress site’s mobile-friendliness, the next step is testing! You want to ensure that all your efforts pay off, and the best way to do that is through various testing methods. Here’s how you can effectively test your site:
- Google’s Mobile-Friendly Test: This tool allows you to enter your URL and see if Google considers your site mobile-friendly. It’s a straightforward way to measure your site’s compatibility.
- Browser Developer Tools: Most major browsers give you the option to simulate different mobile devices. Use this feature to check how your site appears and functions on those devices.
- Responsinator: This online tool shows how your website looks on various devices and screen sizes. It’s user-friendly and provides a quick glance at responsiveness.
- User Testing: Sometimes, the best feedback comes directly from users. Ask a few friends to navigate your site on their mobile devices, and pay attention to their comments.
Remember, testing isn’t a one-time task. Regularly check your site, especially if you’ve made any updates or changes, to ensure that it remains mobile-friendly. The mobile landscape is ever-evolving, and keeping your WordPress site in top shape is crucial for your SEO success!
11. Monitoring and Analyzing Mobile Traffic
When it comes to making your WordPress site mobile-friendly, monitoring and analyzing your mobile traffic is essential. Understanding how your users interact with your site on their mobile devices can provide invaluable insights into their behavior and preferences. Here are a few key aspects to consider:
- Use Google Analytics: This powerful tool allows you to gather data on where your traffic is coming from, how long users stay on your page, and which pages they visit most frequently. You can segment this data by the type of device to specifically analyze mobile user engagement.
- Monitor Bounce Rates: A high bounce rate on mobile pages could indicate that your site isn’t providing a good user experience. Look at the statistics for mobile users and see where they drop off. This can direct you to areas needing improvement.
- Conduct A/B Testing: To understand what works and what doesn’t, try A/B testing different mobile layouts or CTA placements. This can help you pinpoint what resonates best with your audience.
- Engagement Metrics: Metrics such as average session duration and pages per session can show you how engaged your mobile users are with your content. A decline in these numbers might suggest that further optimization is needed.
- Utilize Heatmaps: Tools like Hotjar can be incredibly useful in visualizing user interactions on your site. Heatmaps show where users click, scroll, and hover, giving you a clear picture of how they navigate your mobile site.
Staying on top of these metrics allows you to adapt and make necessary changes in real-time, ensuring your WordPress site is as mobile-friendly as possible and accurately optimized for SEO.
Conclusion: Future-Proofing Your WordPress Site for Mobile SEO
As technology continues to advance and mobile usage rises, future-proofing your WordPress site for mobile SEO isn’t just smart—it’s essential. The digital landscape is evolving, and so are user expectations. Here’s how you can ensure your site stays relevant and effectively optimized:
- Keep Your Design Responsive: A responsive design should be at the core of your mobile strategy. It ensures your site looks great on any device, providing a seamless browsing experience that keeps users engaged.
- Stay Updated with Google’s Algorithms: Google frequently updates its algorithms, especially regarding mobile-friendliness and user experience. Keeping up with these changes will help you adapt quickly and maintain your rankings.
- Optimize for Voice Search: With the rise of virtual assistants, optimizing for voice search is becoming increasingly important. Use natural language, focus on local SEO, and target relevant long-tail keywords.
- Ensure Fast Loading Times: Speed is crucial for mobile users. Keep optimizing your images, leveraging browser caching, and utilizing content delivery networks (CDNs) to ensure your site loads quickly on mobile devices.
- Focus on Mobile-Specific Content: Consider creating content specifically for mobile users. Shorter, compelling content is more tailored to mobile users who are often on-the-go.
In conclusion, making your WordPress site mobile-friendly for SEO isn’t just a one-off task; it’s an ongoing commitment. By continuously monitoring, adapting, and optimizing, you not only enhance user experience but also solidify your site’s position in search engine results, ensuring long-term success.