Have you ever wanted to add links to your social media profiles, partner websites, or other important resources directly into your WordPress menu? Managing external links might seem tricky at first, but it’s actually pretty straightforward once you know the steps. Including external links in your menu can help your visitors find valuable resources easily and improve your site’s navigation. In this guide, we’ll walk through why and how to add these links effectively, making your website more user-friendly and professional.
Step-by-Step Guide to Adding External Links to Your WordPress Menu

Adding external links to your WordPress menu is a simple process that involves a few easy steps. Let’s break it down so you can do it confidently:
- Log into your WordPress Dashboard
- Navigate to the Menus Section
- Create a New Menu or Select an Existing One
- Add a Custom Link
- Enter the External URL and Link Text
In your dashboard, go to Appearance > Menus. This is where all your site’s menus are managed. If you don’t see any menus created yet, you can create one by clicking on Create a new menu.
If you already have a menu you want to add external links to, just select it from the dropdown. Otherwise, give your new menu a name and click Create Menu.
On the left side, you’ll see several options like Pages, Posts, and Custom Links. To add an external link, click on Custom Links.
- URL: Type or paste the full URL of the external website (e.g., https://www.facebook.com).
- Link Text: Enter the text you want visitors to see in the menu (e.g., Facebook).
Click the Add to Menu button. Your external link will now appear at the bottom of the menu structure.
You can drag and drop the menu items to reorder them or nest them as submenus if needed. Make sure your external link is in the desired position.
Click the arrow next to the menu item to expand its options. Here, you can set:
- Navigation Label: How the link appears.
- Open in New Tab: Check this box to make the link open in a new browser tab, which is recommended for external links.
Once everything looks good, click the Save Menu button. Your external link is now live on your site’s menu!
And that’s it! Now you know how to add external links to your WordPress menu with confidence. Remember to check your website to ensure the links work correctly and open in the desired manner. Happy customizing!
