Thinking about giving your WordPress site a fresh, modern look? The Blocksy theme might just be what you need! It’s a lightweight, super flexible, and highly customizable theme designed to help you create stunning websites without the hassle. Whether you’re building a blog, an online store, or a business site, Blocksy has got you covered. What makes it stand out? Its lightning-fast performance, easy-to-use interface, and compatibility with popular page builders like Elementor and Beaver Builder. Plus, it offers a bunch of built-in features that save you time and effort, making your website building experience enjoyable and stress-free.
Prerequisites for Installing the Blocksy Theme
Before you dive into installing the Blocksy theme, there are a few things you’ll want to have ready to make the process smooth and hassle-free. First up, you’ll need a WordPress website up and running. If you haven’t set that up yet, make sure you’ve installed WordPress on your hosting platform. Next, it’s helpful to have admin access to your WordPress dashboard — this is essential for installing new themes and plugins.
Additionally, consider whether you want to use the free version of Blocksy or upgrade to the Pro version. The free version is perfect for most users and includes plenty of customization options, but if you’re looking for advanced features, you’ll need to purchase the Pro.
Finally, check your internet connection to ensure smooth downloads and uploads. Having a recent backup of your website is also a good idea before making major changes — just in case something unexpected happens. Once you’ve gathered these prerequisites, you’ll be all set to proceed with the installation and start customizing your new website with the Blocksy theme!
3. Downloading the Blocksy Theme from the WordPress Repository
Alright, so you’ve decided that Blocksy is the perfect theme to give your website a fresh look and feel. The first step is to get it onto your WordPress site. Luckily, since Blocksy is available in the official WordPress repository, the process is pretty straightforward. No need to hunt around for files or download anything manually—everything happens right inside your
Here’s how to do it:
- Log into your WordPress admin panel. This is usually your website URL followed by /wp-admin, like yourwebsite.com/wp-admin.
- Navigate to the “Appearance” menu. You’ll find this on the left sidebar. Hover over it, and then click on Themes.
- Click on the “Add New” button at the top. This takes you to a page where you can search for themes.
- Use the search bar to find “Blocksy”. Just type “Blocksy” and hit Enter.
- Locate the Blocksy theme in the search results. It should be one of the top options, developed by “Creative Themes”.
- Click the “Install Now” button. WordPress will now download and install the theme automatically. It typically only takes a few seconds.
Once the installation completes, you’ll see an “Activate” button. But wait—before you activate, it might be worth checking out some of the plugin recommendations that come along with Blocksy, which we’ll cover in later steps. For now, just click Activate to make Blocksy your site’s current theme.
And that’s it! You’ve successfully downloaded Blocksy from the WordPress repository. Easy, right? Now, you’re ready for the next step: installing and customizing it to fit your website perfectly.
4. Installing the Blocksy Theme in WordPress
Since we’ve already covered how to download Blocksy directly from the WordPress repository, installing it is essentially done during the download process. However, if you have a premium version or a theme ZIP file from the Blocksy website, the installation method is slightly different. Let me walk you through both scenarios so you’re covered no matter what.
A. Installing via the WordPress Repository (Free Version)
If you’ve followed the previous steps, the theme is already installed and just waiting to be activated. To do so:
- Go to Appearance > Themes in your dashboard.
- Find Blocksy in the list of installed themes.
- Click Activate.
Once activated, you’ll see the theme applied to your site immediately. From here, you can start customizing it via the WordPress Customizer or the Blocksy Options panel.
B. Installing a Premium or ZIP Version of Blocksy
If you’ve purchased Blocksy Pro or have a ZIP file downloaded from their official site, here’s what you need to do:
- Navigate to “Appearance > Themes”.
- Click on “Add New”.
- Click on the “Upload Theme” button at the top.
- Choose the ZIP file from your computer. Find the Blocksy ZIP file you’ve downloaded.
- Click “Install Now”. WordPress will upload and install the theme.
- Once installation finishes, click “Activate”.
