Ever wondered how to let visitors save their favorite posts or pages on your WordPress site? Adding a bookmark feature is a fantastic way to boost user engagement and make your website more user-friendly. It allows visitors to mark content they want to revisit later, creating a more personalized experience. Whether you’re running a blog, news site, or community platform, integrating a bookmarking system can help your audience stay connected and increase repeat visits. In this guide, we’ll walk through the essentials of setting up a simple, effective bookmark feature that your users will love.
Benefits of Implementing a Bookmark System for Your Website

Implementing a bookmark system on your WordPress site offers numerous advantages that can enhance both user satisfaction and your website’s performance. Here are some of the key benefits:
- Improved User Engagement: When visitors can save articles or products they like, they’re more likely to return and interact with your content regularly.
- Enhanced User Experience: A bookmarking feature makes your site more intuitive and personalized, giving users control over their browsing experience.
- Increased Time on Site: Users tend to spend more time exploring and revisiting bookmarked content, which can positively impact your site’s bounce rate and SEO rankings.
- Encourages Repeat Visits: When visitors have a curated list of favorite content, they’re more inclined to come back to check for updates or new posts.
- Data Collection and Insights: Tracking which content is most bookmarked can provide valuable insights into what your audience finds most interesting, guiding your content strategy.
Moreover, a well-implemented bookmark system can set your website apart from competitors by offering a more interactive and personalized experience. It’s a simple addition that can significantly boost user loyalty and satisfaction, making your site a go-to destination for your audience.
3. Step-by-Step Guide to Building a User Bookmark Functionality

Ready to give your visitors a way to save their favorite content? Adding a bookmark feature can significantly enhance user experience and keep your audience engaged. Here’s a straightforward step-by-step guide to help you set up a user bookmark system on your WordPress site:
Step 1: Define Your Goals
Before diving into the technical bits, think about what you want your bookmark feature to do. Do you want users to bookmark posts, pages, products, or custom content? Do you want these bookmarks to be private or shareable? Clarifying your goals will guide your choice of tools and setup process.
Step 2: Choose the Right Plugin
