Hey there! If you’re running a website on WordPress.com, you’ve probably put a lot of effort into designing it and filling it with great content. But one thing that often gets overlooked is having a dedicated contact page. Why is it so important? Well, a contact page makes it super easy for visitors to reach out to you, whether they have questions, feedback, or business inquiries. It builds trust, boosts user engagement, and can even help you grow your audience or customer base. So, let’s explore why a well-crafted contact page is a must-have for your site!
Step-by-Step Guide to Creating a Contact Page on WordPress.com

Ready to set up your contact page? Don’t worry, it’s simpler than you might think! Here’s a straightforward step-by-step guide to help you get it done:
- Create a New Page: Log in to your WordPress.com dashboard. From the sidebar, click on Pages and then select Add New Page. Title it something like “Contact Us” or simply “Contact”.
- Design Your Page Layout: Use the WordPress editor to craft your page. You can start with a blank page or choose a pre-designed template if available. Keep the layout clean and inviting.
- Add Contact Information: Include essential details such as your email address, phone number, physical address (if relevant), and social media links. Use paragraph tags to organize this info clearly.
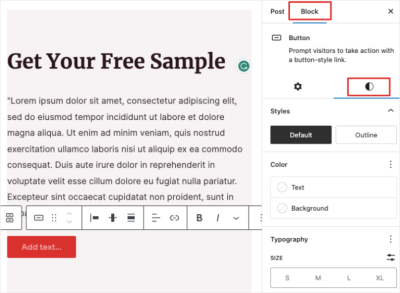
- Insert a Contact Form: This is the magic! WordPress.com offers built-in blocks or widgets to add a contact form easily. Click on the + Add Block button, search for Contact Form, and insert it into your page. Customize the form fields to suit your needs—name, email, message, etc.
- Configure Form Settings: Set up where the form submissions will go. Usually, WordPress.com automatically sends form responses to your registered email address. Double-check this in the form block settings.
- Add a Call-to-Action (Optional): Encourage visitors to reach out by including a friendly prompt, like “We’d love to hear from you!” or “Drop us a message below.”
- Publish Your Page: Preview your contact page to make sure everything looks good. Once satisfied, hit the Publish button, and voilà—you’re done!
And there you have it! Your brand-new contact page is ready to help visitors connect with you effortlessly. Remember, keeping it updated and responsive will ensure your audience feels comfortable reaching out. Happy connecting!
3. Adding Contact Forms to Your WordPress.com Contact Page
One of the most important elements of a contact page is the contact form. It makes it super easy for visitors to reach out to you without having to open their email client or remember your email address. Fortunately, WordPress.com offers built-in options to add contact forms, and it’s easier than you might think!
To get started, navigate to your contact page in the WordPress.com editor. Once there, follow these simple steps:
- Click on the + (Add Block) button where you want to insert your contact form.
- Search for or select the Form block from the block options. If you don’t see it, make sure you’re using the latest version of the editor or check your plan, as some features might vary.
- Once the Form block is added, you can customize it by clicking on it. You’ll see options to add or remove fields such as Name, Email, Message, or even custom fields you might need.
Customizing your form is straightforward:
- Add fields: Use the + button inside the form block to add new fields like dropdowns, checkboxes, or file uploads.
- Rearrange fields: Drag and drop fields to organize the form layout.
- Adjust settings: Click on the form block’s settings panel to set email addresses where submissions will be sent, add confirmation messages, or enable spam protection.
Once your form looks good, don’t forget to save or publish your page. Now, visitors will see a friendly, functional contact form ready to receive their messages!
If you want more advanced features, like auto-responders or integrations with email marketing tools, you might consider connecting your form to third-party services like WPForms or Contact Form 7 via plugins. But for most basic needs, the built-in WordPress.com form block does a fantastic job.
4. Customizing Your Contact Page for Better User Experience
Creating a contact page isn’t just about adding a form — it’s about making the experience as smooth and inviting as possible for your visitors. Here are some tips to tweak your contact page so it truly engages users and encourages them to reach out:
Clear and Concise Content
Start with a friendly intro. Let visitors know you’re happy to hear from them! For example:
“Have a question or want to work together? Drop me a line below!”
Keep your instructions simple and to the point, so users are not overwhelmed or confused about what to do.
Make Contact Information Visible
If you have additional contact details—like your phone number, email, or physical address—display them prominently. You can include this info above or below your form, or even in a sidebar. Using icons or bold labels helps these details stand out.
Use Visuals and Branding
Add your logo or a friendly photo of yourself to create a personal connection. Use colors that match your website’s branding to make the page look cohesive and professional.
Ensure Mobile Friendliness
Many visitors will access your contact page on smartphones. Preview your page on different devices to ensure your form and content look good everywhere. WordPress.com themes are generally responsive, but it’s a good idea to double-check.
