If you’re looking to make your WordPress website more engaging and interactive, H5P is a game-changer. It’s a powerful open-source tool that allows you to create, share, and embed rich media content like quizzes, interactive videos, presentations, and more—all without needing advanced coding skills. For WordPress users, integrating H5P means you can easily add dynamic content that keeps visitors engaged and boosts learning outcomes. Whether you’re running an educational site, a corporate training platform, or just want to spice up your blog, H5P offers a versatile way to enhance user experience. Plus, it’s free and supported by a large community, so you’re never alone in your content creation journey.
Prerequisites for Embedding H5P Content on WordPress

Before you start embedding H5P content on your WordPress site, there are a few essential prerequisites to get everything set up smoothly:
- WordPress Website: Of course, you need an active WordPress site. Whether it’s hosted on WordPress.com or a self-hosted setup, the process is similar.
- Administrative Access: Make sure you have admin privileges to install plugins and modify your site’s settings.
- H5P Plugin for WordPress: The most straightforward way to embed H5P content is through the official H5P plugin. You’ll need to install and activate this plugin from the WordPress Plugin Repository.
- H5P Content Files: You should have your H5P files ready or the ability to create new ones. You can generate these using the H5P Hub or other compatible tools.
- Optional – H5P Hub Account: Creating an account on the H5P Hub can be helpful if you want to browse, download, and manage a library of content easily.
Once you’ve confirmed these prerequisites, you’re all set to start embedding interactive H5P content and making your website more lively and educational.
3. Installing the H5P Plugin on Your WordPress Site
Now that you’re ready to add some interactive magic to your WordPress website, the first step is to install the H5P plugin. It’s pretty straightforward, and I’ll walk you through it so you can get up and running quickly.
Start by logging into your WordPress dashboard. Once you’re in, navigate to the Plugins section on the left-hand menu and click on Add New. In the search bar, type H5P. You should see a plugin called H5P — Interactive Content – H5P appear in the results.
Click the Install Now button next to the plugin. WordPress will handle the installation process for you. When it’s done, don’t forget to click Activate to turn the plugin on. Once activated, you’ll notice a new menu item called H5P in your dashboard sidebar.
Quick Tips for a Smooth Installation
- Check Compatibility: Make sure your WordPress version is up to date. The latest H5P plugin works best with recent versions.
- Permissions: Ensure you have admin rights to install plugins.
- Backup Your Site: It’s always a good idea to back up your website before installing new plugins, just in case something unexpected happens.
Once installed and activated, your site is now ready to host interactive content. The next step? Creating that engaging, interactive experience for your visitors with H5P!
4. Creating Interactive Content with H5P
Great! Your H5P plugin is installed and ready to go. Now, let’s dive into creating some engaging content. The process is user-friendly, even if you’re new to interactive media. I’ll guide you through the basics so you can start adding content right away.
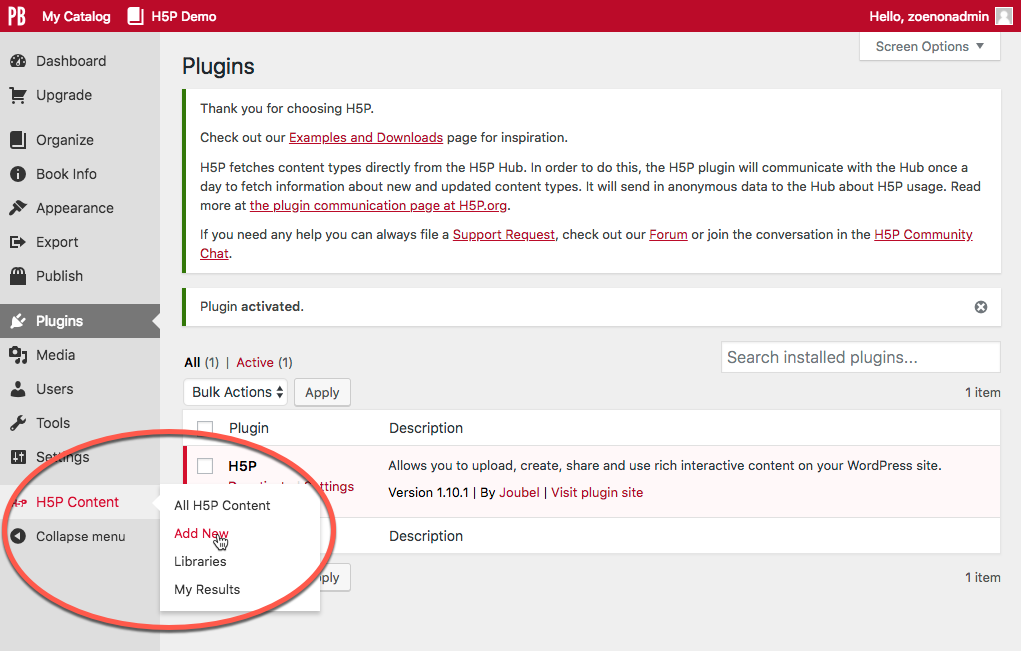
First, click on the H5P menu item in your dashboard sidebar. You’ll see an overview page with options to Add New or browse existing content. To create new content, click on Add New.
