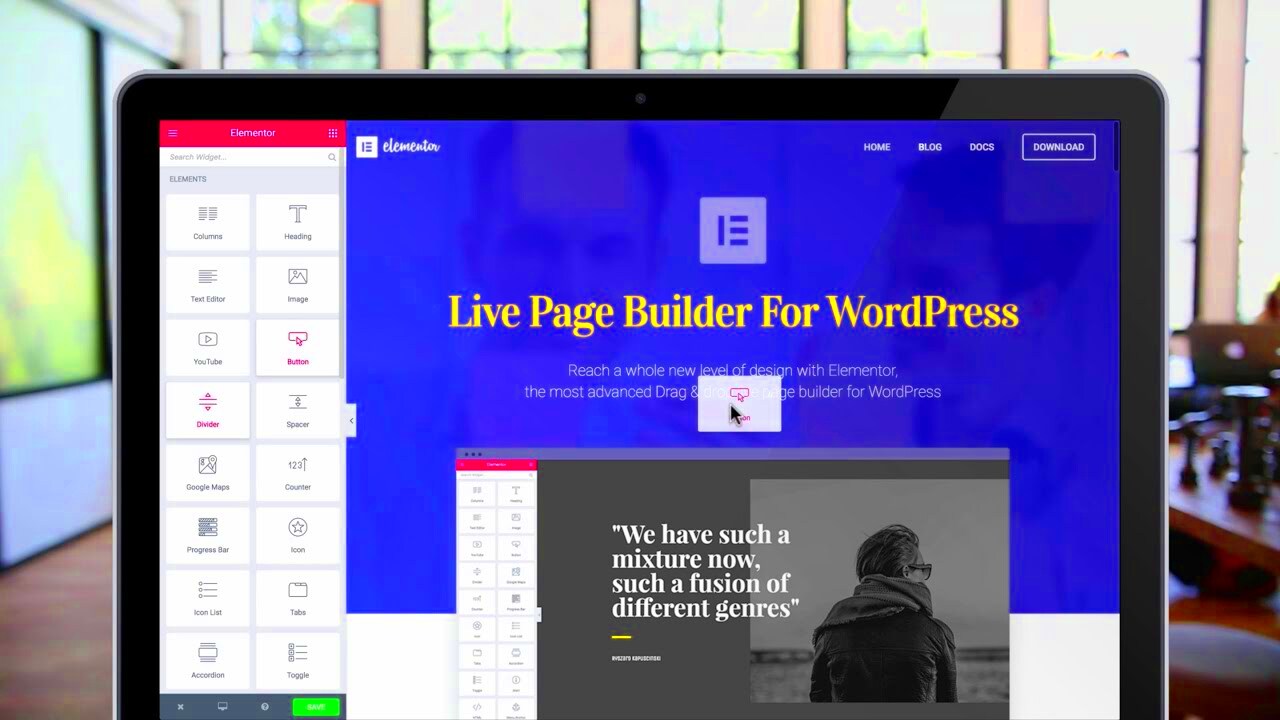
Are you ready to create a stunning website without diving deep into code? Enter Elementor, a powerful WordPress plugin that revolutionizes the way people build websites. With its user-friendly interface and endless customization options, Elementor empowers both novices and experienced developers to design captivating and functional websites effortlessly. In this guide, we’ll explore what makes Elementor a favorite among web creators and how you can leverage it to bring your unique vision to life.
Why Choose Elementor for Your Website?

Choosing the right page builder can make all the difference in creating an impressive website. Here are some compelling reasons to consider Elementor:
- User-Friendly Interface: Elementor’s drag-and-drop functionality means you can see changes in real time. You don’t have to be a coding expert to create breathtaking layouts.
- High Customizability: With an extensive library of widgets and templates, Elementor allows for endless design possibilities. You can create unique designs that resonate with your brand.
- Responsive Design: In today’s mobile world, ensuring your site looks great on all devices is crucial. Elementor automatically adjusts your designs for desktops, tablets, and smartphones.
