If you’re venturing into the world of website creation, chances are you’ve stumbled upon WordPress. It’s a powerful platform that allows for endless customization, especially when paired with a plugin like Elementor. But what is Elementor, and how does it enhance WordPress themes? Let’s briefly explore.
Elementor is a popular page builder plugin for WordPress that empowers users to create stunning, responsive websites without touching a single line of code. Whether you’re a beginner or an experienced developer, Elementor offers a user-friendly interface packed with features. It seamlessly integrates with any WordPress theme, providing you with a blank canvas to work your creative magic.
Why Choose Elementor for Theme Customization?

Thinking about customizing your WordPress theme? Elementor makes it a breeze! Here’s why you should consider this powerful tool:
- Drag-and-Drop Interface: Elementor’s intuitive interface allows you to move elements around effortlessly, reducing the learning curve.
- Responsive Design: You can easily adjust your site’s design for mobile, tablet, and desktop views without writing any code.
- Pre-built Templates: Elementor comes loaded with a wide range of templates. You can either use them as is or customize them to fit your brand.
- Widgets Galore: With a plethora of widgets available (like sliders, galleries, buttons, etc.), you can add sophisticated functionalities to your site.
- Real-Time Editing: Forget about clicking back and forth! With Elementor, you can see your changes happen live as you edit.
- Compatibility: Elementor works with any WordPress theme, giving you the freedom to choose the one that best matches your vision.
In summary, using Elementor for theme customization is like giving your WordPress site a superpower. It allows you to unleash your creativity while keeping things straightforward and enjoyable!
Getting Started with Elementor

If you’re ready to dive into the world of web design with Elementor, you’re in for a treat! Elementor is a powerful page builder that makes customizing any WordPress theme a walk in the park. Getting started is a breeze, even if you’re new to web design. Here’s how to kick things off:
- Create an Account: First, ensure you have a WordPress site running. If you don’t, you’ll need to set one up. After that, head over to the Elementor website and create a free account if you plan to use the free version. If you’re looking for advanced features, consider signing up for Elementor Pro.
- Explore the Dashboard: Once installed, you’ll see an Elementor option on your WordPress dashboard. Click on it to get started. The user-friendly interface is designed for ease of use, allowing you to access templates, widgets, and a robust design toolkit.
- Choose Your Template: Elementor comes with a variety of templates which you can choose from to kickstart your design. Whether you want to build a landing page, a portfolio, or an entire website, there’s likely a template that fits your needs.
- Drag-and-Drop Interface: The beauty of Elementor lies in its intuitive drag-and-drop feature. Simply select a widget from the sidebar and drag it onto the canvas. This allows you to see real-time changes as you build your page.
With these simple steps, you are ready to unleash your creativity and start designing stunning web pages with Elementor. Whether you’re creating your first blog or revamping your business site, you’ll find Elementor’s tools invaluable!
Installing Elementor on Your WordPress Site

Now that you’re excited about getting started, let’s talk about how to install Elementor on your WordPress site. The process is quick, and whether you’re using the free version or the Pro version, you’ll be up and running in no time. Here’s how to do it:
- Log in to Your WordPress Dashboard: Open your web browser and log into your WordPress admin panel (usually found at yoursite.com/wp-admin).
- Go to the Plugins Section: On the left sidebar, click on “Plugins” and then “Add New.” This will take you to a page where you can search for and add new plugins to your site.
- Search for Elementor: In the search bar located at the top right, type “Elementor.” You’ll see the Elementor Page Builder plugin appear in the results.
- Install the Plugin: Click on the “Install Now” button, and after a few moments, the button will change to “Activate.” Click it to enable Elementor on your site.
For those interested in Elementor Pro, you’ll need to purchase a license from the Elementor website:
| Step | Action |
|---|---|
| 1 | Purchase a license on the Elementor website. |
| 2 | Download the Elementor Pro plugin file. |
| 3 | Return to “Plugins” in your WordPress dashboard and click “Add New.” |
| 4 | Click “Upload Plugin” and select the Elementor Pro file you downloaded. |
Installing Elementor, whether free or Pro, opens up a world of possibilities for your WordPress site design. So go ahead, dive in, and start customizing!
