Ever stumbled upon a website that caught your eye and wondered, “What theme are they using?” If you’re a website enthusiast, developer, or just curious, WordPress theme detection tools are your new best friends. These tools help you identify the themes and sometimes even the plugins a website is running, giving you insights into design choices and functionalities. Whether you’re looking for inspiration, conducting competitive analysis, or planning to build something similar, understanding how to effectively use a WordPress theme detector can save you time and spark new ideas. Let’s dive into what these tools are all about and how they can benefit your web journey.
Understanding the Benefits of Using a Theme Detector Tool

Using a WordPress theme detector isn’t just about curiosity — it offers real advantages that can elevate your web development game. Here’s why incorporating a theme detector into your workflow makes sense:
- Discover Design Inspiration: Spot themes and layouts you love and get ideas for your own projects.
- Identify Competitors’ Technologies: Analyze your competitors’ sites to understand what themes and plugins they use, helping you stay competitive or find gaps to fill.
- Save Time and Effort: Instead of guessing or manually inspecting code, these tools quickly do the heavy lifting for you.
- Learn About Popular Themes: Recognize trending or widely used themes, giving you insight into current design trends.
- Plan Customizations: Once you know the theme, you can explore customization options or find similar themes to match your vision.
Plus, many theme detectors are free or offer free versions, making them accessible for everyone—from beginners to seasoned developers. By leveraging these tools, you streamline your research process, make smarter decisions, and stay inspired with fresh ideas from the web. Ultimately, understanding what makes a website tick can open doors to new possibilities and improve your own projects.
3. Step-by-Step Guide on How to Use a WordPress Theme Detector and How to Do It Effectively

Getting the hang of using a WordPress theme detector might seem a bit daunting at first, but once you know the steps, it becomes a straightforward process. Whether you’re a blogger, developer, or just someone curious about what theme a website is using, here’s a simple, step-by-step guide to help you out.
Step 1: Pick Your Tool
First things first, choose a reliable WordPress theme detector tool. There are plenty of options out there, and your choice can depend on factors like ease of use, accuracy, or additional features. Some tools are browser extensions, while others are web-based. We’ll cover popular options later, but for now, just pick one you feel comfortable with.
Step 2: Visit the Website You Want to Analyze
Once you’ve selected your tool, go to the website whose theme you want to identify. It’s best to choose websites that are publicly accessible and not behind login walls, as most theme detectors analyze the front end of the site.
Step 3: Use the Detector Tool
Depending on your chosen tool, this step might vary:
- Web-based tools: Usually, you’ll enter or paste the website URL into a search box and click a button like “Detect” or “Analyze.”
- Browser extensions: Often, you’ll click on the extension icon while on the website, and it will automatically analyze the page.
Follow the on-screen instructions, and be patient — some tools might take a few seconds to gather the data.
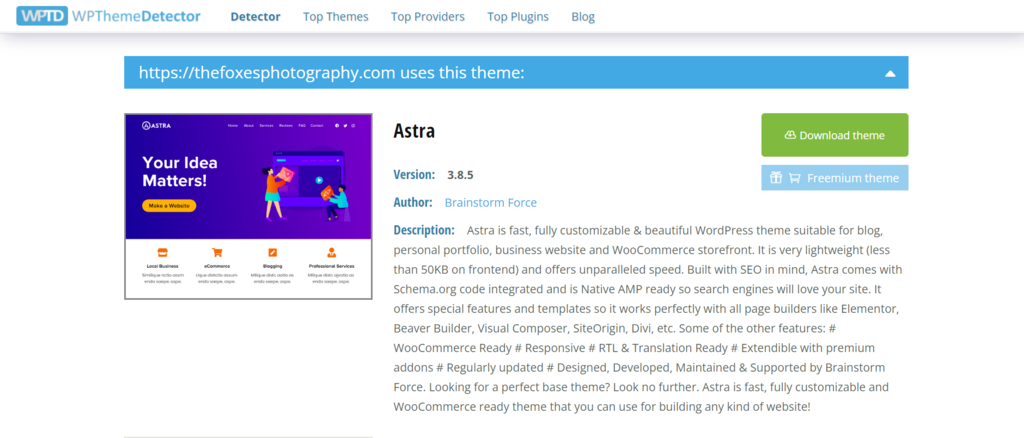
Step 4: Review the Results
After the analysis, the tool will display details about the website’s theme. This might include:
- Theme Name
- Theme Version
- Developer or Vendor
- Related Plugins or Frameworks
If the detector can’t find the theme, don’t worry — sometimes developers customize themes heavily or use custom-built solutions that hide theme info. But most of the time, you’ll get a pretty clear answer.
