Alt text, or alternative text, is a brief description that you add to images in your content. While it may seem like a minor detail, it plays a significant role in enhancing your website’s accessibility and SEO. Let’s break down why it’s important.
Accessibility: Alt text is invaluable for visually impaired users who rely on screen readers to understand web content. When you describe images with alt text, it ensures that everyone has a more equitable web experience.
SEO Benefits: Search engines like Google can’t “see” images the same way humans do. They understand content through text. Adding descriptive alt text helps search engines index your images better, which can improve your overall search engine ranking.
Image Search Traffic: Properly optimized alt text can also help your images appear in Google Image Search results. This opens up another avenue for generating traffic to your site.
Contextual Relevance: By providing context for images, you reinforce the surrounding text. This helps search engines understand what your page is about, further improving its ranking potential.
In summary, thoughtful alt text enhances accessibility, aids SEO, drives additional traffic, and adds valuable context to your images. It’s a simple yet effective way to make your WordPress site more user-friendly and search engine optimized!
How to Add Alt Text in WordPress: Step-by-Step Guide

Now that we understand the importance of alt text, let’s dive into how you can easily add it to your images in WordPress. Follow these steps to ensure every image is optimized with the perfect alt text!
- Log into Your WordPress Dashboard: Start by accessing your WordPress admin area.
- Navigate to the Media Library: Click on “Media” in the sidebar. This will show you all the images you’ve uploaded.
- Select an Image: Locate the image you want to add alt text to and click on it. This will open the Attachment Details.
- Find the Alt Text Field: On the right side, you’ll see an option labeled “Alt Text.” This is where you’ll enter your description.
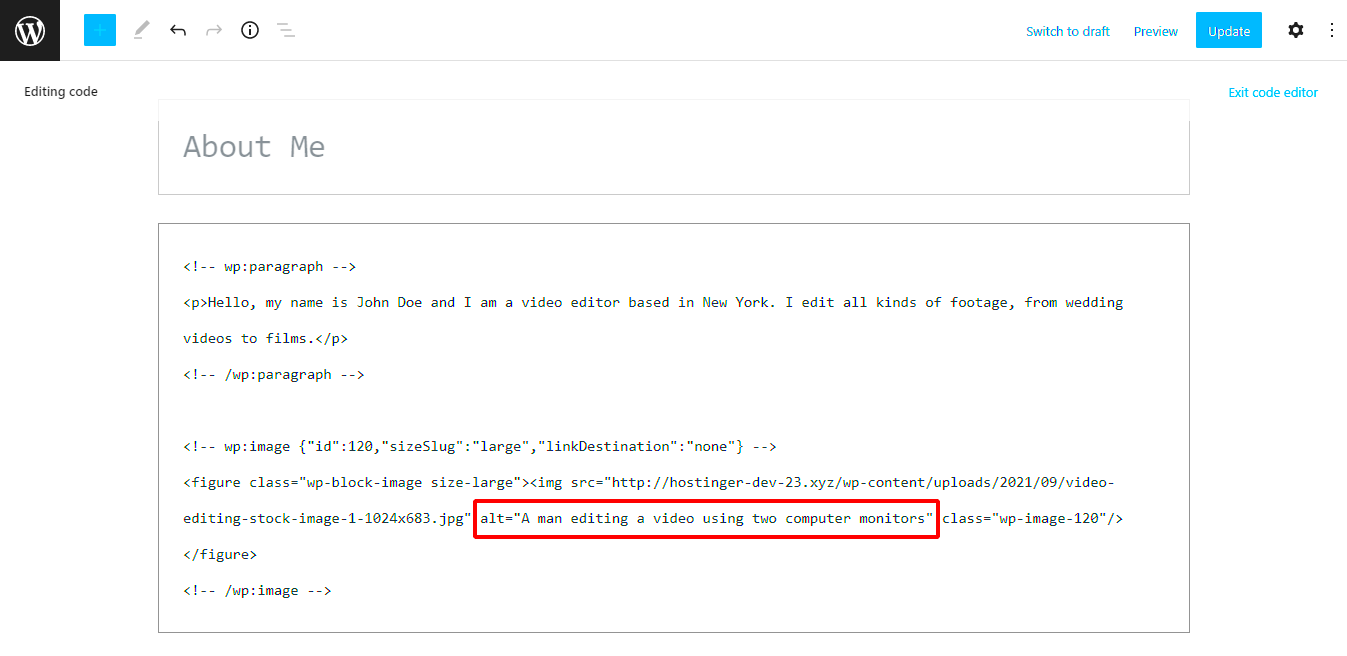
- Write Descriptive Alt Text: Consider what the image depicts and write a brief, precise description. Aim to keep it under 125 characters for optimal screen reader compatibility. For example:
- Good: “Smiling dog playing in the park“
- Poor: “Image123“
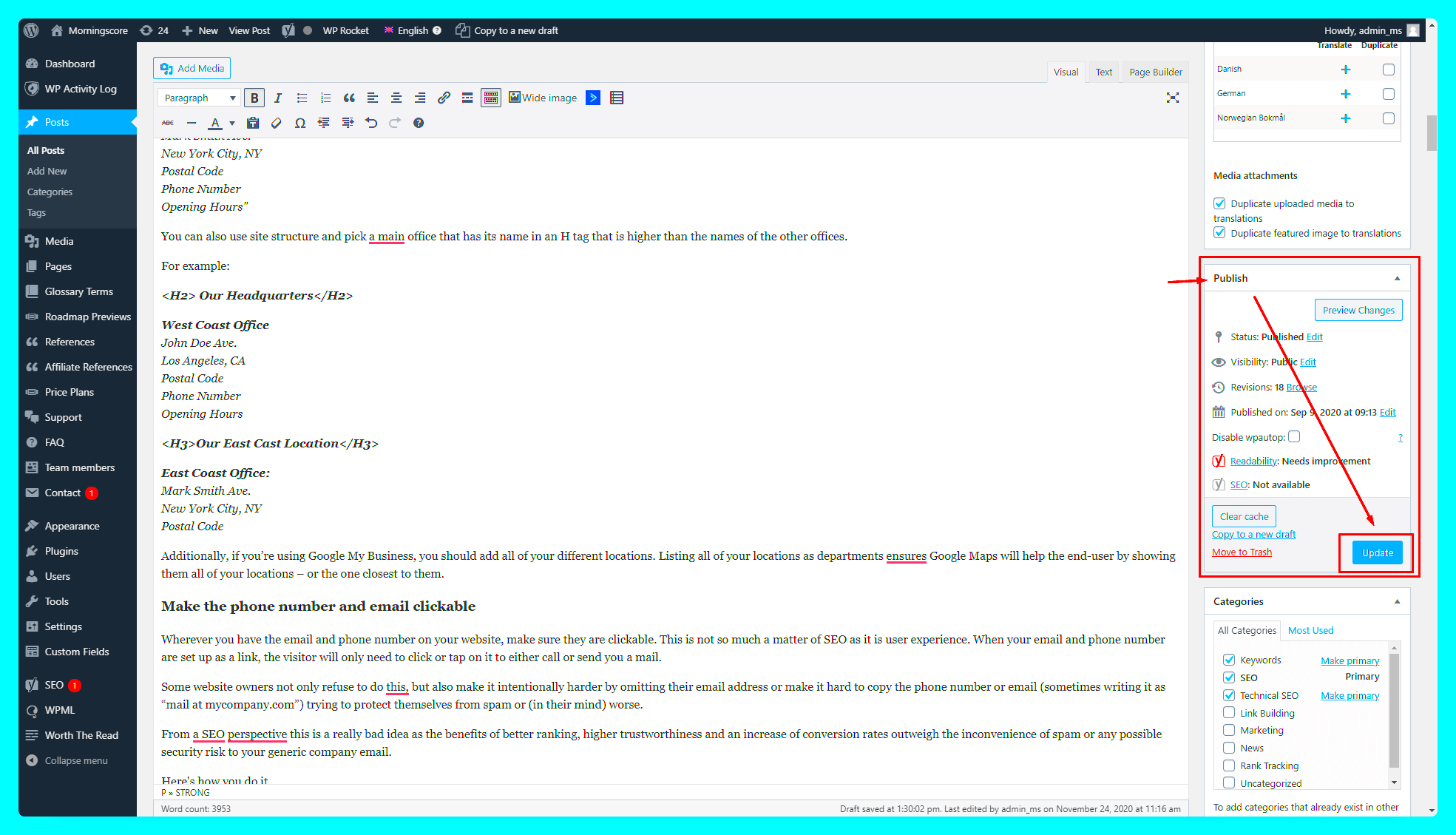
- Save Your Changes: Don’t forget to click on the “Update” button to save your alt text. If you’re editing a post, make sure to update the post itself.
And voila! You’ve successfully added alt text to your images in WordPress. It’s a quick but effective way to improve your site’s SEO and accessibility. Happy optimizing!