While you can build a custom solution, using a plugin is the easiest and most reliable way. We’ll discuss plugin options later, but for now, keep this in mind: pick a plugin that aligns with your goals, is regularly updated, and has good reviews.
Step 3: Install and Activate the Plugin
Head over to your WordPress dashboard:
- Navigate to Plugins > Add New
- Search for your chosen bookmark plugin (e.g., “WP Favorite Posts” or “Bookmarking Plugin”)
- Click Install Now and then Activate
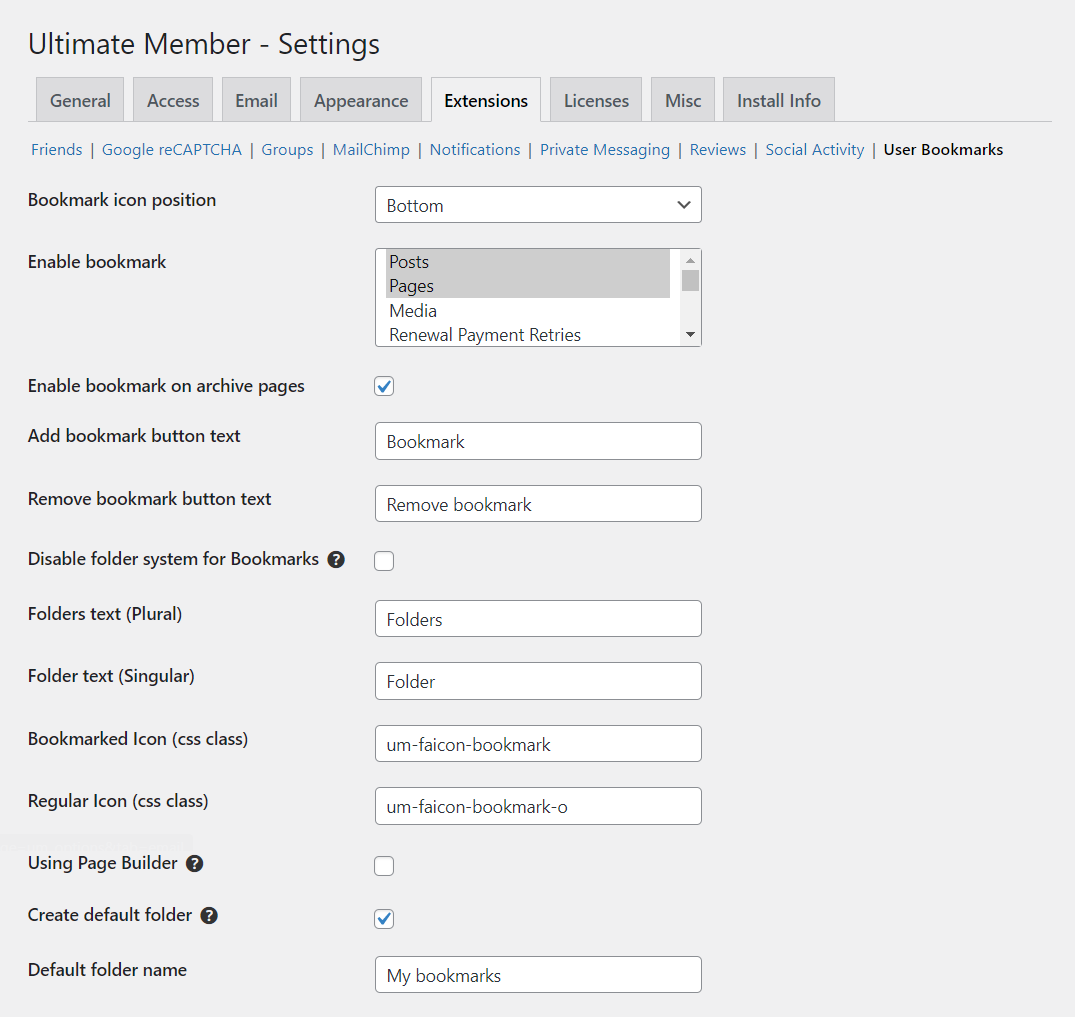
Step 4: Configure the Plugin Settings
Once activated, locate the plugin settings in your dashboard. Here, you can customize how your bookmark feature behaves. For example:
- Where should the bookmark button appear?
- Should bookmarks be private or public?
- What message or icon should indicate a bookmarked item?
- Any restrictions or user roles to consider?
Spend a few minutes customizing these options to match your website’s style and your users’ needs.
Step 5: Add Bookmark Buttons to Content
Most plugins automatically add bookmark buttons to posts or pages, but some may require manual placement. Typically, you’ll have options like:
- Using shortcodes
- Adding widgets to sidebars
- Enabling buttons on specific post types
Test the buttons to ensure they work correctly. When users click them, their bookmarks should be saved seamlessly.
Step 6: Test and Refine
Before launching, try bookmarking content while logged in and out. Check if bookmarks are saved properly, and if users can access their saved items. Make adjustments as needed, whether that’s tweaking plugin settings or styling the buttons to better fit your site’s theme.
Step 7: Enhance User Experience
Finally, consider adding a dedicated page or section where users can view their saved bookmarks. Some plugins include this feature, but if not, you might need to create a custom page or use shortcodes to display user-specific content.
And voilà! You now have a functional user bookmarking system that encourages visitors to interact more deeply with your content. Keep monitoring usage and gather feedback to improve the experience over time.
4. Choosing the Right Plugins for Bookmark Features in WordPress

With so many plugins out there, selecting the perfect one for your site can feel overwhelming. The key is to pick a plugin that fits your needs, is reliable, and easy to manage. Let’s walk through some important considerations and recommend a few popular options:
What to Look for in a Bookmark Plugin
- User-Friendly Interface: The plugin should be easy to set up and use, even for non-technical users.
