Hey there! If you’re looking to spice up your WordPress website without diving into complicated code, Elementor is your new best friend. It’s a powerful drag-and-drop page builder that makes designing stunning websites a breeze—even if you’re not a coding wizard. Whether you’re a blogger, small business owner, or creative professional, Elementor offers a user-friendly way to craft beautiful, responsive pages that look professional and polished. Plus, with its extensive library of templates and widgets, you can customize your site exactly how you want. Let’s explore why Elementor has become a go-to tool for so many WordPress users!
Getting Started with Elementor on Your WordPress Site

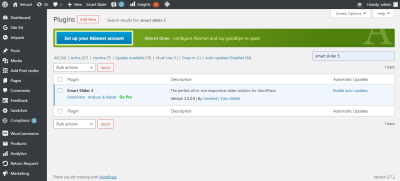
Ready to give Elementor a try? Getting started is smoother than you might think. First things first, you’ll need to install the plugin. Just head over to your WordPress dashboard, click on Plugins > Add New, then search for Elementor. Click Install Now and then Activate. Easy peasy! Once activated, you’ll see a new menu item called Elementor on your dashboard.
Now, to create a new page with Elementor, go to Pages > Add New. Give your page a title, then click on the Edit with Elementor button. This opens the Elementor interface, where the real fun begins. On the left, you’ll see a panel with various widgets—text, images, buttons, videos, and more. On the right, you’ll see a live preview of your page. You can drag and drop widgets onto your page, move things around, and customize everything with just a few clicks.
Don’t worry if you’re new to this. Elementor offers a wide range of pre-designed templates and blocks that you can insert instantly, saving you time and effort. Plus, the interface is intuitive and user-friendly, so you can experiment freely without fear of messing things up. Once you’re happy with your design, just hit the Publish button, and voilà—you have a stunning, customized webpage ready to impress your visitors!
3. Key Features of Elementor for Designing Beautiful Websites

When it comes to creating eye-catching websites, Elementor truly stands out as a powerhouse tool. Its array of features makes designing a website not just easy, but also enjoyable. Let’s dive into some of the key features that make Elementor a top choice among WordPress users.
Intuitive Drag-and-Drop Interface: One of Elementor’s biggest draws is its user-friendly drag-and-drop builder. No need to mess around with code—simply drag elements onto your page and see your design come to life instantly. This makes it accessible for beginners and a huge time-saver for pros.
Pre-Designed Templates & Blocks: Stuck on what to start with? No worries! Elementor offers a vast library of professionally designed templates and blocks. Whether you’re building a landing page, portfolio, or blog, you can insert a template and customize it to fit your style.
Responsive Design Controls: With more users browsing on mobile devices, responsive design is crucial. Elementor allows you to preview and tweak how your site looks on desktops, tablets, and smartphones—all within the editor. This ensures your site looks perfect everywhere.
Advanced Styling Options: Want to add a splash of personality? Elementor provides extensive styling options—backgrounds, borders, shadows, animations, and more. You can fine-tune fonts, colors, spacing, and effects to create a truly unique look.
Theme Builder: This feature lets you customize every part of your theme—headers, footers, archive pages, single post layouts—without touching a line of code. It’s like having a full website design toolkit at your fingertips.
WooCommerce Builder: For eCommerce sites, Elementor integrates seamlessly with WooCommerce, enabling you to craft custom product pages, shop pages, and checkout experiences that match your brand style.
Popup Builder: Want to grow your email list or showcase special offers? The popup builder makes it easy to design popups that are visually appealing and targeted to your audience, without needing any third-party plugins.
All these features combined make Elementor not just a page builder but a comprehensive website design solution. Whether you’re creating a simple blog or a complex online store, Elementor equips you with the tools to make your website stand out.
4. How to Use Elementor’s Drag-and-Drop Builder for Custom Layouts
Getting started with Elementor’s drag-and-drop builder is straightforward—and it’s where the fun begins! Let me walk you through the basics of creating custom layouts that truly reflect your style and needs.
Step 1: Install and Activate Elementor
- Head over to your WordPress dashboard, navigate to Plugins > Add New.
- Search for “Elementor” and click Install Now, then Activate.