Best Practices for Writing Effective Alt Text

When it comes to writing alt text for images, it’s important to keep a few best practices in mind. Not only does this contribute to better SEO, but it also enhances accessibility for users who rely on screen readers. Here are some effective tips to guide you:
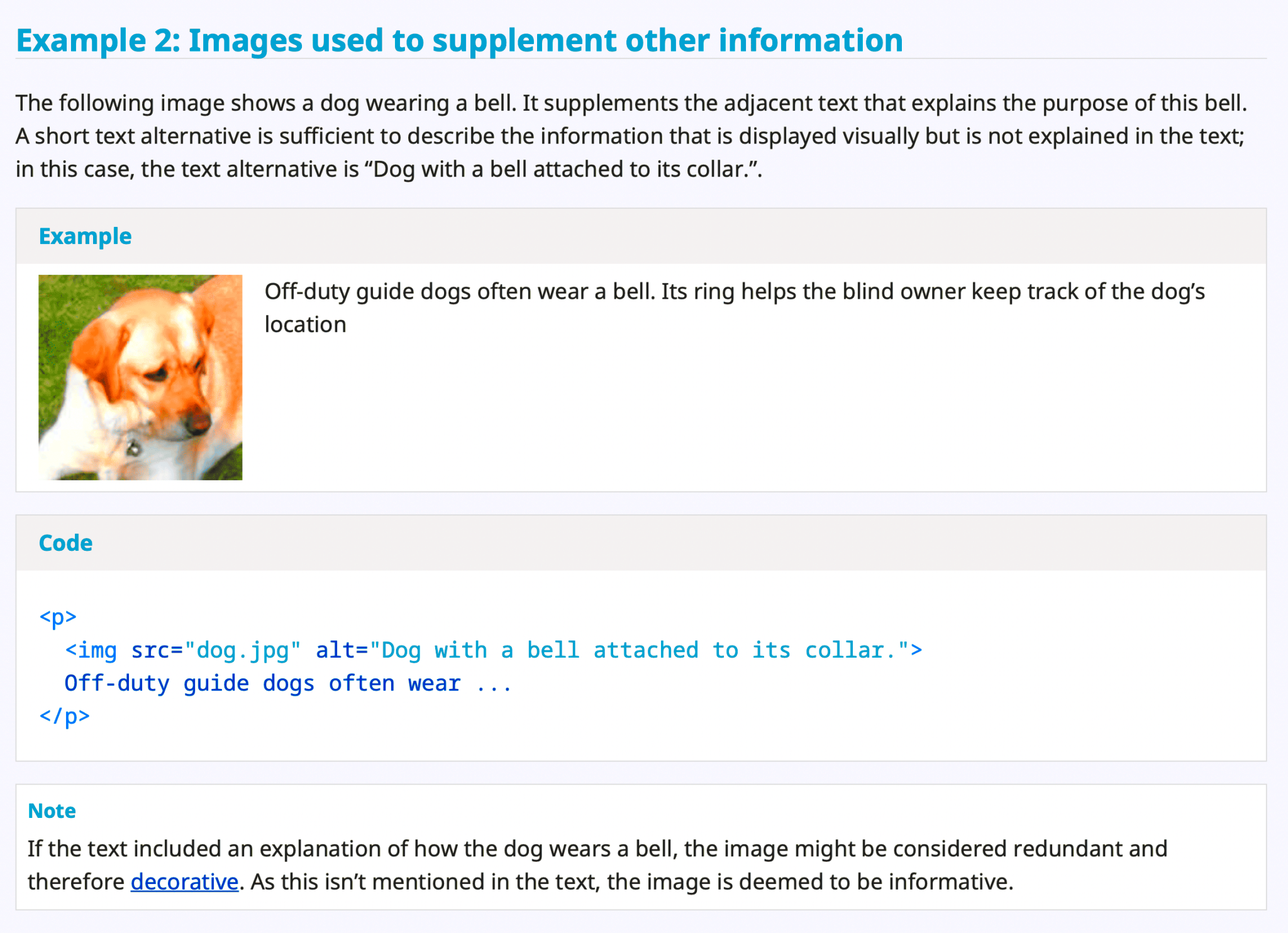
- Be Descriptive and Relevant: Your alt text should describe the content and function of the image. Avoid vague phrases and instead, focus on what the image portrays and how it relates to the surrounding text.
- Keep It Concise: While you want to be descriptive, aim for brevity. Ideally, alt text should be under 125 characters. This ensures that screen readers will convey the information efficiently without overwhelming users.
- Avoid Keyword Stuffing: While incorporating keywords is beneficial for SEO, overloading your alt text with them can be counterproductive. Instead, use them naturally and only when relevant.
