Looking to showcase your favorite YouTube playlists on your WordPress site without the hassle of dealing with APIs? You’re in the right place! Adding a YouTube playlist can boost engagement, keep visitors entertained, and showcase your content effortlessly. The good news is, you don’t need to be a coding expert or use complex tools—there are simple methods to embed playlists directly into your site. In this guide, we’ll walk through easy steps to do just that, making your website more dynamic and appealing in no time.
Why Add a YouTube Playlist to Your WordPress Site

Incorporating YouTube playlists into your WordPress site offers several benefits that can enhance your online presence. Here’s why you should consider doing it:
- Engage Your Audience: Videos are highly engaging and can keep visitors on your site longer. Playlists allow you to showcase multiple videos seamlessly, encouraging viewers to watch more content without leaving your page.
- Showcase Your Content: Whether you’re a creator, educator, or business owner, embedding playlists helps highlight your videos in an organized manner, making it easier for visitors to browse through your content.
- Improve SEO: Embedding videos can boost your SEO efforts by increasing time spent on your site and providing additional keyword-rich content through video descriptions and titles.
- Save Space and Enhance Design: Instead of embedding individual videos one by one, a playlist compacts multiple videos into a single, neat widget, keeping your pages clean and user-friendly.
- Easy Updates and Maintenance: When you add or update your playlist on YouTube, it automatically updates on your WordPress site, saving you time and effort.
All these reasons make adding a YouTube playlist a smart move for anyone looking to make their website more lively and engaging without the need for complex integrations or technical know-how. Plus, it’s a straightforward process that can be done in just a few minutes!
3. Methods to Embed a YouTube Playlist Without Using the API

If you’re looking to add a YouTube playlist to your WordPress site but want to avoid diving into the complexities of the API, don’t worry—you have some straightforward options. These methods are perfect if you want a quick setup or if you’re not comfortable with coding. Let’s explore the most popular ways to embed a playlist without touching the API:
- Using the YouTube Share Options
- Embedding via the Classic Embed Code
- Utilizing WordPress Blocks and Plugins
Each method has its own advantages, so you can pick the one that best fits your technical comfort level and website setup. Here’s a quick overview:
1. Using the YouTube Share Options
This is the easiest way—simply copy the playlist link from YouTube and paste it into your WordPress post or page. WordPress automatically converts it into an embedded player, making your life super simple.
2. Embedding via the Classic Embed Code
If you prefer more control or want to customize the player, you can use the embed code provided by YouTube. No API needed—just copy and paste!
3. Utilizing WordPress Blocks and Plugins
Modern WordPress editors and plugins make embedding playlists even easier, often with drag-and-drop interfaces. This approach is perfect if you want to embed multiple playlists or customize how they appear.
Now, let’s dive into the details of each method so you can pick the best one for your website.
4. Using the YouTube Embed Code
This method is a bit more hands-on but offers greater flexibility and customization. Here’s how you can embed a YouTube playlist using the embed code:
- Find Your Playlist on YouTube
- Get the Embed Code
- Customize the Embed Code (Optional)
- Insert the Code into WordPress
- Publish and Preview
Go to YouTube and navigate to the playlist you want to embed. You can find your playlist in your library or on your channel page.
Click on the playlist to open it. Below the playlist video, click the Share button. A small window pops up with sharing options. Click on Embed.
Here, YouTube provides an iframe code. It looks something like this:
<iframe width="560" height="315" src="https://www.youtube.com/embed/videoseries?list=YOUR_PLAYLIST_ID" frameborder="0" allowfullscreen></iframe>
Replace YOUR_PLAYLIST_ID with your actual playlist ID, which you can find in the playlist URL after list=.