- Once activated, you’ll see a new menu item called “Templates” and “Edit with Elementor” on your pages/posts.
Step 2: Create or Edit a Page
Go to Pages > Add New or choose an existing page you want to customize. Click the button “Edit with Elementor” to launch the builder interface.
Step 3: Understand the Elementor Interface
On the left side, you’ll see the widget panel with elements like headings, images, buttons, and more. On the right, your live preview of the page is displayed. You can drag widgets from the panel onto the page and arrange them freely.
Step 4: Build Your Layout
- Adding Sections: Click the “+” icon to add a new section. Choose your structure, such as single column or multiple columns.
- Insert Widgets: Drag widgets like “Heading,” “Image,” or “Button” into your section. You can add as many as needed.
- Customize Content: Click on each widget to edit its content, style, and layout. For example, change font size, colors, or add links.
Step 5: Fine-Tune Your Design
Use the Style and Advanced tabs to add margins, paddings, animations, or custom CSS if you’re comfortable with it. Play around until your layout looks just right.
Step 6: Make It Responsive
Switch between desktop, tablet, and mobile views using the responsive mode controls at the bottom. Adjust settings for each device to ensure your design looks great everywhere.
Step 7: Save and Preview
Once satisfied, click the “Publish” or “Update” button. Preview your page to see your custom layout in action. Make tweaks as needed—it’s all about experimentation and creativity!
And that’s it! With just a few clicks and drags, you can craft stunning, personalized layouts without ever touching a line of code. Elementor’s drag-and-drop builder makes website design accessible and fun—so go ahead, experiment, and bring your vision to life!
5. Tips and Tricks for Creating Professional and Responsive Designs
Creating a website that looks professional and functions perfectly across all devices might seem daunting at first, but with Elementor, it becomes much easier—and fun! Whether you’re a beginner or a seasoned designer, these tips will help you craft stunning, responsive websites that impress visitors and keep them engaged.
Keep It Simple and Consistent
Less is often more. Focus on a clean, uncluttered layout that guides visitors naturally through your content. Use a consistent color palette, typography, and spacing throughout your site. Elementor’s style controls make it easy to set global colors and fonts, ensuring uniformity across all pages.
Utilize Responsive Editing Features
One of Elementor’s best features is its ability to preview how your design looks on different devices. When editing a widget or section, switch between desktop, tablet, and mobile views using the responsive mode toggle. Make adjustments specifically for each device—like font size or padding—to ensure a seamless experience everywhere.
Optimize Images and Media
High-quality images are great, but large files can slow down your site. Use optimized images and consider lazy loading to improve load times. Elementor allows you to set custom sizes for images on different devices, so you can serve appropriately sized images for mobile users without sacrificing quality.
Leverage Pre-designed Templates and Blocks
Don’t reinvent the wheel! Use Elementor’s library of professionally designed templates and blocks to jumpstart your project. Customize them to match your branding—this saves time and helps achieve a polished look quickly.
Test and Iterate
Finally, always test your website on real devices and different browsers. Use tools like Google Chrome’s DevTools or BrowserStack for testing. Gather feedback from friends or colleagues, and be ready to tweak your design for better responsiveness and user experience.
6. Integrating Elementor with Other WordPress Plugins and Themes
While Elementor is a powerhouse on its own, its true potential shines when you combine it with other plugins and themes. This integration can add new functionalities, improve performance, and help you tailor your website to your specific needs.
Choosing Compatible Themes
Start with a theme that plays well with Elementor. Many themes are built specifically for Elementor, offering seamless compatibility and additional customization options. Popular choices include Hello Elementor (a lightweight theme designed to work perfectly with Elementor) and Astra, which is fast, flexible, and Elementor-friendly.
Enhancing Functionality with Plugins
Here are some must-have plugins that work beautifully with Elementor:
- Essential Addons for Elementor: Adds a variety of new widgets and features to enhance your designs.
- Premium Addons for Elementor: Offers advanced elements like pricing tables, forms, and more.
- WPForms or Contact Form 7: To easily add contact forms to your pages.
- Yoast SEO or Rank Math: Improve your site’s search engine optimization.
- WooCommerce: For building stunning online stores.
