When you’re building a website with WordPress, icons are everywhere — from social media links to navigation menus. But have you ever wondered why some icons seem to just work seamlessly, while others don’t quite hit the mark? That’s where WordPress standard icons and alt text come into play. Standard icons are pre-designed, consistent visuals that help keep your site looking polished, while alt text ensures that everyone, including those using screen readers, can understand what these icons represent. Together, they boost your site’s SEO and make it more accessible for all visitors.
The Role of Icons in Website Design and User Experience

Icons are more than just decorative elements; they’re powerful tools for communication and enhancing your website’s overall user experience. Well-chosen icons quickly convey meaning, guide visitors through your content, and make navigation intuitive. Think about the common magnifying glass icon for search or the shopping cart for e-commerce — these familiar visuals help users find what they need without extra words.
In terms of design, icons add visual interest and help break up large blocks of text, making pages easier to scan. When you use consistent, standard icons, your site looks professional and trustworthy. But it’s not just about aesthetics — accessibility is crucial. Adding descriptive alt text to your icons ensures that screen readers can interpret them for users with visual impairments, which is a key aspect of inclusive design.
Imagine visiting a website where icons lack alt text: a visually impaired user might hear “icon” instead of understanding whether it’s a menu, contact link, or social media button. That confusion can lead to frustration and a poor experience. By integrating standard icons with clear alt text, you’re not only improving SEO — since search engines can understand your images better — but also making your website welcoming for everyone.
3. Why Alt Text Is Essential for SEO

When it comes to optimizing your website for search engines, images might seem like just visual elements, but they play a significant role in your overall SEO strategy. That’s where alt text comes into play. Alt text — short for alternative text — is the descriptive text that you add to an image’s HTML tag. Think of it as a label that tells search engines what the image is about.
Why is this so important? Well, search engines can’t see images the way humans do. They rely on alt text to understand the content of your images. Properly optimized alt text can help your images appear in image search results, driving more traffic to your site. Plus, it gives search engines additional context about your page, which can improve your overall ranking.
Here are some quick tips on making your alt text work for SEO:
- Be descriptive and specific: Clearly describe what the image shows. Instead of saying “image,” say “blue vintage bicycle leaning against a brick wall.”