- Use Correct Grammar and Punctuation: Treat your alt text like any other piece of written content. Proper spelling and grammar not only aid comprehension but also reflect professionalism.
- Consider Image Type: Tailor your alt text based on the image type. For example, for decorative images, it might be appropriate to leave the alt text blank or use “decorative” to indicate they don’t add value.
By adhering to these best practices, you’ll not only improve your site’s SEO but also make it more user-friendly.
Tools and Plugins to Help Manage Alt Text in WordPress

Managing alt text can be time-consuming, especially if you have a vast library of images. Fortunately, WordPress offers various tools and plugins to streamline the process, making it easier to enhance your website’s SEO. Let’s explore some popular options that can help:
| Plugin Name | Description | Key Features |
|---|---|---|
| Yoast SEO | This well-known plugin not only helps with overall SEO but also includes features for optimizing your images, including alt text management. |
|
| WP Accessibility | This plugin focuses on improving your site’s accessibility. It offers various tools including features to manage alt text. |
|
| Media Library Assistant | A robust tool that enhances the WordPress media library, allowing for easier management of image metadata, including alt text. |
|
Using these tools and plugins can save you a substantial amount of time while ensuring your images contribute positively to your site’s SEO and accessibility efforts. So why not give them a try?
Common Mistakes to Avoid When Adding Alt Text

When it comes to adding alt text to your images in WordPress, it’s easy to make a few missteps. Even the most seasoned bloggers can accidentally overlook key details. Here’s a list of common mistakes to steer clear of:
- Keyword Stuffing: While it’s important to include relevant keywords, overstuffing alt text can feel unnatural and may even be penalized by search engines. Focus on a clear description rather than cramming in keywords.
- Being Vague: Phrases like “image of” or “picture of” don’t add much value. Instead, aim for a concise yet descriptive phrase that directly relates to the content of the image.
- Neglecting Context: Remember that the alt text should relate to both the image and the surrounding content. Avoid adding alt text that’s completely unrelated to the topic at hand.
- Ignoring Accessibility: Alt text isn’t just for SEO; it’s also for visually impaired users who may use screen readers. Write alt text that conveys meaning and context to everyone.
- Omitting Alt Text: Finally, one of the biggest blunders is not adding any alt text at all. Always make it a habit to include descriptive alt text for every image you upload.
By avoiding these common pitfalls, you can ensure your alt text works effectively to boost your SEO while also enhancing accessibility.
Measuring the Impact of Alt Text on SEO Performance
So, you’ve taken the time to add alt text to your images – great! But how do you know if it’s making a difference in your SEO performance? Here are some effective ways to measure that impact:
| Metric | Tools to Use |
|---|---|
| Search Traffic | Google Analytics |
| Keyword Rankings | SEMrush, Ahrefs |
| Image Searches | Google Search Console |
| User Engagement | Google Analytics, heatmaps |
Here’s how to evaluate these metrics:
- Search Traffic: Monitor your organic traffic over time to see if there’s an increase in visitors landing on pages with optimized images.
- Keyword Rankings: Track the keywords associated with your images. Are they ranking higher since you added alt text?
- Image Searches: Use tools like Google Search Console to check if your images are appearing in search results, especially when relevant queries are searched.
- User Engagement: Look at bounce rates and time spent on pages featuring images with alt text. Are users sticking around longer?
In summary, keeping tabs on these various metrics will help you gauge whether your alt text strategy is paying off and refine your approach as necessary. Happy optimizing!
Conclusion: Enhancing SEO Through Alt Text in WordPress
Adding alt text to images is a crucial step in optimizing your WordPress site for search engines. By providing descriptive, keyword-rich alternatives, you enhance user experience, improve accessibility, and boost your site’s visibility in search results. Below are key takeaways and best practices to ensure your images serve both users and search engines effectively:
- Optimize with Keywords: Use relevant keywords in your alt texts without keyword stuffing to enhance discoverability.
- Be Descriptive: Describe what the image is depicting. If it’s a product, mention its key features.
- Maintain Length: Keep alt text concise, ideally between 5-15 words, to ensure clarity and impact.
- Use Unique Alt Texts: Avoid generic phrases and ensure every image has unique alt text that accurately describes the associated image.
- Consider Accessibility: Remember that alt text is used by screen readers, so craft your descriptions to benefit visually impaired users.
Incorporating alt text for images on your WordPress site not only adheres to SEO best practices but also demonstrates a commitment to inclusivity. This small yet significant feature can lead to better ranking, increased traffic, and an overall enhanced user experience. Take the time to audit your existing images and implement thoughtful alt texts for a more effective content strategy.