Ensuring Compatibility and Performance
Always check plugin compatibility with your current version of WordPress and Elementor. Keep everything updated to avoid conflicts. Also, be mindful of site speed—install only the plugins you need and choose lightweight options to keep your site fast and responsive.
Using Shortcodes and Widgets
Many plugins provide shortcodes or widgets that you can insert directly into Elementor’s editor. This flexibility allows you to create dynamic and feature-rich pages without complex coding. For instance, integrating a booking plugin or a social media feed is as simple as dragging in a shortcode widget and pasting in your code.
Customizing with Theme Builders
Elementor Pro’s Theme Builder takes integration a step further by allowing you to design headers, footers, archives, and other theme parts. Combine this with plugins for custom post types or advanced filtering, and you can create a truly unique website tailored exactly to your needs.
In summary, combining Elementor with the right themes and plugins unlocks endless possibilities. It’s all about choosing compatible tools, keeping everything updated, and customizing to fit your style and goals. With this approach, your website will not only look incredible but also function smoothly and efficiently.
7. Common Challenges and How to Overcome Them with Elementor
Building a beautiful website with Elementor is generally a smooth experience, but like any tool, it comes with its own set of challenges. Don’t worry though — understanding these common hurdles and knowing how to tackle them can make your design journey much easier and more enjoyable.
Challenge 1: Learning Curve for Beginners
If you’re new to website design or Elementor, it might feel overwhelming at first. The interface is feature-rich, and figuring out how everything fits together can take some time.
- Solution: Start with the official tutorials and documentation. Elementor offers a wealth of beginner-friendly guides that walk you through basic and advanced features.
- Practice by creating simple pages first, then gradually experiment with more complex layouts as you gain confidence.
Challenge 2: Managing Website Speed
Sometimes, adding lots of widgets and high-resolution images can slow down your site, affecting user experience and SEO.
- Solution: Optimize images before uploading, use Elementor’s built-in lazy loading features, and avoid overloading pages with unnecessary widgets.
- Consider using caching plugins and a reliable hosting provider to enhance overall site performance.
Challenge 3: Compatibility and Conflicts
While Elementor is designed to work seamlessly with most themes and plugins, conflicts can occasionally happen, causing layout issues or broken features.
- Solution: Keep Elementor and your plugins updated to their latest versions.
- Test new plugins or themes on a staging site before deploying them live. If conflicts arise, disabling conflicting plugins or switching themes temporarily can help identify the problem.
Challenge 4: Responsive Design Tweaks
Making sure your website looks great on all devices can be tricky, especially when customizing layouts for mobile and tablet views.
- Solution: Use Elementor’s responsive editing tools to preview and adjust your design for different screen sizes.
- Pay attention to font sizes, spacing, and image scaling to ensure a consistent, user-friendly experience across devices.
By understanding these common challenges and applying these practical solutions, you’ll find your workflow with Elementor becoming much smoother. Remember, patience and consistent practice are key — soon enough, you’ll be designing stunning websites with confidence!
8. Conclusion: Elevate Your Website Design with Elementor for WordPress
There’s no denying that creating a visually captivating and functional website is essential in today’s digital world. With Elementor for WordPress, you’re equipped with a powerful, flexible tool that transforms your ideas into reality, whether you’re a beginner or a seasoned designer.
From its intuitive drag-and-drop interface to a vast library of templates and widgets, Elementor streamlines the web design process while offering endless customization options. You don’t need coding skills to craft professional-looking pages — just your creativity and a little bit of exploration.
Plus, Elementor’s responsive design features ensure your site looks great on desktops, tablets, and smartphones, helping you reach your audience wherever they are. Its compatibility with popular themes and plugins means you can extend your website’s functionality without hassle.
Of course, like any tool, there might be a learning curve or occasional challenges, but armed with the right mindset and resources, you can overcome these hurdles and create stunning websites that truly stand out.
So, if you’re ready to elevate your website design game, give Elementor a try. It’s not just a page builder — it’s your partner in turning your digital dreams into reality. Whether you’re building a portfolio, an online store, or a blog, Elementor empowers you to craft a website that’s not only beautiful but also effective and user-friendly.
Happy designing!