3. How to Make External Links Open in a New Tab

Imagine you’re browsing your favorite website, clicking on an external link, and suddenly, the whole site navigates away from you. Frustrating, right? To keep visitors engaged and ensure they don’t leave your site unexpectedly, it’s a good idea to have external links open in a new tab. That way, your visitors can explore the external content without losing your page.
Now, let’s walk through how to set this up in WordPress. The process is pretty straightforward, especially if you’re comfortable with the WordPress admin dashboard.
Using the Menu Editor
- Go to your WordPress Dashboard and click on Appearance > Menus.
- Select the menu you want to edit (if you have multiple menus).
- Find the external link item you added or want to add.
- Click the arrow icon next to the menu item to expand its options.
- Look for the checkbox labeled Open link in a new tab. If you don’t see this option, don’t worry — you might need to enable it first (see below).
- Check the box, then save your menu.
Enabling the ‘Link Target’ Option
If you don’t see the “Open link in a new tab” checkbox, it’s likely because this option is hidden by default. Here’s how to make it visible:
- In the Screen Options tab at the top right of the Menus page, click to expand it.
- Check the box next to Link Target.
- Now, you’ll see a new checkbox in each menu item to open the link in a new tab.
Using a Plugin for Better Control
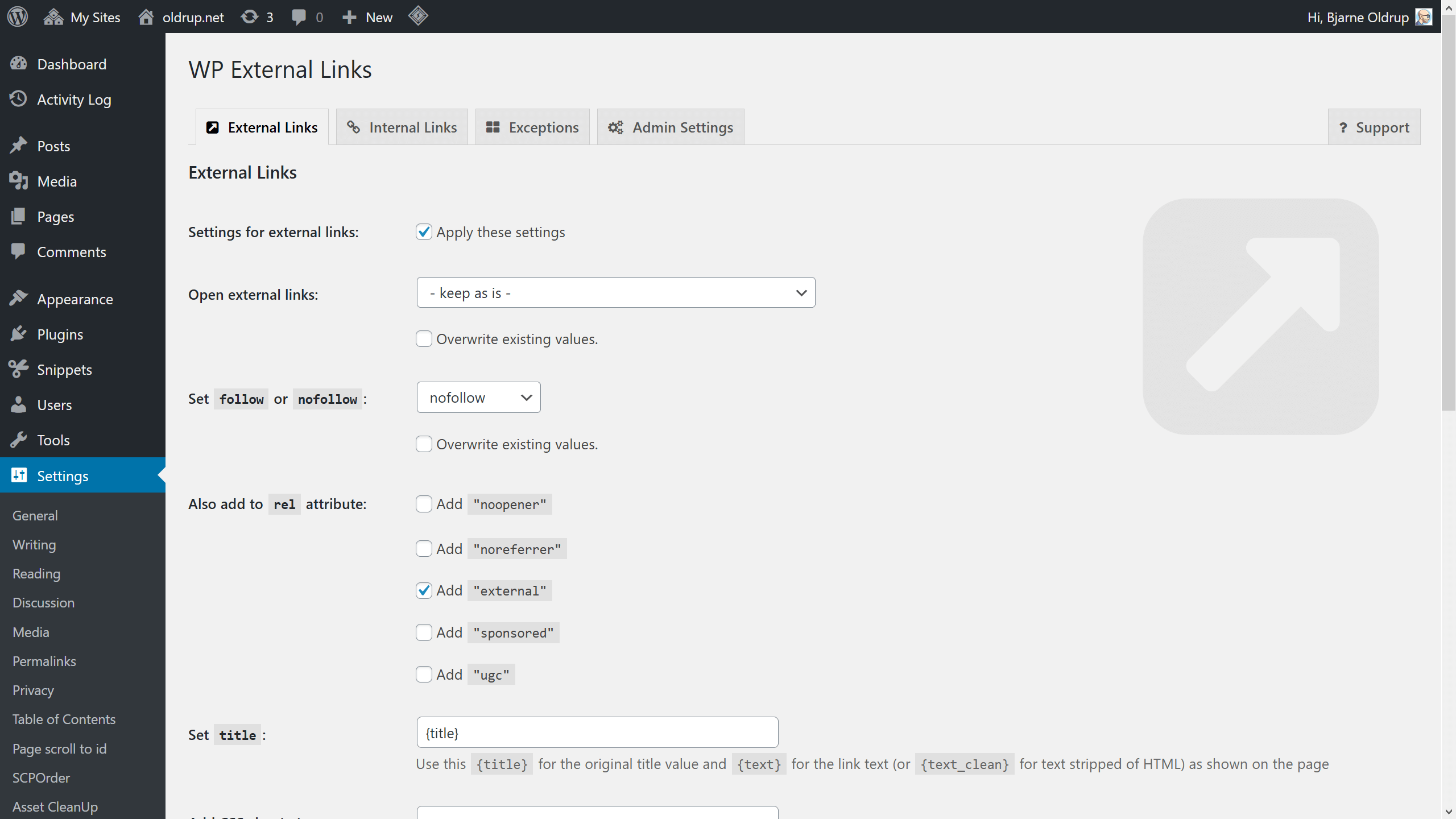
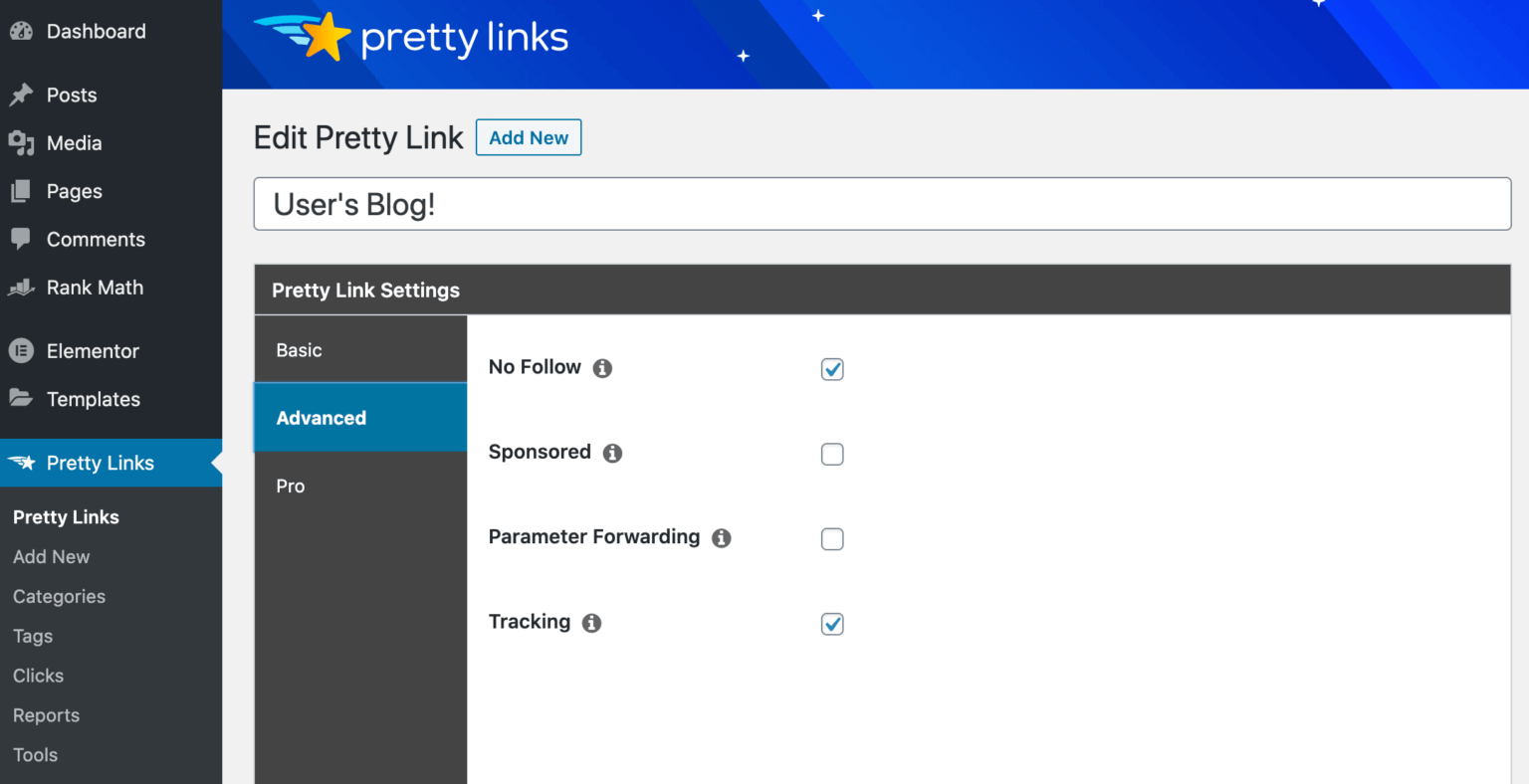
If you prefer a more streamlined way or want to manage this for multiple links easily, there are plugins like WP External Links or Menu Link Manager. These plugins give you extra options to control how external links behave, including opening in new tabs automatically, adding rel attributes, and more.
Why Open External Links in New Tabs?
It’s all about user experience! When external links open in new tabs, visitors can check out your recommended resources without losing their place on your site. Plus, it can help increase the time they spend engaging with your content, which is a win for your site’s performance and SEO.
Just remember, while opening links in new tabs is helpful, don’t overdo it. Use it selectively for external links to keep your site user-friendly and professional.