Provide Alternative Contact Options
Some visitors prefer email or social media. Include links to your social profiles or email address, so they have multiple ways to connect. You can add these as text links or icons for a modern look.
Keep the Design Simple and Uncluttered
A clean, straightforward layout makes it easier for visitors to focus on filling out the form. Avoid too many distractions or decorative elements that might divert attention.
Test Your Page
Before going live, test your contact form thoroughly. Send a few test messages to ensure you receive them correctly. Check the confirmation messages and any automated responses you set up.
By paying attention to these details, your contact page won’t just be functional—it will be inviting and user-friendly, encouraging visitors to reach out and engage with your brand or business. Remember, the goal is to make it as easy as possible for your audience to connect with you!
5. Tips for Increasing User Engagement Through Your Contact Page
Creating a contact page is just the first step — now, let’s talk about how to make it work for you! The goal is to encourage visitors to reach out, ask questions, or even leave feedback that can help you grow. Here are some practical tips to boost engagement:
- Make it Easy to Find: Place your contact link in a prominent spot like the main menu, footer, or sidebar. Don’t hide it away behind multiple clicks — users should find it effortlessly.
- Use Clear Call-to-Action (CTA): Instead of a vague “Contact Us” button, try more inviting phrases like “Got Questions? Reach Out!” or “We’d Love to Hear From You!” This encourages visitors to take action.
- Include Multiple Contact Options: People prefer different ways to connect. Offer options like a contact form, email address, phone number, or even social media links. The more accessible you make it, the higher the chances of engagement.
- Add Personal Touches: Including a friendly photo, your team’s names, or a short intro makes the page feel welcoming. It builds trust and makes visitors more comfortable reaching out.
- Incorporate Interactive Elements: Consider adding a live chat widget or a quick FAQ section. These tools provide instant support and can answer common questions instantly, increasing interaction.
- Respond Promptly: When people do contact you, make sure to reply quickly. Fast responses show you’re attentive and value their input, encouraging them to keep engaging.
Remember, your contact page isn’t just a place to collect messages — it’s an opportunity to build relationships. Keep it friendly, accessible, and responsive, and you’ll see your user engagement soar!
6. Common Mistakes to Avoid When Creating a Contact Page
While setting up your contact page might seem straightforward, there are some common pitfalls that can unintentionally turn visitors away or make the process frustrating. Let’s go over a few mistakes to watch out for:
- Hiding the Contact Page: Placing your contact link somewhere hard to find or buried in small menus can discourage users from reaching out. Always make sure it’s easy to locate.
- Using a Cluttered or Confusing Layout: Overloading your contact page with too much information or complicated forms can overwhelm visitors. Keep it simple and focused.
- Forgetting Mobile Optimization: Many users access websites via smartphones. If your contact form or page isn’t mobile-friendly, you risk losing potential contacts. Test it on different devices!
- Not Providing Multiple Contact Options: Relying solely on a contact form can be limiting. Some people prefer email or social media. Offer various ways to connect to cater to everyone.
- Ignoring Spam Prevention: Without spam filters or CAPTCHA, your contact form can be flooded with junk messages. This not only wastes your time but can also make the form less trustworthy.
- Neglecting to Follow Up: Failing to respond promptly or at all can damage your reputation. Make sure you have a system in place to handle inquiries efficiently.
- Using Outdated Information: Double-check all contact details regularly. Outdated phone numbers or email addresses frustrate users and make your business look unprofessional.
By avoiding these common mistakes, you’ll create a contact page that truly serves your visitors and encourages meaningful interactions. Remember, a well-designed contact page isn’t just about collecting messages — it’s about building trust and fostering communication.
Conclusion and Next Steps to Optimize Your Contact Page
Creating an effective contact page is a vital step in enhancing user engagement and building trust with your visitors. By ensuring your contact information is clear, accessible, and easy to use, you make it simple for users to reach out, ask questions, or provide feedback. Remember, a well-designed contact page can significantly increase communication, lead conversions, and overall user satisfaction.
Next steps to optimize your contact page include:
- Regularly Update Your Information: Keep your contact details current to avoid frustration.
- Incorporate Multiple Contact Options: Use a combination of contact forms, email addresses, phone numbers, and social media links to cater to different user preferences.
- Enhance User Experience: Use clear labels, simple layout, and mobile responsiveness to make it easy for visitors to get in touch.
- Implement Tracking: Use tools like Google Analytics to monitor how users interact with your contact page and identify areas for improvement.
- Add a Call-to-Action (CTA): Encourage users to reach out by including a compelling CTA such as “Contact Us Today” or “Get in Touch for Support”.
By continuously refining your contact page and analyzing user interactions, you can create a seamless communication channel that fosters trust and boosts engagement. Remember, your contact page is often the first point of direct contact with your audience; make it count!