- Live Editing: Changes can be made swiftly and viewed instantly. This live editing feature means you can experiment without fear; if you don’t like a change, just revert it!
- SEO Friendly: Built with SEO in mind, Elementor helps structure your website for better search engine visibility.
- Theming Capabilities: Create headers, footers, and even a custom blog layout, giving you the power to design your entire site consistently.
With all these stellar features, it’s no wonder Elementor is the go-to choice for many web developers and businesses. Whether you’re launching a personal blog, a business website, or an online store, Elementor can cater to your needs perfectly!
Getting Started with Elementor
If you’re eager to dive into the world of web design, Elementor is an excellent choice to kick things off. First things first, you need to ensure you have a WordPress website up and running. Once that’s sorted, follow these simple steps to get started with Elementor:
- Install Elementor: Head over to your WordPress dashboard, click on Plugins, then Add New. Type “Elementor” into the search bar, and hit Install Now. Once it’s installed, click Activate.
- Create a New Page: Navigate to Pages > Add New. Give your page a title—you can call it anything you like!
- Edit with Elementor: After you’ve set a title, look for the Edit with Elementor button. Click it, and you’ll be whisked away to the Elementor interface.
- Familiarize Yourself: Once inside, take a moment to explore the available features. Don’t worry; we’ll dive into details about this splendid interface in the next section!
One of the best aspects of Elementor is its user-friendliness. You’ll quickly find that you can create stunning designs without needing extensive coding knowledge. Plus, if you ever feel stuck, Elementor’s documentation is super helpful. With these steps under your belt, you’re well on your way to creating beautiful websites that reflect your unique style!
Understanding the Elementor Interface
Once you’re inside the Elementor interface, it might feel a bit overwhelming at first, but don’t worry! It’s designed to be intuitive and simple to navigate. Here’s a breakdown of the key components of the interface to help you get comfortable:
| Component | Description |
|---|---|
| Sidebar Panel | This is where you’ll find all your widgets and elements. They’re categorized into sections like Basic, General, WordPress, and much more. |
| Canvas | The central area where you build your design. You can drag elements from the sidebar right into the canvas. |
| Navigator | Accessed from the bottom left, the navigator gives you a comprehensive overview of all the elements on your page. This is particularly useful for complex designs! |
| Update Button | Don’t forget this! Once you’re happy with your design, clicking this button will save your changes. |
As you play around with each component, you’ll get the hang of it in no time. Start by dragging a simple heading or text editor onto the canvas. You’ll find that Elementor offers you extensive customization options through the Style and Advanced tabs on the left side. Remember, practice makes perfect!
Creating Your First Page with Elementor
Ready to dive into the world of web design? Let’s start by creating your very first page using Elementor! It’s pretty straightforward, even if you’re a complete novice. First things first, ensure that you have Elementor installed and activated on your WordPress website. Once that’s done, here’s how you can create your first page:
- Navigate to Pages: From your WordPress dashboard, click on “Pages” and then “Add New.” This will take you to a blank page ready for edit.
- Launch Elementor: Once you’re in the page editor, you’ll see an “Edit with Elementor” button. Click on it to launch the Elementor interface.
- Choose a Template or Start from Scratch: Elementor provides a variety of pre-designed templates. You can choose one that resonates with your theme, or click “Add Section” to start with a blank canvas.
- Insert Sections and Columns: Use the Elementor panel on the left to add sections. You can create single-column or multi-column layouts based on your needs.
- Add Content: Drag and drop elements (like headings, text, images) into the sections you’ve created. Don’t forget to play around with the settings to customize your content!
- Preview and Publish: Once you’re happy with how everything looks, hit the “Preview” button to see it live. If it’s perfect, just click “Publish” to make it accessible to the public!
Don’t worry if it feels overwhelming at first; practice makes perfect. You’ll quickly get the hang of creating stunning pages!
Customizing Your Design with Widgets
Now that you’ve created your first page, let’s explore the magic of customization with Elementor’s widgets. Widgets are the building blocks of your page and give you the power to make your design unique. Here’s how to effectively customize your design:
- Understanding Widgets: From basic text and image widgets to advanced forms and sliders, Elementor offers a plethora of widgets. Browse through the Elementor panel to discover what’s available.
