If you’re looking to spice up your WordPress site or make certain parts of your content stand out, changing the text color is a simple yet powerful way to do it. Whether you’re customizing a blog post, a landing page, or a widget, adjusting text color can help you emphasize key points and match your site’s overall aesthetic. Luckily, WordPress offers several straightforward methods to change text color—no advanced coding skills needed! In this guide, we’ll walk you through easy tips and tricks to personalize your website’s text color, making your content more engaging and visually appealing.
Why Customizing Text Color Enhances Your Website Design

Think of your website as a visual story—colors play a crucial role in how your visitors experience and interpret your content. When you customize text color, you’re not just changing a shade; you’re enhancing the overall design and readability of your site. Here’s why it matters:
- Draws Attention: Bright or contrasting colors can highlight important information, calls to action, or key messages, guiding your visitors’ focus.
- Creates Visual Hierarchy: Using different colors for headings, subheadings, and body text helps organize content and makes it easier to scan.
- Aligns with Branding: Consistent color schemes reinforce your brand identity and build trust with your audience.
- Sets the Mood: Colors evoke emotions—blue can be calming, red can create excitement, and green can feel refreshing. Customizing text color allows you to communicate the right vibe.
- Improves Readability: Proper contrast between text and background ensures your visitors can read your content comfortably, reducing bounce rates.
All these factors contribute to a more polished, professional, and inviting website. When done thoughtfully, customizing your text color can turn a basic site into a compelling visual experience that keeps visitors engaged and encourages them to take action.
3. Methods to Change Text Color in WordPress

When it comes to customizing your WordPress site, changing the text color can make a big difference in how your content looks and feels. Luckily, there are several easy methods to do this, whether you’re a newbie or a seasoned pro. Let’s explore the most popular options:
Using the Block Editor (Gutenberg)
If you’re using the default WordPress block editor, changing text color is straightforward. Each block, such as a paragraph or heading, comes with its own color settings. Simply select the block you want to customize and look for the color options in the toolbar or sidebar. You can choose from preset colors or add custom ones to match your branding.
Using the Classic Editor
For those still using the Classic Editor or classic-style plugins, changing text color often involves toggling to the text (HTML) mode. Here, you can add inline styles like <span style="color: ff0000;">Your Text</span>. This method gives you precise control, but it’s a bit more hands-on.
Using a Page Builder Plugin
If you’re using popular page builders like Elementor, Beaver Builder, or WPBakery, they come with visual tools to change text color without touching any code. Just select your text element, look for color options, and pick your hue. It’s intuitive and perfect for quick edits.
Custom CSS
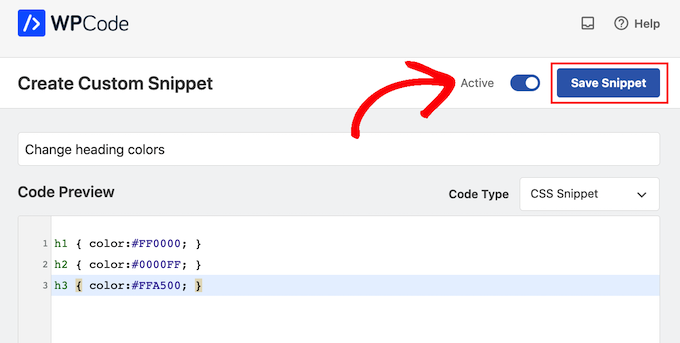
For more advanced users, adding custom CSS gives you total control over text styles. You can target specific classes or IDs to change colors site-wide or for particular sections. This method is powerful but requires familiarity with CSS syntax.
Summary Table of Methods
| Method | Ease of Use | Best For | Requires Code |
|---|---|---|---|
| Block Editor | Easy | Basic customization | No |
| Classic Editor | Moderate | Inline styles | Yes (HTML) |
| Page Builder Plugins | Very Easy | Visual editing | No |
| Custom CSS | Advanced | Advanced styling | Yes |
Now, no matter which method you prefer, changing your text color in WordPress is accessible and can be tailored to your needs. Next, let’s walk through the exact steps to do it with the most common method — the Block Editor.