Step 5: Cross-Verify and Explore
To be extra sure, you can run the same website through multiple detectors. If they all identify the same theme, that’s a good sign. Additionally, you can explore the theme’s features, check out its demo, or look for similar themes if you’re interested in designing your own site.
Tips for Effective Theme Detection
- Clear Cache: Clear your browser cache if you notice inconsistent results.
- Check the Source: Sometimes, inspecting the website’s source code (right-click > View Page Source) can reveal theme info in the meta tags or CSS links.
- Respect Privacy: Only analyze websites you have permission to examine, especially if you’re doing more than casual research.
By following these steps carefully, you’ll be able to identify most WordPress themes accurately and quickly. It’s a handy skill whether you’re looking to get inspired by a design or trying to troubleshoot your own site’s theme issues.
4. Popular WordPress Theme Detector Tools and How to Choose the Right One

With so many WordPress theme detectors out there, choosing the right one can feel overwhelming. The good news is that some tools stand out because of their reliability, ease of use, and additional features. Let’s explore some of the most popular options and what to consider when selecting a theme detector that fits your needs.
Popular WordPress Theme Detector Tools
| Tool Name | Type | Key Features | Ideal For |
|---|---|---|---|
| WhatWPThemeIsThat | Web-based | Detects themes, plugins, hosting providers, and frameworks; user-friendly interface | Beginners and casual users |
| WPThemeDetector | Web-based | Comprehensive theme and plugin detection, historical data, and detailed reports | Developers and SEO professionals |
| BuiltWith | Web-based + Browser extension | Technology profiling, detects hosting, analytics, and more | Tech-savvy users and developers |
| WPSniffer (Chrome Extension) | Browser extension | Quick detection directly from Chrome browser, lightweight | On-the-fly analysis while browsing |
| IsItWP | Web-based | Fast detection, simple interface, and additional site info | Quick checks and casual users |
How to Choose the Right Tool for You
When deciding which theme detector to use, consider these factors:
- Accuracy: Does the tool reliably identify themes? Read reviews or test a few sites to see how they perform.
- Ease of Use: Is the interface simple? Do you need quick results or detailed reports?
- Features: Are you interested in detecting plugins, hosting info, or theme updates? Choose a tool that offers the depth of info you need.
- Compatibility: Is the tool accessible via your preferred device or browser? Browser extensions can be handy for on-the-go checks.
- Privacy and Security: Make sure the tool is reputable, especially if it asks for URLs or other info.
- Cost: Most tools are free, but some premium features might require payment. Decide if the extra features are worth it for your purposes.
Final Thoughts
Choosing the right WordPress theme detector comes down to your specific needs. If you’re a beginner just curious about a few websites, a simple, free web-based tool like WhatWPThemeIsThat will do the trick. If you’re a developer or SEO professional needing detailed insights, WPThemeDetector or BuiltWith might be better options. Experiment with a few tools, see which results you trust most, and keep in mind that no tool is perfect—sometimes a little detective work, like inspecting source code, can help fill in the gaps.
Armed with these tips and tools, you’re well on your way to becoming a WordPress theme detective yourself!
5. Tips for Accurately Identifying Themes and Avoiding Common Mistakes

Using a WordPress theme detector can be surprisingly straightforward, but to get the most accurate results, it helps to keep a few tips in mind. After all, sometimes themes are customized heavily, which can make identification tricky. Here are some practical strategies to improve your accuracy and avoid common pitfalls.
Pay Attention to Theme Details
Look beyond the visual elements. Sometimes, designers tweak a theme so heavily that it’s unrecognizable at first glance. Instead, focus on technical signatures like:
- Source code comments: Developers often leave hints in the code, like theme names or URLs.
- CSS classes and IDs: These can reveal the theme’s framework or parent theme.