- Drag and Drop: Simply drag a widget from the panel and drop it into your desired section. It’s as easy as that! Each widget has its unique settings and options.
- Customization Options: Once you’ve added a widget, click on it to view customization options. You can adjust:
Property Details Content Edit the text, images, or any data the widget displays. Style Change colors, typography, spacing, and borders to reflect your brand. Advanced Add motion effects, custom CSS, or responsive settings. - Experiment: Don’t hesitate to experiment with different widgets and styles. The more you play around, the more creative you’ll become!
- Save Your Work: Always remember to save your changes frequently. Use the “Save” button to avoid losing your hard work.
Customizing with widgets is where the real fun begins! With endless options to choose from, you can ensure that your website stands out and resonates with your target audience. Happy designing!
Responsive Design: Making Your Site Mobile-Friendly
In today’s digital world, having a mobile-friendly website isn’t just an option—it’s a necessity. With more than half of all web traffic coming from mobile devices, ensuring that your site looks good and functions well on smartphones and tablets is crucial. Thankfully, the Elementor WordPress plugin makes achieving a responsive design a breeze!
Elementor provides a powerful preview feature that lets you see how your website will look across different devices. Here’s how to make your site responsive:
- Responsive Preview: Use the responsive mode in Elementor to toggle between desktop, tablet, and mobile views. This gives you a clear idea of how your site will appear on various devices.
- Adjust Layouts: You can easily customize your layout for each device. For example, you might want to stack columns on mobile for better readability or adjust spacing to make content more accessible.
- Font and Button Sizes: Adjust font sizes and button dimensions specifically for mobile. Elementor allows you to set different sizes for different devices, ensuring everything is easy to read and click.
- Hide or Show Elements: Sometimes, less is more. You can choose to hide specific elements on mobile or tablet versions, preventing clutter and improving user experience.
By following these steps, you can create a visually appealing and functional website that looks great on any device. Remember, a well-designed responsive site not only enhances user experience but also boosts your SEO rankings!
Using Templates and Blocks for Faster Development
Building a stunning website from scratch can be time-consuming, but with Elementor, you don’t have to start from square one! One of the best features of this plugin is its extensive library of templates and blocks that make development faster and easier.
Elementor offers a vast selection of pre-designed templates for various website types, from portfolios to blogs to e-commerce sites. When starting your project, you can:
- Choose from Pre-built Templates: Select a complete page template that fits your niche. You can customize it to suit your brand’s aesthetic without having to design every element from scratch.
- Utilize Section and Block Templates: Elementor has block templates for individual sections, such as headers, footers, or call-to-action areas. This allows for quick assembly of different pages, maintaining consistency across your site.
- Save Your Designs: Once you’ve created a layout you love, save it as a template for future use. This is particularly useful if you plan on creating multiple pages or even different projects with similar designs.
Not only does this approach save you valuable time, but it also ensures that your site maintains a professional look and feel. With Elementor’s easy-to-use interface and vast resources, you’ll be well on your way to crafting a stunning website in no time!
9. Advanced Features: Animations and Interactivity
One of the standout aspects of the Elementor plugin is its advanced features that bring stunning animations and interactivity to your website. You don’t have to be a coding whiz to make your website come alive. With just a few clicks, you can add dynamic movement and engaging elements that draw in your visitors. Let’s dive into some of these advanced features!
Animations: Elementor provides a range of animation options that you can apply to any widget on your page. From simple fades and slides to more complex effects like zooming or flipping, animations help create a memorable user experience. You can easily control when and how these animations occur, such as on scroll or hover, allowing you to tailor them to your design.
- Entrance Animations: These are animations that occur when an element comes into view as you scroll down the page.
- Hover Animations: These trigger when a user hovers their mouse over an element, perfect for buttons or images to add interactivity.
- Scrolling Effects: Make elements move as the user scrolls, adding depth to your design.