4. Customizing Menu Items for Better User Experience
Now that you’ve learned how to make external links open in new tabs, let’s talk about how to customize your menu items to create a smoother, more engaging experience for your visitors. Good menu design isn’t just about looks — it’s about usability, clarity, and guiding visitors effortlessly to what they’re looking for.
Adding Descriptive Labels
First things first: make sure your menu labels clearly describe where the link will take the user. Instead of vague labels like “Click Here,” use specific terms like “Download the Guide” or “Visit Our Partner Site.” This helps users understand what to expect and increases the likelihood they’ll click.
Using Icons and Visual Cues
Adding small icons next to menu items can visually indicate the nature of the link. For example:
- External links: Use an icon like a small arrow or globe to signal that the link will take users outside your site.
- Download links: Use a download icon.
There are plugins like Font Awesome or built-in options in some themes that make adding icons easy. Just ensure the icons are subtle and don’t clutter your menu.
Organizing Menus with Submenus
Break down complex menus into logical groups and submenus. For example, you might have a main menu item called “Resources,” and under it, links to “Blog,” “E-books,” “External Tools,” etc. This keeps your menu clean and helps visitors find what they need faster.
Highlighting Important Links
Consider using visual cues like bold text or different colors for critical or popular external links. Some themes allow you to style menu items individually, so you can draw attention to key resources or affiliate links.
Ensuring Accessibility
Finally, remember accessibility best practices. Use clear, descriptive link texts and ensure contrast is sufficient. For users relying on screen readers, descriptive labels help them understand link destinations better.
In summary, customizing your WordPress menu isn’t just about aesthetics — it’s about creating a user-friendly navigation system that guides visitors smoothly and keeps them engaged. With a few tweaks, you can turn your menu into a powerful tool for enhancing user experience and driving your site’s goals.