You can modify the width and height parameters to better fit your website’s design. For example:
<iframe width="800" height="600" src="https://www.youtube.com/embed/videoseries?list=YOUR_PLAYLIST_ID" frameborder="0" allowfullscreen></iframe>
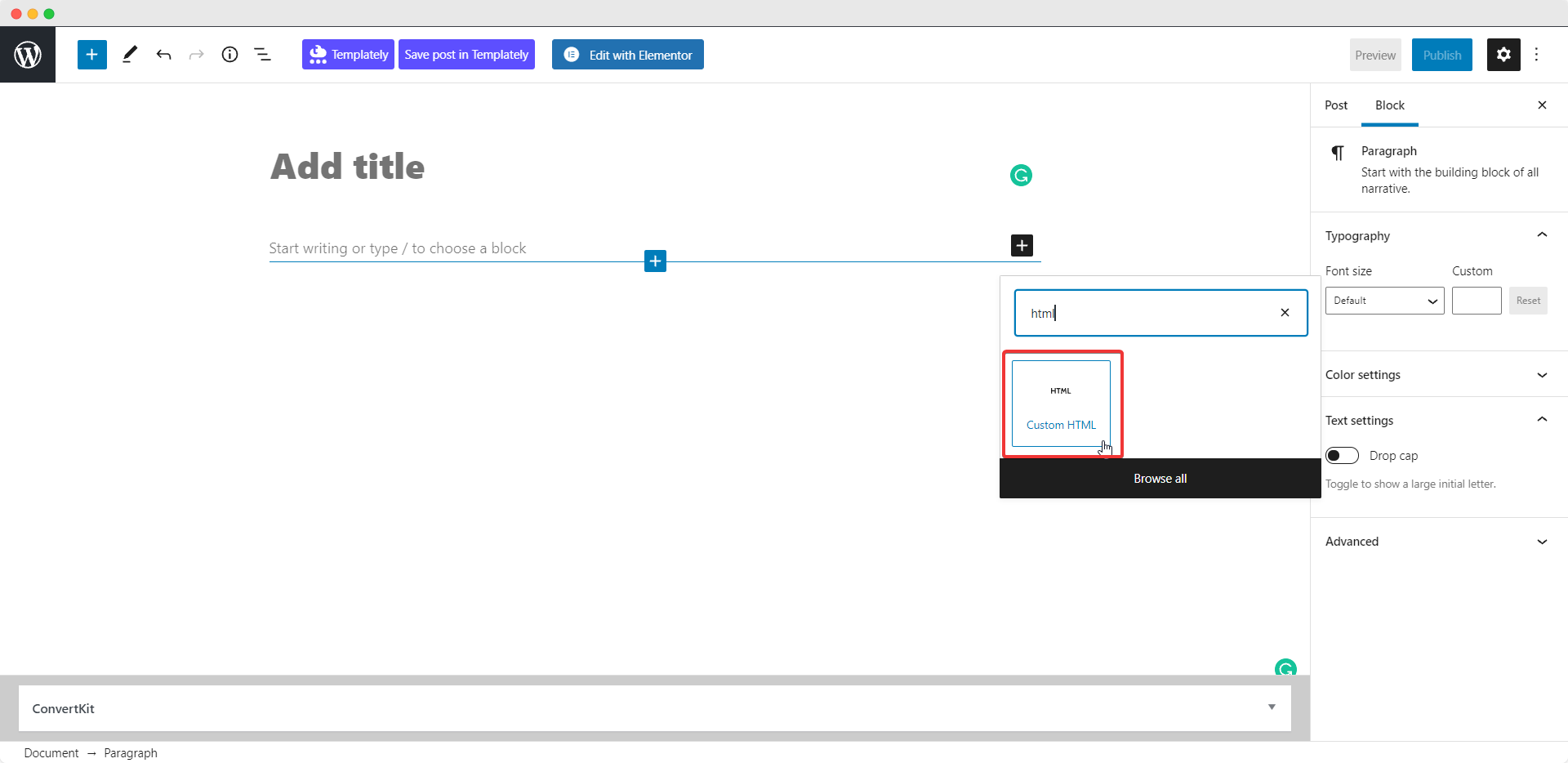
In the WordPress editor, switch to the HTML view or use a Custom HTML block (if you’re using the Block Editor). Paste your embed code where you want the playlist to appear.
Save your post or page and preview it. You should see your YouTube playlist embedded and ready to play!
That’s it! Using the embed code gives you a clean, customizable way to add playlists without any API fuss. Just remember to keep your playlist ID handy, and you’re all set to showcase your favorite videos seamlessly on your WordPress site.
5. Embedding Playlists with WordPress Plugins
If you’re not keen on messing around with code and want a quick, hassle-free way to add a YouTube playlist to your WordPress site, plugins are your best friends. There are several plugins out there designed specifically to make embedding YouTube content super simple, even if you’re not a tech wizard.