Interactivity: In an age where user engagement is key, Elementor makes it easy to add interactive features. Elements like forms, tabs, accordions, and slideshows encourage user interaction. This not only improves the experience for the visitor but also keeps them on your site longer, which can positively impact your SEO.
Ultimately, using Elementor’s advanced animation and interactivity features can transform your website from a static page to a vibrant, engaging platform that captivates your audience.
10. Optimizing Performance and SEO with Elementor
Creating a beautiful website is only part of the equation; ensuring it performs well and is optimized for search engines is crucial. Elementor comes equipped with a variety of tools and best practices to help you achieve both. Let’s explore how you can optimize performance and SEO effectively!
Performance Optimization: A slow-loading website can deter visitors and negatively affect your search engine rankings. Elementor provides several features to enhance performance without compromising design:
- Lazy Loading: This feature loads images only when they are visible in the viewport, speeding up initial page load times.
- Custom CSS and JS: For advanced users, Elementor allows you to add custom code that can be optimized for performance.
- Minification Options: Elementor includes settings for minifying CSS and JS files, which helps reduce the file size and load time.
SEO Optimization: While Elementor doesn’t function as a complete SEO tool, it facilitates good practices that work harmoniously with your SEO strategy:
- Responsive Design: Websites built with Elementor are inherently mobile-friendly, a significant factor in Google’s ranking algorithm.
- Schema Markup: Although Elementor doesn’t add schema automatically, it allows you to integrate plugins that can help enhance your site’s SEO by adding structured data.
- Optimized Meta Tags: You can easily customize meta titles and descriptions, which improves your search engine visibility.
Incorporating these performance and SEO features into your Elementor-built website not only elevates its aesthetic appeal but also boosts user experience and search engine rankings, ensuring you draw in and retain more visitors.
11. Common Mistakes to Avoid When Using Elementor
Building websites with Elementor can be a rewarding experience, but there are some common pitfalls that even seasoned users may encounter. Let’s chat about a few mistakes you should definitely steer clear of for a smoother design process.
- Ignoring Mobile Responsiveness: One of the great features of Elementor is its mobile editing capabilities. Failing to customize your site for mobile users can significantly impact user experience. Always check how your site looks on mobile and make necessary adjustments.
- Not Optimizing Images: High-quality images are crucial for any website, but if they’re not optimized, they can slow down your site. Use appropriate file formats and sizes to ensure quick loading times without compromising quality.
- Overusing Effects and Animations: While animations can make your site lively, overdoing them can distract visitors. Use animations tastefully; less is often more.
- Neglecting SEO: Elementor makes it easy to design stunning pages, but you must remember SEO practices. Make sure your titles, headings, and images are properly optimized to improve your site’s visibility on search engines.
- Not Saving Your Work: It might sound trivial, but not saving changes can lead to frustration. Make a habit of saving your work frequently to avoid losing valuable designs.
- Ignoring Site Speed: Even with a beautifully designed website, slow loading speeds can turn visitors away. Use Elementor’s built-in tools and third-party plugins to improve site performance.
By acknowledging these common mistakes and taking steps to avoid them, you can create a more effective and visually appealing website using Elementor.
Conclusion: Elevate Your Web Design Skills with Elementor
So, there you have it! Elementor is more than just a plugin; it’s a powerful tool that can transform the way you think about web design. Whether you’re a beginner wanting to create your first website or an experienced designer looking to streamline your workflow, Elementor has features to elevate your skills and your designs.
Incorporating Elementor into your web design arsenal allows you to:
- Craft Unique Designs: With a plethora of widgets and templates at your disposal, your creativity is practically limitless.
- Easily Edit Content: The drag-and-drop functionality makes it simple to make changes on-the-fly—no coding required!
- Enhance User Experience: A well-designed website keeps visitors engaged, and Elementor provides the tools to deliver quality user experiences.
Don’t forget, the web design landscape is always evolving. Staying updated with Elementor’s features and best practices will not only keep your skills sharp but also help you create websites that are visually stunning and functional. So why wait? Dive into Elementor and watch your web design skills soar!