5. Tips for Organizing External Links Within Your WordPress Menu
Adding external links to your WordPress menu is a great way to direct visitors to important resources, partner sites, or social media profiles. But to keep your menu user-friendly and organized, it’s helpful to have some tips up your sleeve. Here are some practical ways to manage external links effectively:
Use Clear Labels
Make sure the link text clearly describes where it leads. Instead of generic labels like “Click Here,” use descriptive text such as “Visit Our Partner Site” or “Follow Us on Twitter.” Clear labels help visitors understand what to expect and improve their browsing experience.
Group Similar Links
- Create dropdown menus: If you have multiple external links related to a specific topic, group them under a parent menu item. For example, under “Resources,” you could have links to various external tools or partner websites.
- Use separators or dividers: Some themes or menu plugins allow visual dividers to separate internal links from external ones, making the menu easier to scan.
Prioritize Important Links
Place the most important external links towards the top of your menu or in prominent positions. This ensures visitors see your key resources first and can access them quickly.
Open External Links in New Tabs
To keep visitors on your site while they visit external pages, set these links to open in new tabs. You can do this easily via menu settings or by editing the link attributes. It’s a simple step that significantly improves user experience.
Use Icons or Visual Cues
Adding icons, like a small arrow or external link symbol next to the link text, visually indicates that the link points outside your website. Many themes and plugins support this feature, and it helps set expectations for your visitors.
Regularly Review and Update Links
External links can become outdated or broken over time. Make it part of your routine to review your menu links periodically. Remove or update any external links that are no longer relevant or functional.
6. Common Issues and Troubleshooting External Link Display
While adding external links to your WordPress menu is straightforward, you might encounter some hiccups along the way. Don’t worry — many issues are easy to fix once you know what to look for. Let’s go over some common problems and how to troubleshoot them:
External Links Not Opening in a New Tab
Issue: When clicking on an external link, it opens in the same window, causing visitors to leave your site.
Solution: Ensure the link is set to open in a new tab. If you’re using the WordPress menu editor, you might need to enable the “Open link in new window/tab” option, or add the target="_blank" attribute manually via a plugin or custom code.
Broken External Links
Issue: Clicking the link results in a 404 error or a page that no longer exists.
Solution: Regularly verify your external links. Use tools like broken link checkers or manually test links periodically. Update or remove links that are no longer valid.
Links Not Displaying Correctly or Missing
Issue: External links you added aren’t showing up in the menu, or the menu appears broken.
Solution: Double-check your menu settings in WordPress. Ensure the links are correctly added to the menu and assigned to the correct location. Clear your cache if you’re using caching plugins, as outdated cache can prevent recent changes from appearing.
External Icons or Indicators Not Showing
Issue: You want to add icons next to external links but they aren’t displaying.
Solution: Use a plugin that supports icons or manually add CSS styles. Also, verify if your theme supports icon fonts or if you need to include icon libraries like Font Awesome.
Permissions or Roles Causing Issues
Issue: Sometimes, certain user roles may not see updated menus with external links.
Solution: Check your user permissions and menu visibility settings. Make sure your user role has the necessary permissions to view and edit menus.
By understanding these common issues and knowing how to troubleshoot them, you can ensure that your external links in your WordPress menu work smoothly and enhance your site’s navigation. Remember, a well-organized menu with functional external links boosts your site’s professionalism and makes it easier for visitors to find valuable resources.
Conclusion and Best Practices for External Links in WordPress Menus
Effectively managing external links in your WordPress menu is essential for enhancing user experience and maintaining site security. When adding external links, always ensure they open in a new tab by setting the target=”_blank” attribute, which keeps visitors on your site while they explore external content. Additionally, use rel=”noopener noreferrer” to protect your site from potential security vulnerabilities and improve performance.
Here are some best practices to follow:
- Clear Labeling: Use descriptive link text so visitors know exactly where they are heading.
- Consistent Styling: Make external links visually distinct, perhaps with icons or different colors, to differentiate them from internal links.
- Limit External Links: Avoid overloading your menu with external links; prioritize important sites to prevent distraction.
- Regular Checks: Periodically verify external links to ensure they are still active and relevant.
- Use Tools: Employ plugins or custom code to manage external links efficiently and maintain accessibility standards.
By following these guidelines, you can seamlessly integrate external links into your WordPress menus, providing users with valuable resources without compromising your website’s integrity or user experience. Properly managed external links can enhance your site’s credibility and foster trust with your audience.