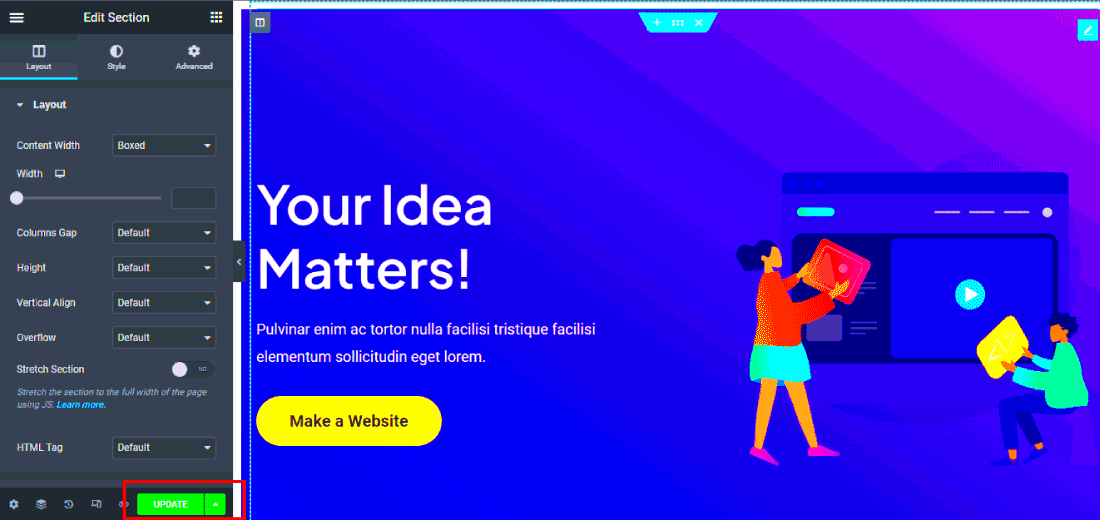
Exploring the Elementor Interface
Alright, let’s dive into the heart of Elementor—the interface itself. When you first launch Elementor, you’re greeted with a clean, user-friendly layout that’s designed for everyone, from complete beginners to seasoned developers. The beauty of Elementor lies in its drag-and-drop functionality, which makes designing websites feel like a breeze.
On the left, you’ll find the Elementor Panel, which hosts a variety of widgets you can use to build your pages. You’ll see categories like, Basic, General, Pro, and WordPress. Some popular widgets include:
- Heading: Perfect for section titles.
- Image: Add visual content smoothly.
- Button: Create compelling CTAs (Call to Action).
- Text Editor: For all your written content needs.
- Video: Embed engaging video content effortlessly.
To the right, you’ll notice your live preview area. This is your canvas, where you’ll actually build and see changes in real-time. Just click on any section, and the corresponding options will appear in the Elementor Panel. It’s all about simplifying the process so you can focus on creativity rather than technical hurdles.
Don’t overlook the Navigator tool, which acts like a mini sitemap for your page. It helps to organize layers and sections. Lastly, the Settings gear icon at the bottom lets you access responsive settings to ensure your design looks great on both desktops and mobile devices.
Customizing Your WordPress Theme with Elementor
Now that you’re familiar with the Elementor interface, let’s talk customization! One of the best things about Elementor is how seamlessly it works with any WordPress theme. You can essentially take a basic WordPress theme and transform it into a stunning, personalized site.
First, you’ll want to create or edit a page using Elementor. To do this, simply navigate to your WordPress dashboard, select “Pages,” and click on “Add New.” Hit the “Edit with Elementor” button, and voila—you’re in the editor!
What’s next? Start dragging and dropping elements onto your canvas. Here are some effective customization tips:
- Use Layout Options: Adjust section widths, heights, and alignments to suit your design vision.
- Background Images and Colors: Spruce up your sections with dynamic backgrounds. Use stunning images or vibrant colors for better impact!
- Typography Settings: Set the tone of your site with unique fonts. How your text appears can drastically change your site’s feel.
- Responsive Adjustments: Always check how your changes reflect on mobile devices. Elementor makes this super easy!
For more advanced edits, explore using custom CSS directly within Elementor or leverage its theme-building capabilities to tweak headers and footers. Isn’t that amazing? With just a few clicks, you’re on your way to making your WordPress site uniquely yours!
Using Pre-built Templates and Blocks
One of the most exciting features of Elementor is its extensive library of pre-built templates and blocks. If you’re looking to speed up your website design process or simply want a little inspiration, these resources are game changers! Think of them as starter kits that you can customize to fit your needs.
To access these, simply go to the Elementor editor. You can find the template library by clicking on the folder icon when you’re on a page. It opens up a treasure trove of options, such as:
- Full Page Templates: These are complete layouts ready for your content. Just select one, and Elementor will import it into your editor.
- Blocks: Not ready to dive into a full template? No problem. You can insert individual blocks, like a hero section, testimonials, or a contact form, and mix and match them as you see fit.
After inserting a template or block, don’t forget you can easily tweak every aspect—colors, fonts, spacing, and more. It’s a perfect way to maintain visual consistency while saving time!
Finally, if you’re feeling extra creative, you can save your customized sections or entire pages as new templates. This not only helps with design consistency but also makes setting up new pages a breeze.
Adding Advanced Features with Elementor Widgets
Now, let’s talk about Elementor widgets. These nifty tools allow you to add dynamic and advanced features to your website without having to write a single line of code. Every widget serves its distinct function, whether it’s to enhance engagement or showcase your content more effectively.
Here’s a brief rundown of some essential widgets:
| Widget | Description |
|---|---|
| Heading | Customize your headings with various typography settings. |
| Image | Add images with customizable options like hover effects. |
| Button | Create call-to-action buttons that can lead users to another page or site. |
| Testimonials | Show off customer feedback in a dynamic and visually appealing way. |
| Forms | Integrate forms for lead generation or user inquiries. |
Adding these widgets is straightforward. Simply drag and drop the widget onto your canvas, and then customize it in the left sidebar. Each widget comes with its own set of options and settings—playing around with these can truly transform the look and feel of your site.