- Use relevant keywords: Incorporate keywords naturally to boost SEO, but avoid keyword stuffing.
- Avoid redundancy: Don’t repeat the same alt text across multiple images unless they are identical.
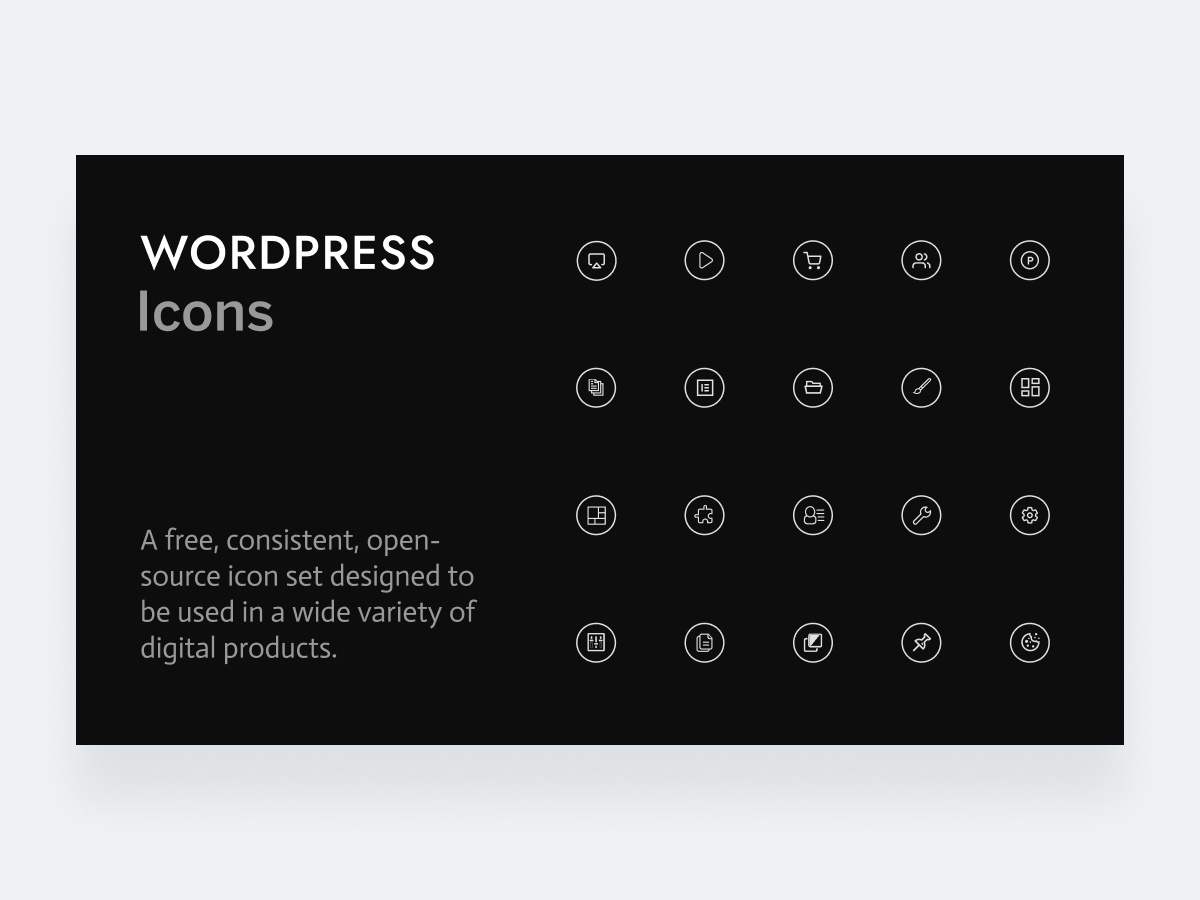
For example, consider this WordPress icon: instead of leaving the alt attribute blank or writing “icon,” use “WordPress standard icon representing the content management system.” This way, both users and search engines get meaningful information about the image.
Ultimately, well-crafted alt text doesn’t just improve your SEO; it also ensures that your images contribute positively to your website’s visibility and ranking in search results. It’s a small detail that makes a big difference!
4. Enhancing Accessibility with Proper Alt Text

Beyond SEO, one of the most important reasons to pay attention to alt text is accessibility. Not everyone browsing the web has perfect vision or uses a mouse. Some visitors rely on screen readers—specialized software that reads aloud the content of a webpage, including images.
If an image lacks alt text, screen readers have nothing to describe, leaving visually impaired users in the dark. Properly written alt text acts as a verbal description, helping these users understand what’s depicted on your site. This isn’t just a nice-to-have; it’s a fundamental part of making your website inclusive and compliant with accessibility standards like WCAG (Web Content Accessibility Guidelines).
Imagine you have a blog post with a featured image of a sunset over mountains. If you add alt text like “Sunset casting orange and pink hues over mountain range,” a visually impaired user will get a clear picture of what’s in the image. Conversely, if the alt text is missing or vague, they might miss out on that visual element altogether.
Here are some best practices for creating accessible alt text:
- Be concise but descriptive: Aim for a brief, accurate description.
- Focus on function: If the image is a button or link, describe its purpose, e.g., “Search button” or “Download PDF icon.”
- Avoid decorative images: If an image is purely decorative and doesn’t add informational value, use empty alt attributes (alt=””) so screen readers skip them.
By taking the time to write thoughtful alt text, you ensure that your website is welcoming to everyone, regardless of their abilities. It’s a simple yet powerful way to show that you value inclusivity, and it aligns with best practices for ethical web design.
5. Best Practices for Using Standard Icons and Alt Text in WordPress

When it comes to incorporating icons into your WordPress website, following best practices is key to ensuring they serve their purpose effectively — both for your visitors and for SEO and accessibility. Let’s dive into some practical tips you can start using today.