And voilà! Your premium Blocksy theme is now live on your site. Remember, if you’re using a premium version, you’ll often need to enter your license key to access all features and updates. That’s usually done via the theme options or a dedicated plugin, which we’ll explore later.
No matter which method you use, the key takeaway is that installing Blocksy is designed to be simple and user-friendly. Just a few clicks, and your website is ready to be styled and customized to your heart’s content!
5. Activating the Blocksy Theme on Your WordPress Site
Once you’ve uploaded the Blocksy theme to your WordPress dashboard, it’s time to activate it so your website can start looking fresh and fabulous. Activating a theme is a simple process, but it’s a crucial step in making sure everything runs smoothly from here on out.
Here’s how you do it:
- Navigate to the Themes Page: In your WordPress dashboard, go to Appearance > Themes. You’ll see a list of all the themes you’ve installed so far.
- Locate the Blocksy Theme: Find the Blocksy theme in the list. If it’s not already there, make sure you’ve completed the upload and installation process correctly.
- Activate: Hover over the Blocksy theme thumbnail, and click the Activate button that appears. Voilà! Your site is now using the Blocksy theme.
Once activated, your website might temporarily look a little plain. That’s perfectly normal! The real magic happens when you start customizing it to match your style and needs.
Tip: After activation, it’s a good idea to visit your site’s frontend to see how it looks. Sometimes, you might want to clear your cache or refresh the page to see the latest changes.
6. Customizing the Blocksy Theme to Fit Your Website Needs
Now that the theme is activated, the fun begins! Customizing the Blocksy theme allows you to craft a website that truly reflects your brand, personality, or goals. The good news? Blocksy is super user-friendly, even if you’re not a coding whiz.
Here are some key areas to focus on:
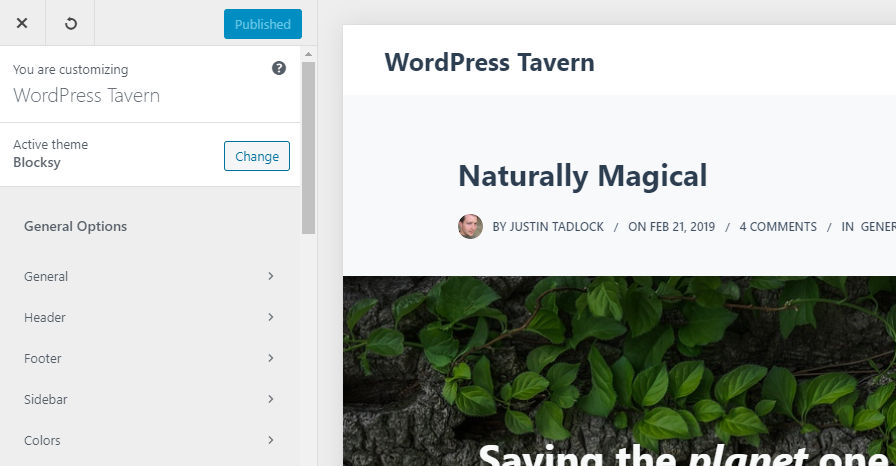
1. Accessing the Customizer
Navigate to Appearance > Customize in your WordPress dashboard. This opens the WordPress Customizer, where you can tweak almost every aspect of your site with a real-time preview.
2. General Settings
- Site Identity: Upload your logo, set your site title, tagline, and favicon.
- Colors & Typography: Choose your color palette, fonts, and text styles to match your branding.
- Layout: Decide on the overall layout – boxed or full-width, header styles, footer options, etc.
3. Header & Footer Customizations
Blocksy offers flexible options to design your header and footer areas. You can:
- Add or remove elements like social icons, search bars, or contact info.
- Choose different header styles for pages or posts.
- Customize footer widgets and layout.
4. Blog & Archive Settings
If your site will feature a blog, customize how posts are displayed:
- Select post grid styles.
- Enable or disable meta info like author, date, categories, and comments.
- Set excerpt lengths and read more button styles.