One popular choice is YouTube Embed Plus or WP YouTube Lyte. These plugins not only allow you to embed playlists but also give you options to customize how they look and behave on your site. For instance, you can control the size, whether the playlist auto-plays, and even how it loads (lazy load for faster performance).
Here’s a quick overview of how to get started with a typical YouTube playlist plugin:
- Install and activate the plugin from the WordPress plugin repository.
- Navigate to the plugin’s settings page in your dashboard.
- Paste your YouTube playlist URL or ID into the provided field.
- Customize the display options – size, autoplay, controls, etc.
- Insert the generated shortcode into your post or page where you’d like the playlist to appear.
The great thing about using plugins is that they often come with a visual interface, so you can see the changes in real-time and tweak settings without touching a line of code. Plus, most plugins are regularly updated and supported, which means fewer headaches down the line.
However, keep in mind that adding too many plugins can sometimes slow down your website. Choose a well-rated, lightweight plugin, and only install what you really need. With the right plugin, embedding a YouTube playlist becomes as simple as clicking a few buttons and inserting a shortcode.
6. Step-by-Step Guide to Embedding a YouTube Playlist Manually
If you’re comfortable with a bit of DIY and want full control over how your YouTube playlist appears, embedding it manually is a straightforward process. It might sound intimidating at first, but once you get the hang of it, you’ll see it’s quite simple.
Here’s a step-by-step guide to help you embed a YouTube playlist directly into your WordPress post or page without relying on the API:
- Find your playlist on YouTube: Go to YouTube and navigate to the playlist you want to embed. Copy the URL from your browser’s address bar.
- Get the embed code: Click on the “Share” button beneath the playlist, then select “Embed.” A snippet of HTML code will appear. It looks something like this:
- Customize the embed code: Replace
YOUR_PLAYLIST_IDwith your playlist’s ID from the URL. For example, if your URL is https://www.youtube.com/playlist?list=PL1234567890ABCDEF, then your embed URL should be: - Insert the code into your WordPress page/post: Switch to the “Text” or “HTML” tab in your WordPress editor (not the Visual tab). Paste the iframe code exactly where you want the playlist to appear.
- Preview and publish: Preview your post or page to ensure the playlist loads correctly. If everything looks good, hit “Publish” or “Update.”
<iframe width="560" height="315" src="https://www.youtube.com/embed/videoseries?list=YOUR_PLAYLIST_ID" frameborder="0" allowfullscreen></iframe>
https://www.youtube.com/embed/videoseries?list=PL1234567890ABCDEF
You can also adjust the width and height directly in the iframe code to fit your site’s layout.
And that’s it! Your YouTube playlist is now embedded directly into your WordPress content without relying on the API. This method gives you a clean, lightweight embed that’s easy to update—just change the URL if you need to swap out playlists.
One tip: make sure your playlist is public or unlisted; private playlists won’t embed properly. Also, test the embed on different devices to ensure it looks good everywhere.
7. Tips for Customizing the Playlist Display
Once you’ve successfully embedded your YouTube playlist into your WordPress site, you might want to make it look just right for your audience. Customizing the display can really enhance the user experience and ensure your playlist fits seamlessly with your website’s design. Here are some handy tips to help you tailor the playlist to your liking.
Adjust the Embed Code Parameters
You can modify the iframe embed code by adding or changing URL parameters. For example:
- autoplay=1: Starts playing the playlist automatically when the page loads. (Use with caution, as autoplay can sometimes annoy visitors.)
- loop=1: Loops the playlist continuously.
- playlist=YOUR_PLAYLIST_ID: Ensures the playlist plays in a loop or starts from a specific point.
- showinfo=0: Hides the video title and uploader info at the start.
- rel=0: Prevents related videos from showing at the end.
To customize, find the iframe embed code, then locate the src URL, and append or modify these parameters as needed. For example:
<iframe width="560" height="315" src="https://www.youtube.com/embed/VIDEO_ID?playlist=PLAYLIST_ID&autoplay=1&loop=1&rel=0" frameborder="0" allowfullscreen></iframe>
Use CSS for Styling
If you want your playlist to match your site’s look, CSS is your friend. You can wrap your iframe in a <div> with a class or ID and target it with CSS. For example:
<div class="my-playlist"> <iframe src="..."></iframe></div>
And then in your CSS:
.my-playlist { max-width: 100%; border: 2px solid ccc; padding: 10px; background-color: f9f9f9;}.my-playlist iframe { width: 100%; height: 400px; / Adjust height as needed /}
This way, you can control the size, borders, and even add hover effects for a more interactive feel.