- Compatibility: Make sure it’s compatible with your current WordPress version and theme.
- Customization Options: Look for plugins that allow you to customize button styles, placement, and behavior.
- Performance: Choose lightweight plugins that won’t slow down your site.
- Support and Updates: Opt for plugins with regular updates and active support communities to ensure security and compatibility.
Popular Bookmark Plugins for WordPress
| Plugin Name | Key Features | Best For | Link |
|---|---|---|---|
| WP Favorite Posts |
|
Blogs and content-heavy sites | Download here |
| Bookmarking Plugin (by WP Devs) |
|
Sites needing customizable options | Download here |
| Favorite Posts by Flipper Code |
|
Community sites and forums | Download here |
| My Stickies |
|
Interactive learning sites or collaborative platforms | Download here |
Making Your Choice
Pick a plugin based on your site’s specific needs:
- If you want visitors to easily favorite posts without fuss, WP Favorite Posts is a solid choice.
- Need more customization? Check out the Bookmarking Plugin (by WP Devs).
- If community interaction is your goal, consider Favorite Posts by Flipper Code.
Always remember to read reviews, check when the plugin was last updated, and test it on a staging site if possible. A good plugin should enhance your site without causing conflicts or slowdowns. With the right tools, adding a bookmark feature can be smooth and rewarding for both you and your visitors.
5. Customizing the Bookmark Feature to Fit Your Website’s Design
Once you’ve got the basic bookmark feature up and running, it’s time to make it truly your own—integrate it seamlessly with your website’s style and ensure it doesn’t look out of place. Customizing isn’t just about aesthetics; it’s about creating a smooth user experience that encourages visitors to engage with your content effortlessly.
First, consider the visual style. You can tweak the look of your bookmark icons or buttons so they match your site’s color scheme, typography, and overall vibe. If you’re comfortable with CSS, this is a great place to start. For example, you might add a custom class to your bookmark button and then define styles like:
/ Example CSS for customizing bookmark button /.custom-bookmark { background-color: ff6600; color: fff; padding: 8px 12px; border-radius: 4px; font-weight: bold; transition: background-color 0.3s ease;}.custom-bookmark:hover { background-color: e65c00;}
Next, think about icons or visual cues. Instead of plain text, you might want to add a star, heart, or bookmark icon next to your button. Many icon libraries like Font Awesome make this straightforward. For example:
To ensure your bookmark feature blends well with your site, consider the placement too. Whether you want it at the top, bottom, or side of your posts, positioning affects how users interact with it. You could also add animations—like a simple bounce or color change on hover—to make the feature more inviting.
Furthermore, if your website has a unique aesthetic or branding guidelines, don’t hesitate to customize the user interface elements. Use your brand colors, fonts, and style motifs so that the bookmarking experience feels like a natural extension of your site.
Lastly, remember accessibility. Ensure your buttons are easily clickable, have clear labels for screen readers, and are responsive on mobile devices. Testing your design on different devices helps guarantee a consistent, user-friendly experience everywhere.
6. Testing and Troubleshooting Your Bookmark System
After customizing your bookmark feature, the next crucial step is thorough testing. You want to make sure everything works as expected before you roll it out to all your visitors. A little troubleshooting can save you headaches later on!
Start by testing the core functionality:
- Click the bookmark button on various posts or pages.
- Check if the bookmark is saving correctly—does it appear in your user’s saved list or profile?
- Verify that the bookmarked content is accessible when clicked.