Ultimately, Elementor widgets provide you with the flexibility and creativity to design a site that not only meets your needs but also captivates your audience. So, don’t hesitate to explore all that Elementor offers; your website design will thank you for it!
Styling and Responsive Design Considerations
When it comes to customizing your WordPress theme with Elementor, styling and responsive design considerations are paramount. You want your website not only to look great but also to function seamlessly across various devices. With Elementor, achieving this balance is both intuitive and effective. Let’s break it down.
Styling Options: Elementor provides a plethora of styling tools that let you customize every aspect of your design. Here are some key styling features:
- Typography: Adjust font styles, sizes, and weights to fit your brand identity.
- Colors: Use the global color settings to maintain consistency across your site.
- Spacing: Utilize margins and padding settings to create the perfect layout.
- Backgrounds: Customize backgrounds with images, videos, or color gradients.
Responsive Design: In today’s digital world, ensuring that your website performs well on mobile devices is crucial. Elementor makes responsive design a breeze. Here’s what you need to keep in mind:
- Mobile Editing: Elementor allows you to view your design on mobile, tablet, and desktop modes. You can make adjustments for each device independently.
- Hide/Show Elements: You can hide specific sections or widgets on certain devices to ensure a cleaner look.
- Custom Breakpoints: Tailor how your content appears at various screen sizes to give users the best experience possible.
By combining these styling and responsive options, you can ensure that your site not only looks stylish but is also functional and user-friendly on all devices. Remember, good design is all about the details!
Saving and Reusing Custom Designs
One of the most fantastic features of Elementor is the ability to save and reuse custom designs. Whether you’re creating a single landing page or an entire suite of templates, saving your designs can save you a substantial amount of time and effort. Let’s explore how to effectively save and reuse your Elementor creations.
Template Saving: Elementor allows you to save any section, column, or entire page as a template. Here’s how you can do it:
- Save Section or Page: Click on the “Save as Template” option. Give it a name that’s easy to remember!
- Accessing Your Templates: Navigate to the “Templates” section in the WordPress dashboard to find your saved designs.
Using Saved Templates: Reusing your templates is just as easy! Here’s what you can do:
- Insert Templates: When editing a new page, simply click the folder icon to access your saved templates.
- Customize on the Go: After inserting a template, feel free to tweak it to suit your current needs without starting from scratch.
Global Widgets: If there are certain elements you plan to use frequently, consider using the Global Widget feature. Here’s how it works:
- Create Global Widgets: Once you’ve designed a widget, you can save it as a global widget, allowing you to reuse it across different pages.
- Edit Once, Reflect Everywhere: Any change you make to the global widget will automatically update anywhere it’s used.
By mastering the art of saving and reusing designs with Elementor, you can create a cohesive, professional-looking website in no time. So go ahead, get creative, and make the most out of your custom designs!
11. Common Issues and Troubleshooting Tips
Using Elementor can be a game-changer for WordPress customization, but like any tool, it can throw a few curveballs. Here are some common issues you might run into and how to tackle them.
- Elementor Not Loading: Sometimes, Elementor may not load correctly. Check your internet connection and try refreshing the page. If that doesn’t work, deactivate and reactivate the Elementor plugin from your WordPress dashboard.
- Content Not Saving: It’s frustrating when you pour your creativity into a design only to find it hasn’t saved. Ensure you have a stable connection and clear your browser cache. If the problem persists, check for plugin conflicts by temporarily disabling other plugins.
- Preview Issues: If the preview looks different than the live site, it might be due to caching. Clear your site’s cache and your browser’s cache to see if that solves the problem. If you’re using a caching plugin, temporarily deactivate it and check again.
- Responsive Design Problems: If your site looks great on desktop but is a mess on mobile, you might need to adjust the responsive settings in Elementor. Use the responsive editing tools to customize how your site looks on different devices.
- PHP Memory Limit Errors: You may encounter memory limit errors when using Elementor. Increase your PHP memory limit by editing your wp-config.php file or by contacting your hosting provider for assistance.
Remember, troubleshooting is all about patience. Don’t hesitate to search online forums or consult the Elementor support if you’re stuck. Often, someone else has already faced the same issue and has shared a solution!
12. Conclusion
Customizing your WordPress theme with Elementor is not only straightforward but also incredibly rewarding. Whether you’re a newbie or a seasoned developer, Elementor’s drag-and-drop interface empowers you to create stunning websites without having to dive deep into code. By following this guide, you’ve learned how to effectively navigate the Elementor ecosystem:
- You explored its intuitive design features.
- Discovered how to integrate it seamlessly with various themes.
- Obtained tips for optimal performance and troubleshooting common issues.
As you embark on your design journey, keep in mind that creativity knows no bounds. The beauty of Elementor is that it inspires you to experiment and innovate. Don’t hesitate to push the limits; after all, the best designs often come from taking risks!
So, unleash your creativity, have fun designing, and make the web a more beautiful place, one Elementor project at a time. Happy designing!