4. Step-by-Step Guide to Change Text Color in WordPress
Ready to make your content pop? Here’s a simple, step-by-step guide to changing text color using the WordPress Block Editor. Don’t worry if you’re new — I’ll walk you through every step!
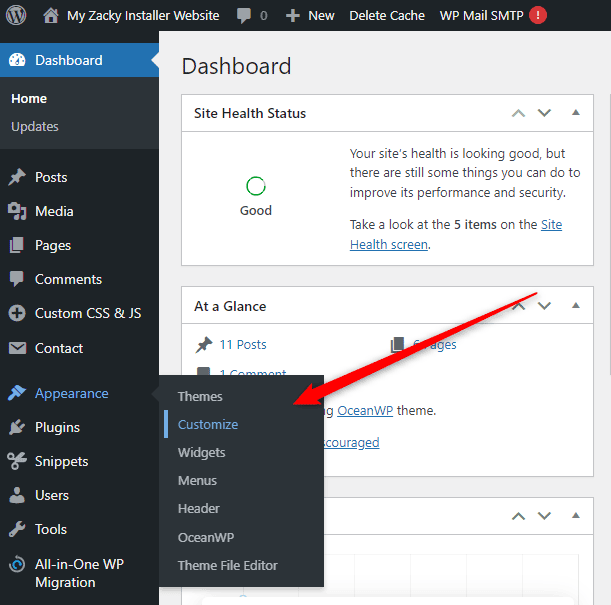
Step 1: Log Into Your WordPress Dashboard
First things first, head over to your website’s admin area by logging in at yourwebsite.com/wp-admin. Enter your username and password to access the dashboard.
Step 2: Create or Edit a Post/Page
Navigate to Posts or Pages in the sidebar. Click Add New to create a new one or select an existing post/page to edit. Once inside the editor, locate the section where you want to change the text color.
Step 3: Select the Text Block
Click on the text you want to customize. If you’re editing a paragraph, click inside it; if it’s a heading, click on the heading block. Once selected, a toolbar will appear above or to the right of the block.
Step 4: Access the Color Settings
In the toolbar, look for the Text Color icon — it usually looks like a letter “A” with a color bar underneath. Click on it to open the color options.
Step 5: Choose or Add Your Color
- Predefined Colors: Select one from the palette for quick changes.
- Custom Color: Click on the Custom Color button or icon to enter a specific hex code or RGB value. This is perfect if you want a precise shade that matches your branding.
Step 6: Apply the Color and Save
Once you’ve chosen your color, it will immediately preview on your text. If everything looks good, click Update or Publish to save your changes. Voilà! Your text now sports a new color that enhances your content’s visual appeal.
Tips for Best Results
- Consistency is key: Use a limited color palette to keep your site looking professional.
- Contrast matters: Ensure your text color contrasts well with the background for readability.
- Test on different devices: Check how your colored text looks on mobile and desktop to ensure it’s accessible.
That’s it! Changing text color in WordPress using the Block Editor is quick, simple, and effective. With a little practice, you’ll be able to customize your site’s look effortlessly. Next up, I’ll share some tips on choosing the perfect colors to match your branding and style.
5. Tips for Choosing the Right Colors for Your Website
Picking the perfect colors for your website isn’t just about aesthetics — it’s about creating an experience that resonates with your visitors. When it comes to changing text color in WordPress, choosing the right hues can boost readability, reinforce your branding, and evoke the right emotions. So, how do you make those smart choices? Let’s dive into some helpful tips.
Understand Your Brand and Audience
Your website’s color palette should reflect your brand’s personality. Are you a fun and playful kids’ store? Bright, lively colors might be your go-to. Is your site more professional or corporate? Subtle, muted tones could be better. Also, think about your audience’s preferences and cultural connotations associated with certain colors.
Use Contrast for Readability
One of the most critical aspects of text color is contrast. High contrast between your text and background makes content easy to read. For example, dark text on a light background or vice versa. When changing text colors, ensure they stand out clearly. Tools like Contrast Checker can help you verify that your color combinations meet accessibility standards.