Responsive Embedding
To make your playlist look great on all devices, consider making it responsive. Here’s a simple way:
<div style="position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden;"> <iframe src="..." style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;"></iframe></div>
This technique keeps your playlist scaled proportionally regardless of screen size, offering a better user experience on mobiles and desktops alike.
Summary
Customizing your embedded playlist is all about tweaking the embed code, using CSS, and considering responsiveness. Play around with parameters and styles until you find the perfect look that complements your website’s vibe. Don’t forget to preview your changes on different devices to ensure everything looks great!
8. Troubleshooting Common Embedding Issues
Sometimes, despite your best efforts, embedding a YouTube playlist might run into hiccups. Don’t worry—most issues have straightforward solutions. Here are some common problems and how to fix them:
1. Playlist Not Showing Up or Playing
If your playlist isn’t displaying or playing as expected:
- Check the embed code: Make sure you’re using the correct playlist ID and that the iframe src URL is properly formatted.
- Verify playlist privacy settings: If the playlist is set to private or unlisted, it might not embed correctly. Ensure the playlist is public.
- Test outside WordPress: Try embedding the code directly into a plain HTML file to see if it works outside your site. This can help identify if the issue is with the code or your WordPress setup.
2. Videos Not Playing or Showing Errors
- Blocked Content: Some videos or playlists might be restricted in certain regions or due to copyright settings. Check if the videos are publicly available and region-free.
- Incorrect Video or Playlist IDs: Double-check that you’ve entered the correct IDs in your embed code.
- Browser Compatibility: Test your site on different browsers. Sometimes, browser extensions or outdated browsers can interfere with embedded content.
3. Responsive Issues or Layout Problems
- Fix with CSS: Use the responsive embedding techniques discussed earlier to ensure the playlist adapts to different screens.
- Container Size: Make sure the parent container isn’t restricting the iframe’s size inadvertently.
4. Security or HTTPS Mixed Content Errors
If your site uses HTTPS, but the embedded iframe is loading via HTTP, browsers will block it for security reasons. To fix this:
- Ensure your embed URL uses HTTPS: Always use the secure version of YouTube URLs.
5. No Play Button or Controls
- Check embed parameters: Make sure you haven’t set parameters like
controls=0if you want to display controls. - Custom CSS hiding controls: Ensure your CSS isn’t inadvertently hiding the iframe controls.
Final Tips
If you’ve tried all the above and still face issues, consider clearing your browser cache, disabling conflicting plugins temporarily, or reaching out to your hosting provider for help. Remember, patience is key—sometimes, a quick refresh or a minor code tweak is all it takes to get your playlist shining on your site!
Conclusion and Best Practices for Embedding YouTube Playlists
Embedding a YouTube playlist into your WordPress site is a straightforward process that can enhance your content and engage your audience effectively. By following the simple steps outlined above, you can add dynamic video collections without relying on the YouTube API, ensuring easy updates and minimal technical complexity. Remember, using the correct embed link and maintaining a clean, responsive design will provide a seamless viewing experience for your visitors.
Here are some best practices to ensure optimal performance and user engagement:
- Use Responsive Embeds: Ensure your playlist embed scales correctly on all devices by applying CSS styles or using plugins that support responsiveness.
- Optimize Video Settings: Adjust playlist privacy and autoplay options in YouTube to enhance user experience and comply with privacy standards.
- Keep Playlists Updated: Regularly update your playlists on YouTube to reflect current content, as embedded playlists automatically sync with your YouTube channel.
- Limit Autoplay and Controls: Use embed parameters wisely to prevent autoplay and unnecessary controls that might disrupt user interaction.
- Test on Multiple Devices: Preview your embedded playlist on various devices and browsers to ensure compatibility and responsiveness.
By adhering to these guidelines, you can seamlessly integrate YouTube playlists into your WordPress site, enriching your content and providing an engaging multimedia experience for your visitors.


