If you’ve ever started a new blog post on WordPress and wondered what’s happening behind the scenes, you’re not alone. The default post template is like the blank canvas that helps you craft your content effortlessly. It provides a basic structure that ensures your posts look consistent across your site, even if you don’t customize anything. Understanding this template is a great first step toward customizing your site to match your style or learning how to create your own templates. Let’s take a friendly dive into what the default post template is and why it matters for your WordPress journey.
How the Default Post Template Functions in WordPress

At its core, the default post template acts as the blueprint for displaying individual blog posts. When you publish a new article, WordPress uses this template to organize how your content appears to your visitors. Think of it as the standard layout that every post follows unless you decide to change it.
The default template typically includes:
- Post Title: prominently displayed at the top to grab attention.
- Post Content: the main body where your words, images, and media go.
- Meta Information: details like author name, publish date, categories, and tags.
- Comments Section: an area for readers to leave feedback or engage with your content.
When you view a post on your site, WordPress pulls this template from your theme files to present the content. If your theme is designed with a default post template, it ensures a clean and consistent look across all your blog entries. You can think of it as the backbone of your post layout, giving your content a structured and professional appearance without any extra effort.
One neat thing about the default template is that it’s flexible. If you want to tweak how your posts look—say, add a sidebar, change the placement of the meta info, or include a custom header—you can modify this template or create a child theme based on it. But for many bloggers, sticking with the default provides a simple and effective way to publish content without overcomplicating things.
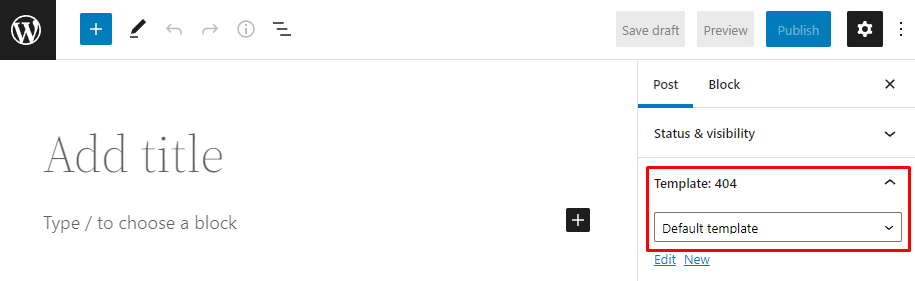
3. Customizing the Default Post Template for Your Website
Now that you have a good grasp of what the default post template is and how it works, you might be wondering, “Can I make it fit my website’s vibe better?” The good news is—absolutely! Customizing your default post template can make your site feel more personalized and aligned with your brand or style.
First things first: customization options depend on whether you’re comfortable editing code or prefer using tools like page builders or themes with built-in options. If you’re comfortable with code, you can tweak your theme’s PHP files, especially single.php or create a child theme to safely make modifications without risking updates overwriting your changes.
Here are some common ways to customize your default post template:
- Changing the layout: Want a full-width post or a sidebar? Adjust the CSS or modify your theme’s layout structure to suit your needs.
- Adding or removing elements: Think about what your posts need—maybe you want to include an author box, social sharing buttons, or related posts. You can add these features directly into the template files.
- Styling your posts: Use custom CSS to change fonts, colors, spacing, and other styles. This way, your posts will look unique and consistent with your branding.
- Using template parts: If your theme supports template parts, you can create reusable sections—like a custom header or footer—that appear in all posts.
For those who prefer not to touch code, many modern themes come with options panels, where you can select different layouts, toggle elements, or upload custom styles. Additionally, page builder plugins like Elementor or Beaver Builder often allow you to design custom post templates visually, giving you more control without coding.
Remember, before making significant changes, always back up your site. And if you’re editing code directly, consider creating a child theme. This way, your customizations won’t be lost when your theme updates.
4. Best Practices for Using the Default Post Template Effectively
Using the default post template is straightforward, but to really make your content shine and keep your visitors engaged, there are some best practices to keep in mind.