Use Descriptive and Relevant Alt Text
Alt text isn’t just about ticking a box; it’s about helping users understand what the icon represents, especially those using screen readers. Always write descriptive, concise, and relevant alt texts that clearly explain the icon’s purpose. For example, instead of “icon” or “button”, use something like “Search icon” or “Download PDF icon”.
Avoid Redundant or Duplicate Alt Text
If your icon is purely decorative, you can leave the alt attribute empty (alt="") so screen readers skip over it. But if the icon conveys important information or function, make sure the alt text accurately describes it without redundancy. For example, if the icon is a trash bin for deleting, alt text like “Delete” is clear and helpful.
Stick to Consistent Icon Usage
Consistency is key. Use the same style and naming conventions for icons across your site. This helps users quickly recognize functions and maintains a professional look. Also, ensure the icons are scalable and clear at different screen sizes — especially important for mobile visitors.
Optimize Icon Files
Choose optimized SVG or PNG files for your icons. SVGs are especially great because they are lightweight, scalable, and customizable with CSS. Properly optimize your images to reduce load times, which benefits SEO and user experience.
Leverage Accessible Design Principles
Icons should complement your content without causing confusion. Pair icons with text labels when needed, especially for complex actions. This not only improves clarity but also enhances accessibility.
Test Your Icons and Alt Text
Finally, always test your website with screen readers and various devices to ensure that icons and their alt texts are functioning as intended. Regular testing helps catch any issues early and ensures your site remains user-friendly for everyone.
6. Tools and Plugins to Manage Icons and Alt Text Effectively
Managing icons and their alt texts manually can be time-consuming, especially on larger sites. Luckily, there are several tools and plugins designed to streamline this process and help you maintain best practices effortlessly.
Popular Icon Management Plugins
- Font Awesome: A widely used icon library that integrates seamlessly with WordPress. Many plugins allow you to add icons via shortcode or block, making it easy to include icons with proper accessibility options.
- SVG Support: This plugin enables you to upload and embed SVG icons safely, giving you full control over styling and accessibility features.
- Iconify: Offers an extensive collection of icons from various libraries. It provides an easy interface to insert icons and manage their attributes, including alt text.
SEO and Accessibility Plugins
- Yoast SEO: While primarily for SEO, Yoast helps you optimize alt texts for images and icons, ensuring they’re descriptive and keyword-friendly.
- WP Accessibility Plugin: Adds accessibility enhancements to your site, including better management of alt texts and ARIA labels for icons.
Tools for Creating and Optimizing Icons
- SVGOMG: An online SVG optimizer that reduces file size without losing quality, perfect for creating lightweight icons.
- Iconmonstr: A free resource for high-quality icons that you can download and customize, then incorporate into your site with proper alt text.
Best Practices for Using These Tools
When integrating icons with these tools, always ensure:
- Alt text is descriptive and meaningful.
- Icons are optimized for fast loading.
- Accessibility features like ARIA labels are used where appropriate.
- You regularly update and review icon usage as your site evolves.
Using the right tools and plugins can significantly ease your workflow, ensure consistency, and boost your site’s SEO and accessibility. Remember, the goal is to make your website welcoming and easy to navigate for everyone — and that starts with thoughtful icon usage and proper alt texts.
Conclusion and Key Takeaways
Understanding the significance of WordPress standard icons with appropriate alt text is essential for enhancing both SEO and accessibility of your website. Properly implemented icons not only improve user experience but also ensure that all visitors, including those with visual impairments, can navigate your site effectively. Incorporating descriptive alt text helps search engines understand your content better, contributing to higher rankings and increased visibility.
Here are the key takeaways to keep in mind:
- Use standard icons that are recognizable and intuitive for users.
- Provide descriptive alt text for each icon to enhance accessibility and SEO.
- Maintain consistency in icon usage and alt text across your website.
- Regularly review your icons and alt descriptions to ensure they remain relevant and effective.
- Leverage plugins or tools that help manage icon sets and alt text efficiently.
By prioritizing these practices, you can create a more inclusive website that performs well in search rankings, offering a seamless experience for all users. Remember, small details like standard icons with proper alt text can significantly impact your site’s overall accessibility and visibility.