Starting a New H5P Content
- Choose a Content Type: You’ll see a list of available content types like Interactive Video, Quiz, Presentation, Drag and Drop, and more. These are the building blocks of your interactive content.
- Select the Type: For example, click on Multiple Choice if you want to create a quiz. Each type is designed for specific interactions, so pick the one that best suits your goals.
- Fill in the Details: You’ll be prompted to add your content — text, images, videos, or other media. The interface is intuitive: just click to add your content, drag files into the editor, or upload media from your computer.
- Customize: Adjust settings, add feedback, and set options like timing or scoring. Most content types have simple toggles and options to personalize the experience.
- Save & Preview: Once you’re happy with your creation, click Save. You can then preview your content to see how it works in real-time.
Embedding Your H5P Content
After creating your content, you’ll want to make it available on your site. You can do this by inserting it into posts or pages using the H5P Embed button. This generates a shortcode or embed code that you can copy and paste directly into your content editor.
Tips for Effective Content Creation
- Start Simple: Experiment with basic content types before trying complex interactions.
- Use Media Wisely: Add images or videos that enhance understanding without overcrowding.
- Test on Different Devices: Preview your content on desktops, tablets, and smartphones to ensure it works seamlessly everywhere.
And that’s it! With a little practice, you’ll be creating interactive, engaging content that keeps your visitors hooked. Whether it’s quizzes, interactive videos, or presentations, H5P makes it easy to add a professional touch to your WordPress site.
5. Embedding H5P Content into WordPress Pages and Posts
So, you’ve created some engaging H5P content and are eager to showcase it on your WordPress site. Embedding H5P content into your pages and posts is straightforward and allows you to add interactive elements that captivate your visitors. Let’s walk through the process step-by-step.
First things first, ensure that you have the H5P plugin installed and activated on your WordPress site. If you haven’t done this yet, you can find it in the WordPress plugin repository—simply search for “H5P,” install, and activate it. Once that’s sorted, you’re ready to embed your content.
Step 1: Upload or Create Your H5P Content
You can either upload existing H5P files or create new ones directly within WordPress:
- To upload an existing H5P file: Go to the H5P section in your WordPress dashboard, click on “Add New,” then choose the H5P file from your computer.
- To create new content: Use the H5P Content Creator within your dashboard to build interactive content right on your site.
Step 2: Copy the Embed Code
Once your H5P content is uploaded or created, locate it in the H5P library. Hover over the content and click on “Embed.” This will generate a snippet of embed code, usually an iframe. Copy this code — you’ll need it for embedding.
Step 3: Insert into Your Page or Post
Now, navigate to the page or post where you want to add the H5P content:
- Open the editor for your page or post.
- If you’re using the Classic Editor, switch to the “Text” tab to access the HTML view.
- Paste the embed code directly into the content area where you want the H5P to appear.
- If you’re using the Block Editor (Gutenberg), add a “Custom HTML” block and paste the embed code inside.
Step 4: Preview and Publish
Always preview your page or post to make sure the H5P content displays correctly. If everything looks good, hit “Publish” or “Update,” and your interactive content is now live!
Embedding H5P content is that simple. It allows you to enrich your website with engaging, interactive elements that can boost user engagement and learning. Now, let’s explore how to customize and manage your embedded H5P content to keep things looking just right.
6. Customizing and Managing Embedded H5P Content
Embedding H5P content is just the beginning. To truly make your website shine, you’ll want to customize how the content appears and manage it effectively over time. Here are some tips and options to help you do just that.
Customizing H5P Content Display
While the default embed code works perfectly, you can tweak how your H5P content appears to better fit your website’s design:
- Adjust dimensions: You can modify the width and height parameters within the iframe code to better suit your layout.
- Styling with CSS: Use custom CSS to add borders, shadows, or other stylistic touches to your embedded content. For example:
.h5p-iframe { border: 2px solid ccc; box-shadow: 2px 2px 10px rgba(0,0,0,0.1); }
Managing H5P Content
As you create more content, organization becomes key. Here are some ways to keep everything tidy:
- Use categories and tags: When creating or editing H5P files, assign relevant categories or tags. This makes it easier to find and update specific content later.
