If you’ve ever found yourself scrolling endlessly through a sea of media files in WordPress, you know how quickly it can become overwhelming. Whether you’re managing a personal blog or a busy business site, keeping your images, videos, and documents organized is key to maintaining efficiency and a professional appearance. Fortunately, WordPress offers several ways to keep your media library tidy, and one of the most visually effective methods is through color coding folders. This simple trick can make locating files faster and make your workflow smoother, saving you time and frustration in the long run.
Benefits of Color Coding Folders in WordPress

Thinking about adding color coding to your folders? Great idea! Here’s why it’s a game-changer:
- Quick Visual Identification: Colors act as visual cues, allowing you to instantly recognize different categories or types of media without reading folder names.
- Enhanced Organization: Assigning specific colors to certain projects, clients, or media types helps keep everything systematically sorted, reducing clutter.
- Increased Productivity: When you can find what you need in seconds, you’re more efficient. No more wasting time opening multiple folders or searching through endless lists.
- Professional Appearance: A well-organized media library looks more professional, especially if you’re sharing access with a team or clients.
- Ease of Maintenance: When you add new media, simply assign the appropriate color, making ongoing management straightforward and consistent.
Implementing color coding might seem like a small step, but it can significantly improve your workflow and keep your WordPress media library neat and intuitive. Plus, it’s a visual enhancement that makes managing digital assets less tedious and more enjoyable!
3. Step-by-Step Guide to Coloring Folders in WordPress

Getting your media files organized can sometimes feel overwhelming, especially if you have a large website with tons of images, videos, and documents. One way to make things easier is by color coding your folders. While WordPress doesn’t have a built-in feature to assign colors to folders directly, don’t worry — with a few handy plugins and some simple steps, you can achieve a vibrant, organized system that makes finding files a breeze.
Let’s walk through the step-by-step process:
- Choose a Media Organization Plugin
- Install and Activate the Plugin
- Create Folders in Your Media Library
- Assign Colors to Your Folders
- Organize Your Media Files
- Save and Review Your Organization
First off, you’ll need a plugin that enhances media library management. Plugins like FileBird, WP Media Folder, or Media Library Organizer are popular options. These plugins allow folder creation, drag-and-drop organization, and some even support color coding or custom labels.
Head over to your WordPress dashboard, navigate to Plugins > Add New, then search for your chosen plugin. Click Install Now and activate it once the installation completes.
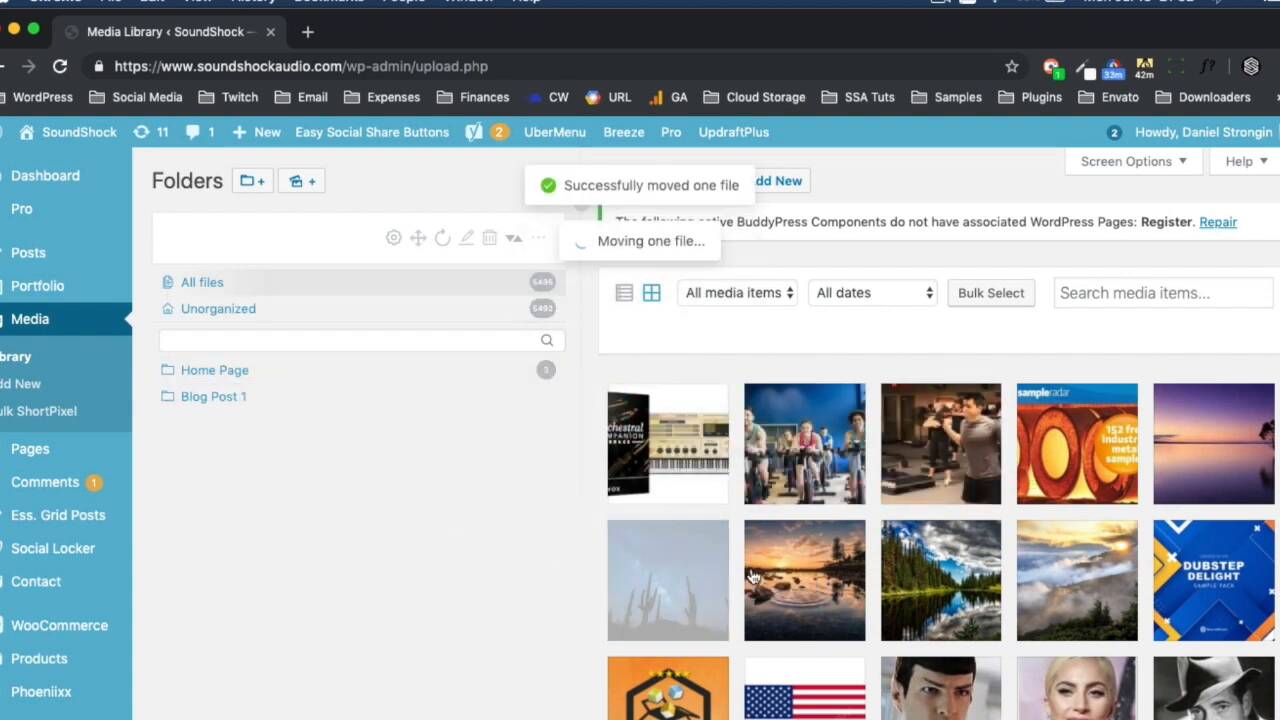
After activation, most of these plugins add a new interface or menu to your media library. Use the plugin’s tools to create folders — for example, you might create folders like “Products,” “Blog Images,” or “Clients.”