- File structures: Certain themes follow specific folder structures, especially premium or popular ones.
Use Multiple Tools for Cross-Verification
Don’t rely solely on one detector. Some themes are better identified with certain tools. For example, you might try:
- BuiltWith: Great for tech stack info.
- WhatWPThemeIsThat: Specifically designed for WordPress themes.
- WPThemeDetector: Provides detailed info about themes and plugins.
Cross-check results across different tools. If multiple sources point to the same theme, you can be more confident in your identification.
Be Aware of Customizations and Child Themes
Many websites use child themes or heavily customized themes, which can obscure the original. In such cases:
- Look for parent themes: Some detectors can identify parent-child relationships.
- Check for unique features or modifications: If the theme has custom coding, it might not match exactly but can still provide clues.
Understanding that some sites are modified helps you interpret results more critically, avoiding false positives.
Double-Check Website Clues
Sometimes, additional clues help confirm your findings:
- Inspect the footer: Many themes leave branding or links there.
- Review source code: Use browser developer tools to peek at meta tags or comments.
- Look for plugin signatures: Some plugins are unique to certain themes or themes from specific providers.
Avoid Overreliance on Automated Results
Finally, while theme detectors are handy, they aren’t infallible. Use them as a starting point, then do some manual investigation if needed. Combining automated detection with your own inspection ensures you avoid mistakes like misidentifying a heavily customized theme or missing a theme entirely.
6. Legal and Ethical Considerations When Using Theme Detectors
While using theme detectors is generally harmless and a common practice among developers and designers, it’s important to be aware of the legal and ethical boundaries involved. Respect for intellectual property and privacy should always be at the forefront of your activities.
Respect Intellectual Property Rights
The core concern revolves around intellectual property. Themes are often copyrighted, and copying or distributing them without permission is illegal. Using a theme detector to identify a theme for research or inspiration is fine, but:
- Do not copy or redistribute themes without proper licensing.
- Use the information responsibly to understand how sites are built or for educational purposes.
Be Mindful of Privacy and User Data
Theme detectors analyze public-facing website code. However, some tools might collect data or send requests that could raise privacy concerns, especially if used excessively or with malicious intent. Always:
- Use reputable tools that respect privacy and data security.
- Avoid probing websites excessively to prevent server overload or appearing intrusive.
Avoid Malicious or Dishonest Practices
Ethically, it’s best to use theme detection as a means of learning or research rather than attempting to hack or exploit vulnerabilities. Some practices to avoid include:
- Attempting to find backdoors or security flaws via theme information.
- Using theme information for competitive sabotage.
- Engaging in any activity that could be considered hacking or unauthorized access.
Respect Website Owners’ Intentions
Remember that website owners invest time and money into their designs. Using a theme detector to gather insights for your personal learning or to develop your own project is fine, but attempting to replicate or copy a site’s unique design or code excessively could be considered unethical or even illegal.
Conclusion
In summary, using theme detectors responsibly involves respecting copyright, maintaining privacy, and practicing good ethics. When used appropriately, these tools can be invaluable for learning, research, or competitive analysis without crossing ethical lines. Always approach their use with integrity and a mindset of respect for others’ work.
Conclusion and Next Steps for Customizing Your WordPress Site
Successfully identifying your WordPress theme is just the first step toward creating a unique and professional website. Once you’ve used a theme detector to determine the current theme, you can tailor your site to better reflect your brand and meet your needs. Consider exploring the theme’s documentation and support forums to understand its features and customization options fully.
Next, you might want to:
- Customize your theme’s appearance using the WordPress Customizer or theme options panel.
- Install plugins that enhance functionality, such as SEO tools, contact forms, or social media integrations.
- Modify code if you’re comfortable with CSS and PHP, to make more advanced changes.
- Create child themes to preserve your modifications during theme updates.
- Optimize your site’s performance by compressing images and leveraging caching plugins.
Remember, the goal is to craft a site that not only looks great but also provides a seamless experience for your visitors. Regularly updating your theme and plugins ensures security and compatibility, while experimenting with different customization options can help you discover the perfect look and functionality for your website.
By following these next steps, you’ll be well on your way to building a distinctive and effective WordPress site that stands out in your niche.