- Update content regularly: If you need to make changes or improvements, edit the original H5P file through the plugin. Your embedded instances will update automatically, saving you time.
- Delete or deactivate outdated content: Remove H5P files that are no longer relevant or replace old versions to keep your site current and uncluttered.
Monitoring Performance and Interactions
Some advanced features and third-party tools allow you to track how visitors interact with your H5P content. This can provide valuable insights into what’s working and what might need adjustment. Consider integrating analytics plugins or using H5P’s built-in statistics if available.
Getting Creative with Customizations
H5P offers a variety of content types, from quizzes to presentations. Experiment with different formats to see what resonates best with your audience. Plus, you can combine H5P with other WordPress plugins—like page builders or membership plugins—to create a truly dynamic website experience.
Managing your embedded H5P content doesn’t have to be complicated. With a little customization and organization, you can ensure your interactive elements look great, function smoothly, and engage your visitors effectively. Happy embedding!
7. Troubleshooting Common Issues When Embedding H5P Content
Embedding H5P content on your WordPress site can sometimes come with a few hiccups. Don’t worry—most issues are straightforward to resolve once you know what to look for. Here are some common problems and how to fix them:
Problem: H5P Content Not Displaying Properly
If your embedded H5P content appears broken, blank, or doesn’t load, the first thing to check is whether the H5P plugin is correctly installed and activated. Sometimes, plugin conflicts or outdated versions can cause display issues.
- Solution: Ensure you have the latest version of the H5P plugin installed. Deactivate other plugins temporarily to see if there’s a conflict.
- Clear your website cache and browser cache to ensure you’re viewing the most recent version.
- Check if your theme is compatible. Switch to a default theme like Twenty Twenty-One to test.
Problem: Embeds Not Working in Certain Themes or Pages
Some themes or page builders may interfere with embedded H5P content, especially if they use custom scripts or if the content is embedded via shortcodes.
- Solution: Use the “Embed” code provided by H5P and insert it directly into a Text/HTML block instead of relying solely on shortcodes.
- Disable page builder scripts temporarily to test if they’re causing conflicts.
Problem: Issues with User Permissions or Access
If users report being unable to see or interact with H5P content, it might be a permissions issue.
- Solution: Check your WordPress user roles and capabilities. Make sure that the content is published and set to public or accessible to the intended user roles.
- Review any membership or access control plugins that might restrict content visibility.
Problem: H5P Content Not Saving or Updating
Sometimes, editing or updating H5P content doesn’t save properly.
- Solution: Increase your PHP memory limit and max upload size in your hosting settings.
- Ensure your server meets all H5P plugin requirements.
- Check your browser console for errors during save attempts.
Additional Tips:
Always keep backups before making major changes. If problems persist, consult the H5P support community or your hosting provider for assistance. Most issues boil down to plugin conflicts, outdated software, or server limitations—addressing these usually solves the problem.
8. Conclusion and Tips for Maximizing Engagement with H5P Content
Congratulations! You’re now equipped to embed dynamic, interactive H5P content into your WordPress site. But the real magic happens when you use these tools to boost engagement, learning, and enjoyment for your visitors. Here are some final tips to get the most out of your H5P content:
1. Use a Variety of Content Types
H5P offers a wide range of content types—quizzes, interactive videos, presentations, games, and more. Mixing different formats keeps your site lively and caters to different learning styles.
2. Keep Content Relevant and Up-to-Date
Regularly update your H5P content to reflect the latest information and trends. Fresh content encourages visitors to return and stay engaged.
3. Incorporate Call-to-Actions (CTAs)
Encourage interaction by adding clear CTAs—like “Try this quiz,” “Watch the video,” or “Test your knowledge.” Make it easy for users to know what to do next.
4. Optimize for Mobile Devices
Ensure your H5P content is mobile-friendly. Test on various devices and screen sizes to provide a seamless experience everywhere.
5. Use Analytics to Track Engagement
Integrate tools like Google Analytics or H5P’s own analytics features to monitor how visitors interact with your content. Use this data to improve and tailor future content.
6. Embed Content Strategically
Place H5P modules at relevant points within your articles, courses, or pages. Contextually embedded content keeps visitors engaged and enhances learning or interaction.
7. Promote Your Content
Share your H5P activities on social media, newsletters, or community forums. The more eyes on your content, the higher the engagement.
Final Thoughts
Embedding H5P content is a fantastic way to make your WordPress website more engaging, interactive, and educational. With a little experimentation and attention to user experience, you can create a vibrant online environment that keeps visitors coming back for more. Happy embedding!