This step varies depending on the plugin. For example, in WP Media Folder, you can right-click a folder and select a color or label. If the plugin supports color tags, choose distinct colors for each folder to visually differentiate them.
Now, start moving your media files into the appropriately colored folders. You can usually do this via drag-and-drop, making the process straightforward and intuitive.
Once organized, review your media library. You should see your folders with their assigned colors, making it much easier to locate specific files at a glance.
And that’s it! With these steps, your media files are now color-coded and neatly organized, saving you time and reducing frustration when searching for images or documents.
4. Tips for Effective Media File Organization

Color coding your folders is just one piece of the puzzle. To truly optimize your media library, consider these tips for effective organization:
- Use Clear and Consistent Naming Conventions
- Create a Logical Folder Structure
- Regularly Review and Clean Up
- Leverage Tagging and Labels
- Train Your Team
Names like product-image-01 or event-banner-2024 help you quickly identify files without opening them. Consistency is key — decide on a naming style and stick to it.
Think about how you or your team will search for files. For example, create folders based on content type, project, or date. A typical structure might look like:
| Main Folder | Subfolders |
|---|---|
| Products | Shirts, Pants, Accessories |
| Marketing | Social Media, Ads, Campaigns |
Schedule periodic audits of your media library. Delete duplicates, outdated files, or anything no longer needed. This keeps your library lean and efficient.
Some plugins allow tagging files with keywords or labels. Use this feature to add extra context, such as “urgent,” “draft,” or “approved,” making filtering even easier.
If you work with others, ensure everyone understands your organizational system. Consistent practices prevent chaos and make collaboration smoother.
Implementing these tips will help you maintain a tidy, efficient media library where files are easy to find and manage. Over time, your workflow becomes smoother, and you’ll spend less time hunting down the right image or document. Remember, a little upfront organization can save hours of frustration down the line!
5. Tools and Plugins to Enhance Folder Color Coding

When it comes to organizing your media files in WordPress, the right tools can make all the difference. While WordPress by default doesn’t offer built-in folder color-coding features, there are several plugins and tools that can help you achieve a visually organized media library. These tools not only add color coding capabilities but also streamline your workflow, saving you time and frustration.
Popular Plugins for Folder Color Coding:
- WP Media Folder: This premium plugin transforms your media library into a drag-and-drop interface with folder management. It allows you to assign colors to folders, making it easy to differentiate between categories like images, videos, or client projects.