Stick to a Cohesive Color Scheme
Consistency is key. Select a primary color palette and stick to it across your site. Use your main brand colors for headings, links, and accents, and keep the rest neutral. This creates a harmonious look and makes your site appear more professional.
Limit Your Color Palette
Don’t go overboard with too many colors. A simple palette of 3-4 main colors is usually enough. Use variations and shades of your core colors for depth, but avoid cluttering your design with a rainbow of hues. This keeps your website clean and focused.
Test Colors in Different Devices
Colors can look different on various screens and under different lighting conditions. Before finalizing your text colors, view your website on multiple devices — desktops, tablets, smartphones — to ensure readability and visual appeal everywhere.
Trust Your Instincts and Keep It Human
At the end of the day, trust your gut. If certain colors feel right for your brand and make your content pop, go with them. And don’t be afraid to experiment! Small tweaks can make a huge difference in how your visitors perceive your website.
6. Common Issues and Troubleshooting
Changing text color in WordPress is usually straightforward, but sometimes things don’t go as planned. Maybe your color isn’t showing up as expected, or you’re seeing unexpected results. Don’t worry — many of these issues are easy to fix once you know what to look for. Here’s a rundown of common problems and how to troubleshoot them.
Issue 1: Changes Not Visible Immediately
Cause: Caching issues or browser cache might prevent you from seeing updates right away.
Solution: Clear your browser cache or use private/incognito mode to see the latest changes. If you’re using caching plugins on your WordPress site, clear those caches too.
Issue 2: Custom Colors Overridden by Theme Styles
Cause: Your theme’s CSS may override your custom styles, making your color changes ineffective.
Solution: Use your browser’s developer tools (right-click > Inspect) to identify which styles are applied. To override theme styles, add !important to your CSS rules or increase specificity. For example:
p { color: ff5733 !important; }Alternatively, use a custom CSS plugin or your theme’s additional CSS section to add your styles.
Issue 3: Color Not Applying to Specific Text Elements
Cause: You might be editing the wrong element, or your editor settings are limiting your options.
Solution: Use the block editor (Gutenberg) or a page builder’s custom HTML block to manually add inline styles like:
<p style="color: 00ff00;">Your text here</p>This ensures your color choice is directly applied.
Issue 4: Accessibility Concerns
Cause: Poor color choices can reduce readability for some users.
Solution: Always check contrast ratios and test your website with accessibility tools. Stick to high-contrast combinations and avoid color-only cues for important information.
Issue 5: Inconsistent Colors Across Browsers
Cause: Different browsers render colors slightly differently.
Solution: Test your site in multiple browsers and adjust your color codes if necessary. Use standard hex or RGB values to maintain consistency.
Final Tips
- Always preview your changes before publishing.
- Keep backups of your custom CSS or theme modifications.
- If you’re unsure, consult with a developer or use reputable plugins that simplify color customization.
By understanding these common issues and troubleshooting steps, you can confidently make your website look exactly the way you want. Changing text colors is a small tweak but can significantly enhance your site’s style and readability when done right!
Conclusion and Final Tips for Customizing Text Colors in WordPress
Customizing text colors in WordPress is a simple yet effective way to enhance your website’s visual appeal and ensure your content aligns with your branding. By using the built-in WordPress editor, themes, or plugins, you can easily change text colors to highlight important information or create a cohesive design. Remember, consistency is key—select a color palette that complements your overall theme and maintains readability. Experiment with different color combinations to find what works best for your site.
Here are some final tips to keep in mind:
- Use contrasting colors: Ensure your text color contrasts well with the background for better readability.
- Stick to a color palette: Limit your color choices to maintain a professional and unified look.
- Preview changes: Always preview your edits before publishing to see how the colors appear across devices.
- Utilize plugins wisely: Plugins like “Yellow Pencil” or “Elementor” can provide more control over text styling without coding.
In summary, mastering simple techniques to change text color in WordPress empowers you to create visually appealing and engaging content effortlessly. With a few adjustments, your website can stand out and communicate your message more effectively.