Use different browsers and devices to identify any compatibility issues. Sometimes, a feature might work perfectly on Chrome but have problems on Safari or mobile browsers. Pay special attention to:
- Responsive design issues
- Button visibility and placement
- Functionality on touch screens
If you notice that bookmarks aren’t saving properly, double-check your backend logic or plugin settings (if using a plugin). Common issues include:
- Incorrect database configurations
- Conflicting plugins or themes
- JavaScript errors in the console
Open your browser’s developer tools (usually F12 or right-click > Inspect) to look for errors. Fixing JavaScript conflicts or CSS issues often resolves many problems.
Additionally, consider implementing user feedback mechanisms. For example, add a small message confirming the bookmark was saved or an option to undo. This helps users feel confident that their actions are successful.
Finally, keep an eye on your analytics. Monitor how many users are using the bookmark feature, which posts are most bookmarked, and whether engagement improves. If usage is low, revisit the design or placement—sometimes a small tweak makes a big difference.
In summary, testing and troubleshooting are ongoing processes. Regularly review how your system performs, stay alert to any issues, and be ready to update or refine your implementation. A well-functioning, user-friendly bookmark system can significantly enhance your visitors’ experience and boost engagement on your site!
7. Enhancing User Engagement with Bookmarks and Saved Content
Once you’ve set up the basic bookmark feature on your WordPress site, it’s time to think about how to make it truly engaging for your visitors. The goal is to encourage users to interact more deeply with your content, return often, and feel that your site is tailored to their interests.
Why are bookmarks so powerful in boosting engagement? Well, they give users a sense of personalization. When visitors can save articles or products, they’re more likely to come back to view their saved items, which keeps them engaged longer on your site. Plus, it makes your content feel more relevant and user-centric.
Creative Ways to Use Bookmarks to Engage Users
- Personalized Content Curation: Allow users to save articles, products, or tutorials they find interesting. This could be especially useful for blogs, e-commerce sites, or educational platforms.
- Building a Community: Encourage users to create collections or lists. For example, a recipe site might let users save their favorite dishes into custom categories.
- Reminders and Follow-ups: Enable users to bookmark content they want to revisit later, perhaps with notifications or reminders when new related content is published.
- Incentivize Bookmarking: Offer small rewards, like badges or points, for users who actively save and organize content.
Adding Social Sharing and Collaboration
To further boost engagement, consider integrating social sharing options with your bookmark feature. For example, users could share their saved collections with friends or on social media, turning your site into a community hub. Collaborative features, like shared folders or group bookmarks, can make your platform more interactive and fun.
Monitoring and Analyzing User Behavior
Don’t forget to track how users interact with your bookmarks. Use analytics to see which saved content is most popular, how often users revisit their saved items, and what triggers their return. This data can guide you in refining your features, making the bookmarking experience even more valuable and engaging.
8. Conclusion and Tips for Maintaining Your Bookmark Feature
Creating a user-friendly bookmark feature is a fantastic way to enhance your website’s value and foster a loyal community. But remember, the work doesn’t stop once you’ve implemented it. To keep your bookmarking system effective and enjoyable for your visitors, regular maintenance and updates are key.
Top Tips for Maintaining Your Bookmark Feature
| Tip | Description |
|---|---|
| Regularly Test Functionality | Ensure that saving, retrieving, and deleting bookmarks work smoothly across all devices and browsers. Fix bugs promptly to avoid user frustration. |
| Update Features Based on Feedback | Listen to your users’ suggestions. If they want categories, tags, or sharing options, consider adding those features over time. |
| Optimize Performance | As your user base grows, optimize your database and server resources so that the bookmark system remains fast and reliable. |
| Keep Security Tight | Safeguard user data, especially if you store personal preferences or account information related to bookmarks. Use secure coding practices and regular updates. |
| Promote the Feature | Remind your visitors about the bookmarking option through tutorials, pop-ups, or newsletters. The more users know about it, the more they’ll use it! |
In summary, a well-maintained bookmark system can be a game-changer for your website. It not only improves user retention but also makes your site feel more personalized and interactive. Keep listening to your users, stay updated with new features, and your bookmark feature will continue to add value for a long time to come!