- FileBird – WordPress Media Library Folders: A user-friendly plugin that adds a folder tree view to your media library. While it doesn’t natively support color coding, it integrates well with other plugins or custom CSS to add color indicators.
- Enhanced Media Library: This plugin helps categorize media files with tags and filters. Combining it with custom CSS can allow you to assign colors to different categories, giving your media library a more visual structure.
Beyond plugins, you can also explore custom solutions:
- Custom CSS & JavaScript: If you’re comfortable with code, adding custom CSS can color-code folder labels or icons, providing a personalized touch to your media library.
- Third-Party File Managers: Some external file management tools like FileRun or Pydio can be integrated with WordPress for advanced folder management and color coding, especially for larger sites or enterprise needs.
Tips for Choosing the Right Tools:
- Assess your needs — do you want simple color labels or a full folder management system?
- Check compatibility with your current WordPress version and other plugins.
- Consider whether you prefer free solutions or are willing to invest in premium plugins for enhanced features.
- Look for user reviews and support options to ensure smooth implementation.
With the right tools, you can turn your media library into a colorful, organized space that makes finding files a breeze. Remember, the goal is to create a system that works for you, so don’t be afraid to experiment with different plugins and customizations until you find your perfect setup.
6. Common Mistakes to Avoid When Organizing Media Files
Organizing your media files might seem straightforward, but it’s easy to fall into some common pitfalls that can make your life more complicated down the line. Being aware of these mistakes can help you build a more efficient and manageable media library from the start.
Here are some of the most frequent mistakes to watch out for:
- Not Planning Your Folder Structure: Jumping into creating folders without a clear plan can lead to chaos. Decide on a logical hierarchy—such as by project, media type, or date—before you start organizing.
- Over-Categorizing: While organization is good, creating too many nested folders or categories can become overwhelming. Aim for a balance—enough folders to keep things tidy, but not so many that it’s hard to find what you need.
- Ignoring Naming Conventions: Inconsistent or vague naming makes files hard to identify. Use clear, descriptive names and stick to a naming pattern (e.g., project-name-date).
- Failing to Regularly Clean Up: Over time, unused or duplicate files accumulate. Regularly review and delete unnecessary files to keep your library lean and efficient.
- Forgetting Backup and Security: Organizing files is great, but don’t forget to back them up! Also, ensure sensitive media files are protected with appropriate permissions.
- Using Only Default Settings: Relying solely on WordPress’s default media management can limit your organizational options. Take advantage of plugins, custom folders, and color-coding to enhance your system.
Pro tip: Always document your organizational system, especially if multiple team members access the media library. Clear guidelines prevent confusion and ensure everyone follows the same structure.
In summary, avoiding these common mistakes helps you maintain a clean, efficient, and scalable media library. Remember, good organization is an ongoing process—regularly review and refine your system to adapt to your evolving needs. With a thoughtful approach and the right tools, managing your media files in WordPress can become a much simpler, even enjoyable, task.
Conclusion and Best Practices for Maintaining Organized Media Libraries in WordPress
Maintaining an organized media library in WordPress is essential for efficient website management and seamless content updates. Implementing consistent color coding for folders helps quickly identify media types, project statuses, or categories, saving time and reducing confusion. To ensure your media library remains well-structured, consider adopting the following best practices:
- Establish a clear naming convention for folders and media files that reflects their content and purpose.
- Utilize color coding to visually differentiate between media categories, such as images, videos, documents, or archives.
- Regularly audit and clean your media library to remove unused or outdated files, preventing clutter.
- Use plugins or custom code to automate folder organization and color coding, reducing manual effort.
- Maintain documentation of your folder structure and color codes so team members can easily follow the system.
By integrating these practices, you can significantly improve your media management efficiency, ensure quick access to assets, and maintain a professional-looking website. Remember, consistency is key—regularly review and update your organizational system to adapt to evolving needs and keep your media library streamlined and accessible for everyone involved.