1. Keep Your Content Clear and Readable: The default template provides a simple layout, so make sure your text is easy to read. Use headings, short paragraphs, and plenty of whitespace to break up the content. Incorporate multimedia like images or videos where relevant—these can make posts more engaging and help illustrate your points.
2. Optimize for SEO: Even with a simple template, you can improve your post’s visibility. Use descriptive titles, include relevant keywords naturally, and add meta descriptions. Plugins like Yoast SEO can help you optimize each post right within the default template.
3. Use Featured Images Effectively: The default template often displays a featured image at the top of your post. Choose high-quality, relevant images that capture attention and complement your content. This not only makes your posts more attractive but also helps with sharing on social media platforms.
4. Be Consistent with Formatting: Maintain a consistent style for headings, lists, and other formatting elements. This creates a cohesive look across your blog and makes it easier for readers to follow along.
5. Incorporate Calls to Action (CTAs): Encourage engagement by adding subtle CTAs—like inviting readers to comment, share the post, or subscribe to your newsletter—either within the content or at the end.
6. Test Across Devices: The default template should be responsive, but always double-check how your posts look on different devices. Adjust your images or layout if needed to ensure a seamless experience for all visitors.
By following these best practices, you’ll maximize the effectiveness of your default post template, creating posts that are not only attractive but also engaging and optimized for your audience. Remember, the key is to keep your content accessible, visually appealing, and aligned with your website’s goals.
5. Common Issues with the Default Post Template and How to Fix Them
Even though the default post template in WordPress is designed to be straightforward and user-friendly, you might run into some hiccups along the way. Don’t worry — most issues have simple solutions, and understanding what’s happening can make customizing your site much easier.
Issue 1: Layout Not Displaying Correctly
If your posts look a bit off — maybe images are overlapping text or the spacing seems inconsistent — it could be due to conflicts with your theme or plugins. Sometimes, the default template may not play nicely with custom CSS or third-party tools.
- Fix: First, try switching to the default theme (like Twenty Twenty-Three) to see if the issue persists. If it’s resolved, your current theme might be causing the problem. You can then contact the theme developer or look for updates.
- Also, check for plugin conflicts by disabling plugins one at a time and refreshing your site to spot the culprit.
Issue 2: Missing Elements (like Featured Image or Post Meta)
If your posts aren’t showing featured images or metadata (author, date, categories), it might be because your theme doesn’t support those features in the default template, or you need to enable them manually.
- Fix: Use the Block Editor to add the necessary blocks (like Featured Image or Post Info), or modify your theme’s template files if you’re comfortable with code.
- Alternatively, you can install a plugin that adds missing functionalities or customize your child theme to include these elements.
Issue 3: Poor SEO or Readability
If your posts aren’t optimized for search engines or are hard to read, consider customizing the default template to include SEO best practices—like proper heading hierarchy, meta descriptions, and accessible font sizes.
- Fix: Use SEO plugins like Yoast or Rank Math to guide your optimization efforts.
- For readability, choose a legible font size, line spacing, and break up long paragraphs with headings or images.
Remember, many of these issues can be addressed with a bit of tweaking, and the WordPress community offers plenty of tutorials and support forums. Don’t hesitate to experiment — and always back up your site before making major changes!
6. Conclusion and Resources for Further Learning
Understanding the default post template in WordPress is a great first step toward creating a blog that truly reflects your style and needs. While it’s designed to be simple and versatile, knowing how to troubleshoot common issues and customize it can elevate your website to the next level.
As you continue your WordPress journey, keep exploring these resources to deepen your knowledge:
- Official WordPress Documentation: The best place to start for comprehensive guides and tutorials — Template Hierarchy & Theme Development
- WordPress Forums: A vibrant community ready to help troubleshoot issues — Support Forums
- Online Courses & Tutorials: Platforms like Udemy, Coursera, and YouTube offer detailed lessons on theme development and customization.
- Plugins for Customization: Popular tools like Elementor, Beaver Builder, or Gutenburg Block Editor can simplify making advanced layouts without coding.
Remember, the most important thing is to experiment and learn as you go. With patience and curiosity, you’ll be able to craft a WordPress site that’s both beautiful and functional. Happy blogging!