5. WooCommerce & E-Commerce Options
If you plan to sell products, Blocksy provides WooCommerce integrations:
- Design product pages, shop layouts, and checkout pages.
- Customize buttons, colors, and fonts to match your branding.
6. Using the Blocksy Customizer & Starter Sites
Beyond individual tweaks, Blocksy offers starter sites—pre-designed templates you can import with a click. This is an excellent way to quickly get a professional-looking website up and running. You can then customize these templates further to suit your needs.
Remember to save your changes regularly and preview your website as you go. The goal is to create a site that’s not only beautiful but also user-friendly and aligned with your vision.
Take your time exploring the options. The more you customize, the more your website will stand out and serve your audience effectively!
7. Additional Tips for Using the Blocksy Theme Effectively
Now that you’ve installed the Blocksy theme and are starting to explore its features, here are some handy tips to help you make the most of it and create a stunning website!
Customize Your Header and Footer: Blocksy offers easy-to-use options for customizing your header and footer areas. Use the WordPress Customizer or the Blocksy Options panel to add your logo, social icons, navigation menus, or call-to-action buttons. Making these areas visually appealing and user-friendly can significantly improve your site’s engagement.
Leverage the Blocksy Starter Sites: If you’re looking for a quick start, take advantage of Blocksy’s pre-designed starter sites. These demo templates are a lifesaver—they give you a ready-made layout that you can import and customize to fit your brand. Whether you’re creating a blog, a business site, or an online store, there’s a starter site for you.
Use the Blocksy Customizer and Blocks: The theme integrates seamlessly with the WordPress Customizer and supports the Blocksy Blocks, allowing you to build pages with drag-and-drop ease. Experiment with different layouts, colors, fonts, and styles to match your branding. Don’t be afraid to explore the various options—this is your chance to make your website unique.
Optimize for Speed and SEO: A beautiful website is great, but it should also load quickly and rank well in search engines. Blocksy is optimized for performance, but you should also optimize your images, use caching plugins, and implement SEO best practices. Consider installing plugins like Yoast SEO or Rank Math to boost your search engine visibility.
Install Essential Plugins: Extend your website’s functionality with plugins compatible with Blocksy. Popular choices include WooCommerce for online stores, Contact Form 7 for forms, and WPML for multilingual sites. Always check plugin compatibility before installing new tools.
Regularly Update Your Theme and Plugins: Keep your theme, plugins, and WordPress core updated to ensure security and access to new features. Blocksy releases updates frequently—these updates often include bug fixes, performance improvements, and new customization options.
Create a Child Theme: If you’re planning to make custom code modifications, consider creating a child theme. This way, your customizations won’t be overwritten during theme updates, keeping your site safe and maintainable.
Remember, building a website is an ongoing process. Don’t hesitate to experiment, learn from online tutorials, and seek support from the Blocksy community if needed. The more you explore, the better your website will become!
8. Conclusion and Final Thoughts on Installing the Blocksy Theme
And there you have it—a comprehensive, step-by-step guide to installing the Blocksy theme on your WordPress site. From downloading the theme to customizing its various features, you’ve now got all the basics covered to get your website up and running smoothly.
Blocksy truly stands out as a versatile, user-friendly theme that caters to both beginners and seasoned web developers. Its lightweight design ensures fast loading times, while its flexible customization options mean you can craft a site that reflects your unique style and needs.
Remember, the key to a successful website isn’t just in the initial setup but in continual updates and improvements. Use the additional tips we’ve discussed to optimize your site’s appearance, performance, and functionality. Don’t be afraid to experiment with different layouts, colors, and plugins—making your website truly yours!
If you ever encounter challenges or want to explore advanced features, the Blocksy community and documentation are excellent resources. Plus, staying updated with theme releases ensures you’re always leveraging the latest tools and improvements.
In summary, installing and customizing the Blocksy theme is a straightforward process that offers immense potential for creating a beautiful, functional website. With patience and a bit of creativity, you’ll soon have a site that not only looks great but also performs well and serves your visitors effectively.
Happy building, and enjoy your journey with Blocksy!